
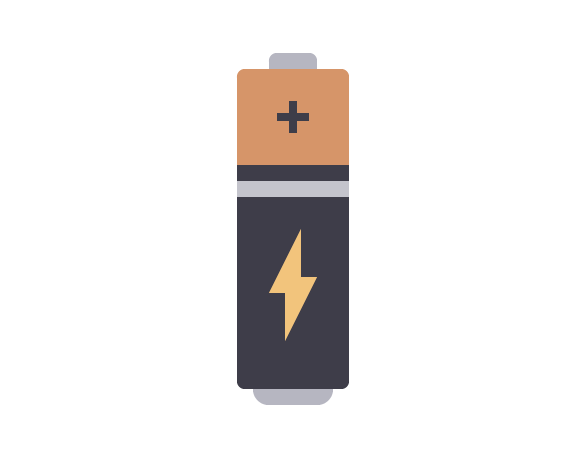
Langkah 1
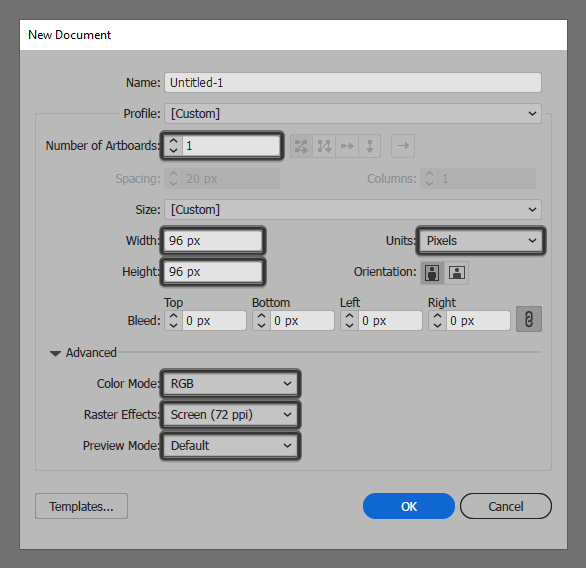
Mulailah project ini dengan menyiapkan Dokumen Baru ( File > New atau menggunakan shortcut keyboard Control-N ), sesuaikan sebagai berikut :
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
Dan pada tab Advanced :
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Langkah 2
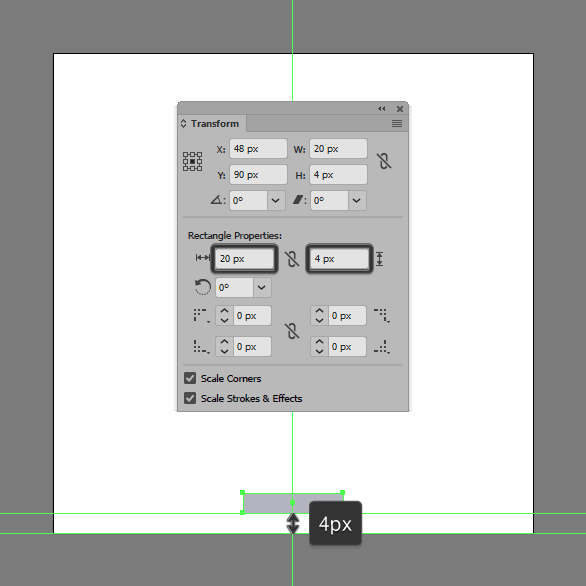
Kita mulai dengan membuat tutup sisi bawah dengan menggunakan persegi panjang 20 x 4 px , lalu beri warna menggunakan #B6B6C1 , dan kemudian berikan perataan tengah Artboard sebagai sumbu, posisikan pada jarak 4 px dari tepi bawahnya.

