Langkah 1
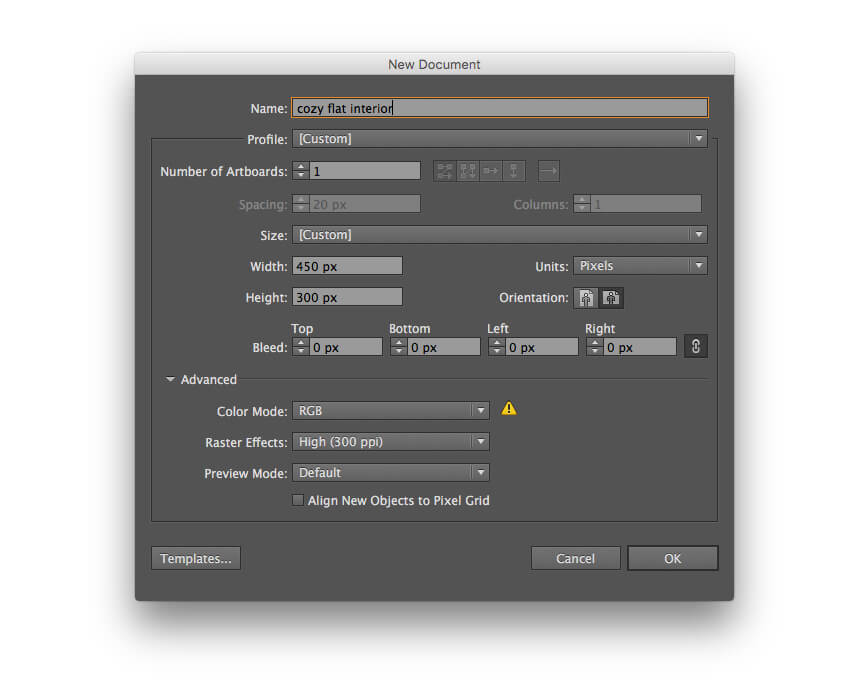
Pertama-tama, mari kita membuat dokumen baru dengan ukuran 450 x 300 px.

Langkah 2
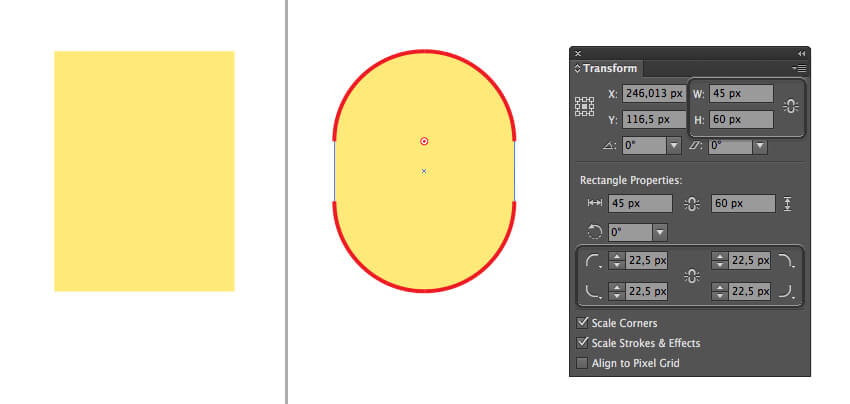
Kita akan mendesain karakter mulai dari kepala. Gunakan Rectangle Tool (M) dan membuat bentuk kuning 45 x 60 px . Dengan menggunakan Direct Selection Tool (A) dan melalui fitur Live Corners kita akan membuat sudut membulat dengan menarik penanda lingkaran kecil pada tengah bentuk.
Kita juga dapat menyesuaikan ukuran dan Radius Sudut sebuah objek melalui panel kontrol di atas atau dari panel Transform (Windows> Transform) . Kita akan menggunakan panel Transform, karena memungkinkan kita untuk menyesuaikan setiap sudut objek secara bebas.

