Halo guys apa kabar? Pada tutorial kali ini, kami akan berbagi tutorial membuat ilustrasi flat design anak kampus mengendarai scooter hanya dengan menggunakan objek dasar dan efek wrap loh!
Langkah 1
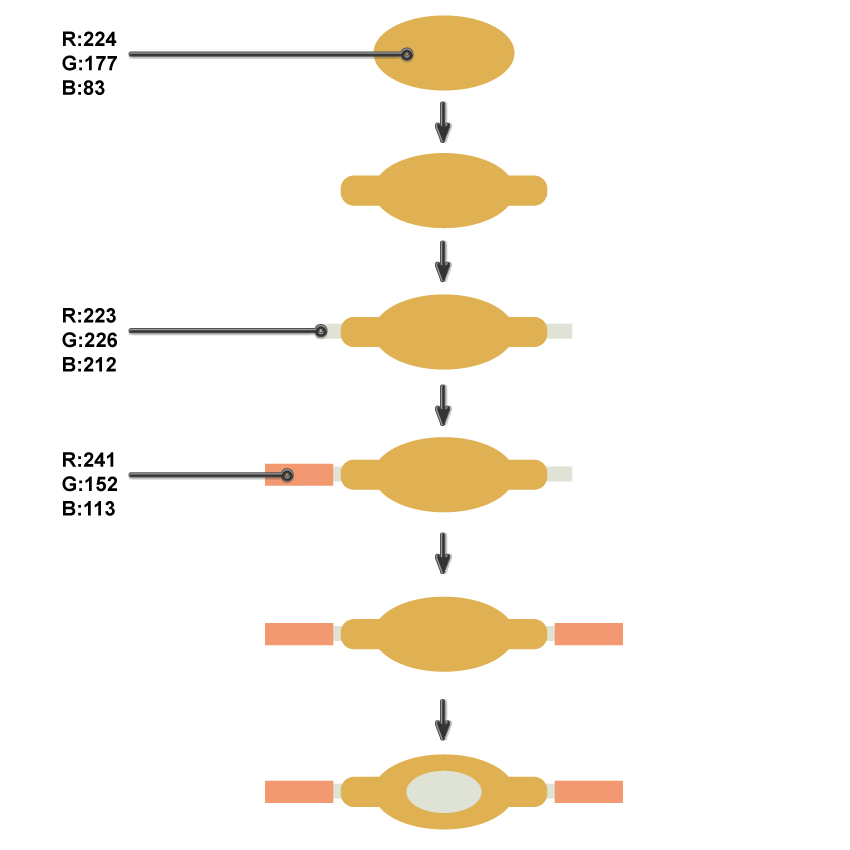
Setelah membuka Adobe Illustrator, buatlah New Document dengan ukuran lebar dan tinggi 850 x 850 px. Kemudian dengan menggunakan Ellipse Tool (L), gambarlah sebuah bentuk oval. Di gambar di bawah ini, kamu bisa melihat Fill Color yang digunakan. Di belakang bentuk oval, gambarlah bentuk rounded rectangle (persegi dengan sudut tumpul) dengan menggunakan Rounded Rectangle Tool.
Untuk menggabungkan kedua bentuk di atas, bukalah panel Align (Window > Align). Set Align To: Align to Selection (buka menu melayang dan pilih Show Options jika kamu tidak bisa menemukan opsi Align To), Pastikan dua bentuk yang kamu pilih sudah terseleksi, lalu klik tombol Horizontal Align Center dan Vertical Align Center. Hasilnya bentuk rounded rectangle-mu akan berada tepat di tengah-tengah bentuk oval.
Gambar sebuah bentuk kotak berwarna abu-abu dengan mennggunakan Rectangle Tool (M). Letakkan di paling belakang bentuk-bentuk yang sudah ada.(Control-X, Control-B).
Untung membuat stang motor, buatlah sebuah persegi berwarna merah muda dengan menggunakan Rectangle Tool (M) dan letakkan di depan bentuk persegi abu-abu pada bagian sebelah kiri. Bualtlah Copy dari persegi ini: seleksi kemudian sambil menekan tombol Shift dan Alt bersamaan, pindahkan ke sebelah kanan. Dengan begini, kamu bisa membuat duplikasi persegi yang kedua dengan posisi yang sejajar secara horisontal. Group kedua stang motor yang telah (klik kanan > Group) dan Align seluruh bentuk yang telah dibuat dengan menekan tombol Horizontal Align Center dan Vertical Align Center.