Langkah 3
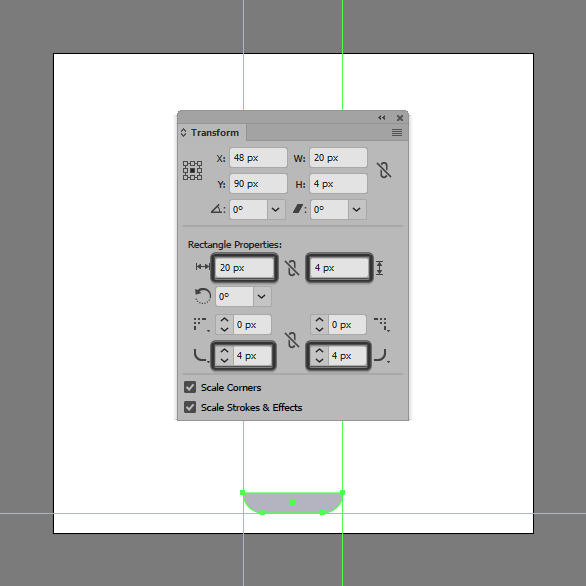
Sesuaikan objek yang baru saja kita buat, dengan mengatur Radius sudut bawahnya menjadi 4 px dalam Properties Rectangle panel Transform .

Langkah 4
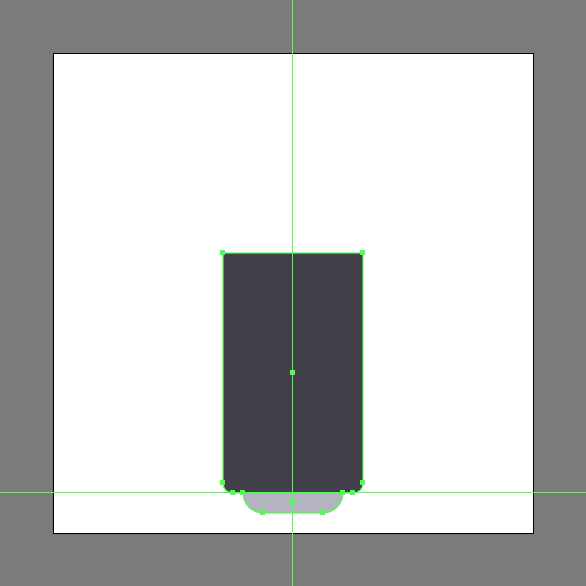
Buat objek utama untuk bagian bawah baterai menggunakan persegi panjang 28 x 48 px ( #3E3D49 ), yang akan kita letakkan diatas objek sebelumnya, pastikan untuk mengatur Radius pada sudut bawahnya menjadi 2 px dari opsi Rectangle panel Transform di Properti.

Langkah 5
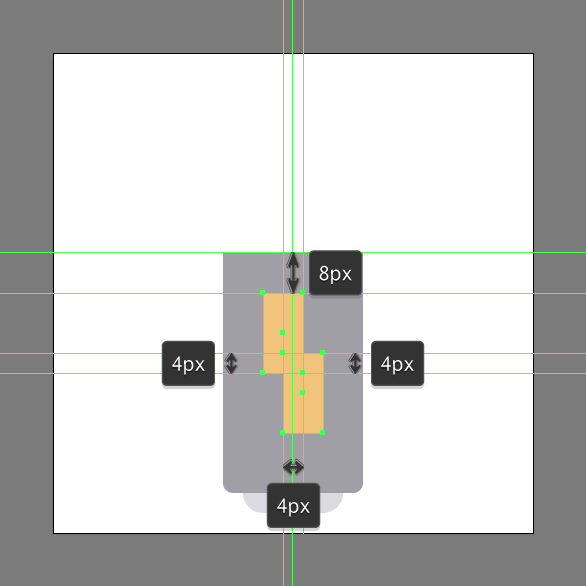
Selanjutnya membuat simbol petir, dengan membuat dua persegi panjang 8 x 16 px yang akan kita beri warna menggunakan #F2C47C , dan kemudian letakkan tumpang tindih dan posisikan seperti yang terlihat pada gambar referensi sehingga 4 x 4 px persegi akan terbentuk pada perpotongan objek.