Terakhir, tambahkan bentuk oval abu-abu di tengah-tengah bentuk oval kuning.

Langkah 2
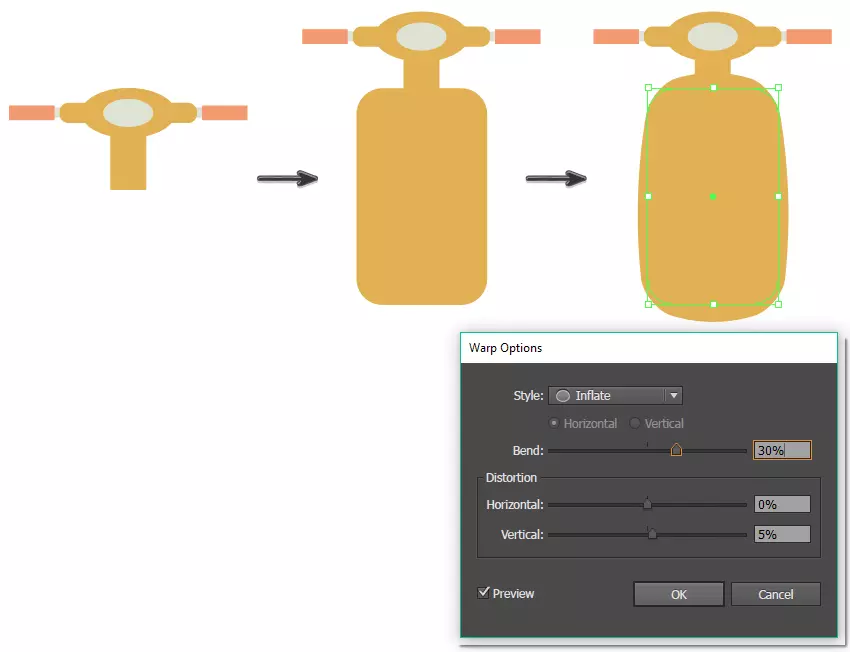
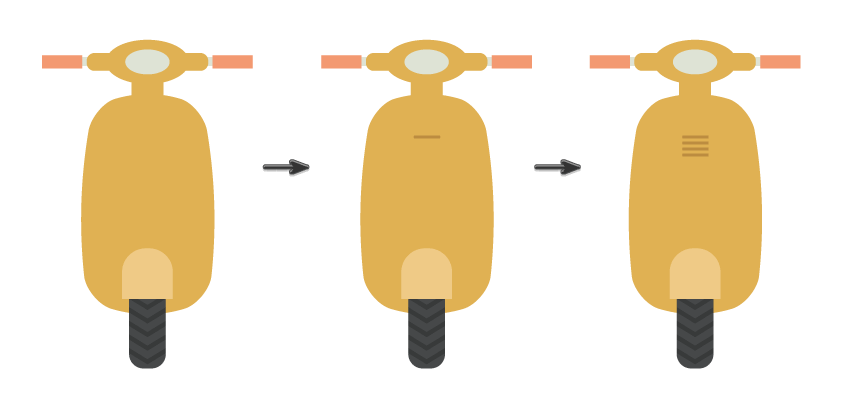
Buatlah sebuah persegi yang baru dan tempatkan di belakang seluruh bentuk yang telah ada. Lalu tambahkan rounded rectangle dengan Rounded Rectangle Tool, dan ubah sedikit bentukannya. Seleksi bentuk rounded rectangle yang baru dibuat kemudian pilih Effect > Warp > Inflate. Masukkan nilai yang tertera di bawah ini. Ini akan menjadi bagian depan dari scooter kita.

Langkah 3
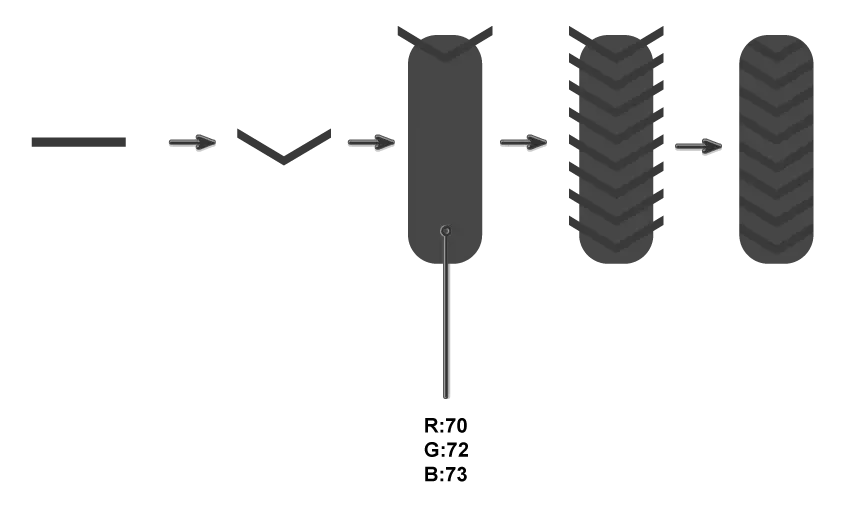
Sekarang kita tambahkan roda bagian depan. Pertama, gambar persegi kecil berwarna abu-abu gelap. Di gambar pertama di bawah ini, kau bisa melihat versi yang telah diperbesar. Di tengah-tengah sisi atas dan bawah dari persegi tersebut, tambahkan titik anchor point yang baru. Caranya yaitu dengan Pen Tool (P) dan klik di tengah-tengah garis dari masing-masing sisi atas dan bawah persegi tersebut.
Selanjutnya kita perlu menggeser kedua titik tersebut ke arah bawah. Seleksi kedua ttik anchor points tersebut dengan Direct Selection Tool (A), dan pindahkan mereka dengan menggunakan tombol panah ke arah bawah di keyboard sampai engkau mendapatkan bentuk yang mirip seperti yang ditunjukkan di gambar kedua di bawah ini.
Buatlah rounded rectangle abu-abu kemudian letakkan bentuk V yang telah kita buat barusan di atasnya.
Selanjutnya kita akan menduplikasi bentuk V yang telah kita buat. Seleksi bentuk V tersebut, lalu sambil menekan tombol Shift dan Alt secara bersamaan, geser bentuk V tersebut ke arah bawah. Dengan posisi bentuk V yang baru masih terseleksi, tekan tombol Control-D sampai jumlah yang diinginkan (pada contoh yaitu enam kali) untuk mengulang step sebelumnya dengan tujuan membuat duplikasi dari bentuk V yang sama dengan jarak yang sama persis antara satu sama lain
Sekarang kita perlu membuang bagian-bagian yang tidak penting dari bentuk-bentuk V yang telah kita buat itu, yakni bagian-bagian yang melewati batas dari bentuk rounded rectangle yang berada di bawahnya. Buatlah sebuah Copy dari rounded rectangle di posisi paling atas (menutup bentuk V) dengan cara menekan tombol (Control-C, Control-F), tekan tombol (Control-X), lalu letakkan di atas bentuk V dengan cara menekan tombol (Control-F) sekali lagi.
Sedikit penjelasan tentang manipulasi di atas: ketika kamu membuat Copy dari bentuk rounded rectangle teresebut, maka hasil duplikasinya akan muncul tepat di atas bentuk rounded rectangle yang asli.Maka untuk membuat duplikasi tersebeut berada di atas kumpulan bentuk V, kita perlu memotong bentuk rounded rectangle yang kedua kemudian menempelnya kembali dengan sehingga bentuk rounded rectangle yang kedua ini kini berada di posisi paling atas menutupi bentuk2 lain di bawahnya.
Seleksi bentuk rounded rectangle yang kedua ini bersamaan dengan bentuk-bentuk V yang ada di bawahnya, tekan tombol Crop pada menu Pathfinder (Window > Pathfinder).