Langkah 6
Sesuaikan objek yang baru saja kita buat dengan menghapus anchor point sisi atas-kiri dan pada sisi bawah kanan menggunakan Delete Anchor Point Tool (-) . Setelah selesai, pilih dan grup dua objek yang tadi bersamaan menggunakan shortcut keyboard Control-G sebelum melanjutkan ke langkah berikutnya.

Langkah 7
Selanjutnya, buat dua persegi panjang 28 x 4 px yang akan kita susun secara vertikal pada atas objek sebelumnya, pastikan untuk memberi warna pada bagian bawah menggunakan #C4C4CC dan yang atas menggunakan #3E3D49 .

Langkah 8
Buat bagian atas baterai menggunakan persegi panjang 28 x 24 px ( #D69569 ), yang akan kita sesuaikan dengan mengatur Radius sudut-sudut atasnya menjadi 2 px , dengan memposisikan objek yang dihasilkan pada sisi atas objek sebelumnya.

Langkah 9
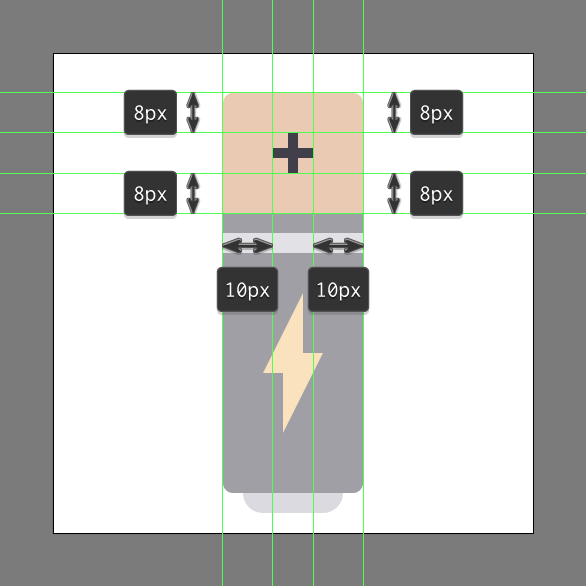
Tambahkan tanda plus kecil menggunakan persegi panjang 8 x 2 px ( #3E3D49 ) di atasnya, dengan ukuran 2 x 8 px dan beri warna ( #3E3D49 ). Setelah Anda selesai, lakukan grup( Control-G ) dan kemudian letakkan di tengah objek seperti pada contoh dibawah ini.

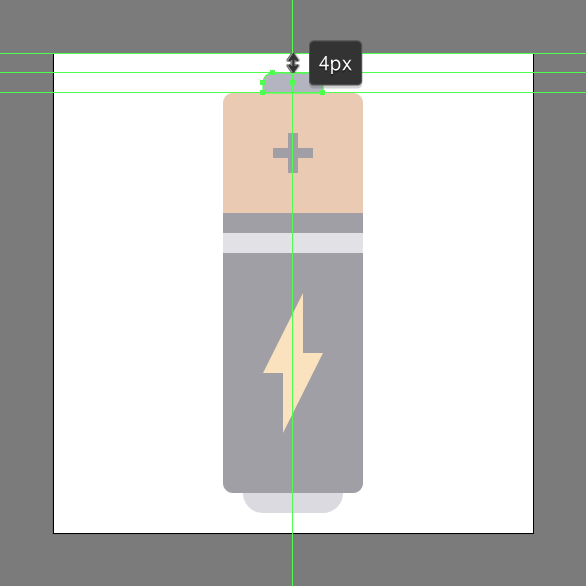
Langkah 10
Finishing objek baterai dengan menambahkan tutup atas menggunakan persegi panjang 12 x 4 px ( #B6B6C1 ), selanjutnya atur Radius pada sudut atas menjadi 2 px . Setelah selesai, letakkan objek yang dihasilkan ke atas objek sebelumnya, pastikan untuk memilih dan grup ( Control-G ) semua objek sebelumnya.