Langkah 4
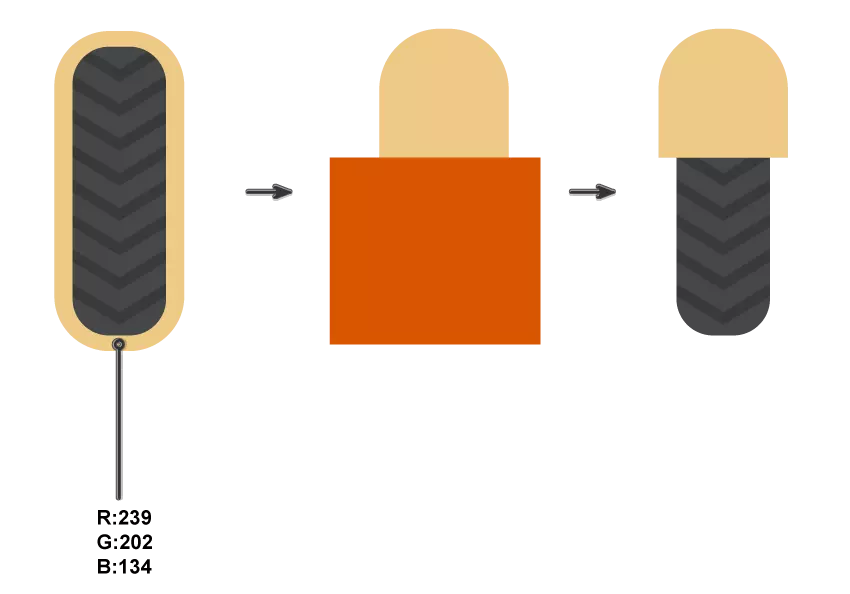
Sekarang kita akan menambahkan penutup di bagian atas roda depan yang sudah kita buat. Untuk itu, kita perlu membuat bentuk rounded rectangle yang baru, dengan bentuk yang sama dengan bentuk rounded rectangle yang dipakai untuk membuat roda, namun dengan ukuran yang sedikit lebih besar. Jika kita hanya memperbesar bentuk tersebut dengan menarik ujung-ujungny, maka bentuknya tidak akan terlihat proporsional. Oleh karena itu kita akan fungsi Offset Path.
Jadi setelah membuat Copy rounded rectangle dari bentuk dasar roda, seleksi hasil duplikasi tersebut, pilih Object > Path > Offset Path. Set parameternya menjadi Offset: sekitar 10 px, Joins: Miter; Miter limit: 4. Nilai-nilai ini hanyalah rata-rata, dan bisa diubah menyesuaikan dengan bentuk asli rounded rectangle yang kamu buat. Set warna dari rounded rectangle yang baru ini menjadi warna coklat muda. Kemudian letakkan di posisi paling atas (Control-X, Control-F).
Selanjutnya kita hanya perlu menggunakan bagian atas penutup ini, maka dari itu tutupi bagian bawah bentuk ini dengan membuat satu persegi warna apa saja di atasnya. Dengan posisi kedua bentuk ini terseleksi, pergi ke panel Pathfinder lalu tekan tombol Minus Front. There you go! Kamu baru saja menyelesaikan roda depan dari gambar scooter-mu.

Langkah 5
Letakkan roda yang telah kamu buat di depan scooter. Sekarang kita tinggal menambahkan sedikit detail. Dengan menggunakan Rectangle Tool (M), buatlah persegi panjang yang tipis berwarna kuning gelap dan letakkan di atas scooter seperti yang ditunjukkan di gambar di bawah. Buat Copy dari persegi panjang tipis ini (geser sambil menekan tombol Shift dan Alt bersamaan), lalu gunakan fungsi Control-D untuk mengulang step ini sebanyak tiga kali.

Langkah 6
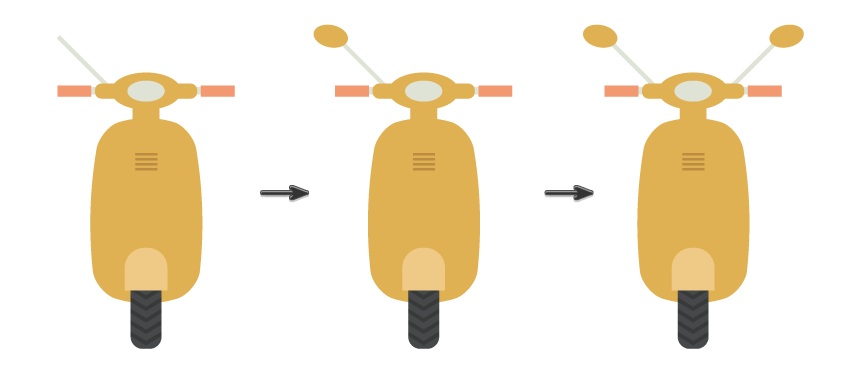
Kali ini kita akan membuat detail final dari scooter kita, yaitu kaca spion. Untuk tangkai spion, kita buat persegi panjang tipis berwarna abu-abu. Miringkan sedikit sedikit ke arah kiri, lalu tempelkan di stang yang berada di sebelah kiri. Tambahkan di sebelah atasnya sebuah bentuk elips kuning yang diputar sedikit searah jarum jam.
Untuk menduplikasi kaca spion sebelah kiri ke sebelah kanan, seleksi bentuk kaca (elips kuning) beserta tangkainya, klik kanan pada mouse-mu lalu pilih Transform > Reflect. Setelah muncul dialogue box, pilih Axis Vertical, Angle 90 degrees, lalu tekan Copy. Geser spion yang baru ini ke sebelah kanan.
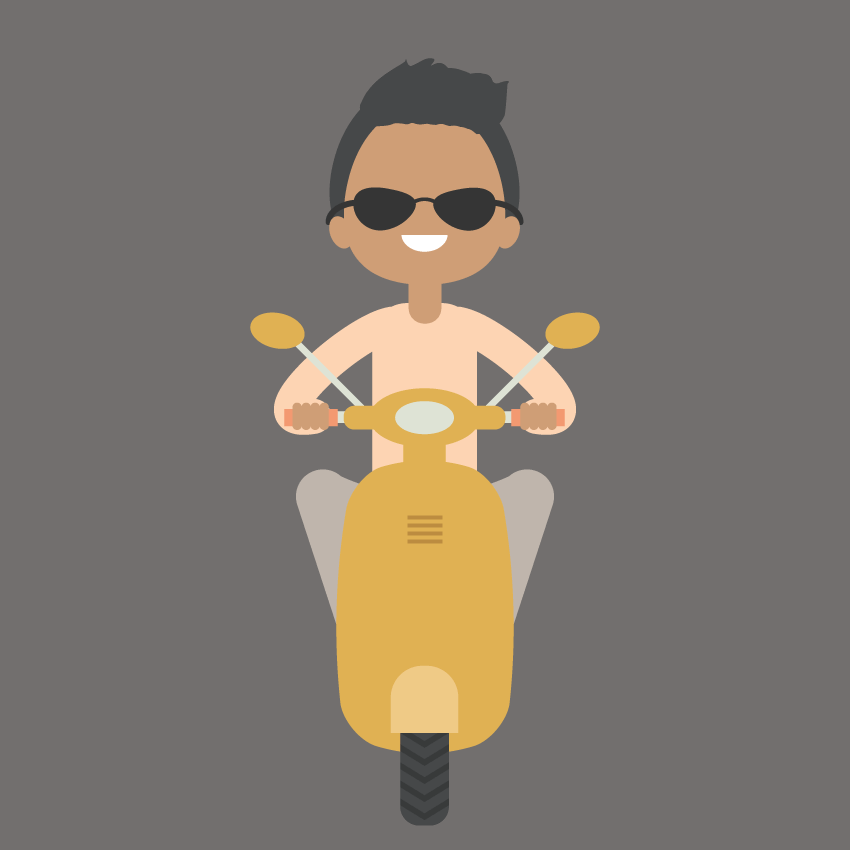
Dengan begitu scooter kita sudah siap dikendarai!






Terima kasih tutorialnya. Sangat bermanfaat buat pemula seperti saya. Ditunggu tutorial selanjutnya untuk membuat flat illustration background dan membuat flat illustration dari referensi gambar.
Alhamdulillah, terima kasih feedbacknya. In syaa Allah nanti akan kami update konten terbaru
AI sama phtoshop bedanya apa ya?