Langkah 3
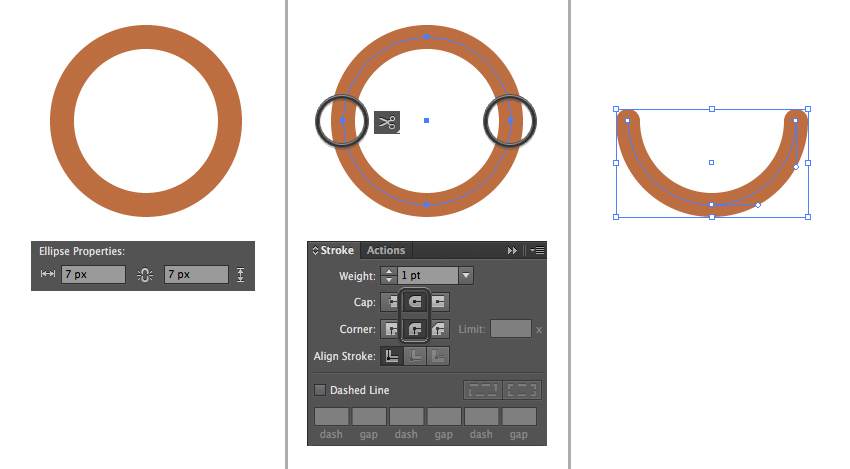
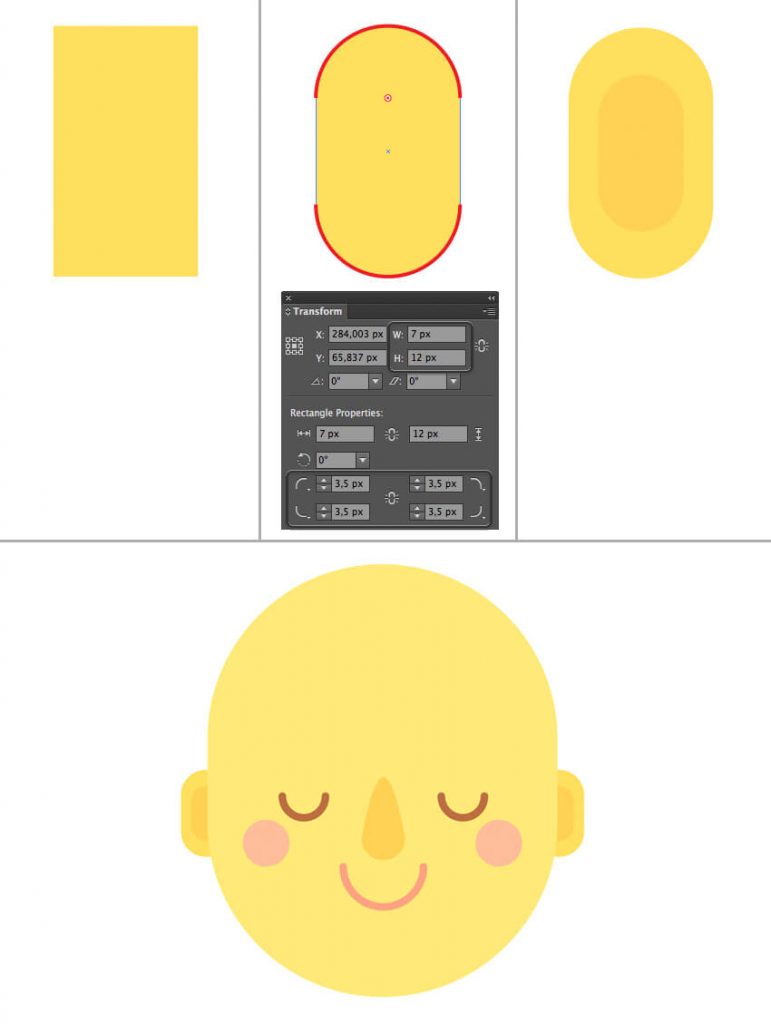
Sekarang mari kita membuat sebuah kelopak mata. Gunakan Ellipse Tool (L) untuk membuat lingkaran kecil 7 x 7 px dengan Stroke berwarna cokelat dan tanpa Fill. Atur Stroke Weight menjadi 1 pt dengan opsi Cap dan Corner pada posisi tengah panel Stroke .
Dengan Scissors Tool (C) lalu klik anchor point pada sisi lingkaran untuk menghilangkan objek bagian atas.

Langkah 4
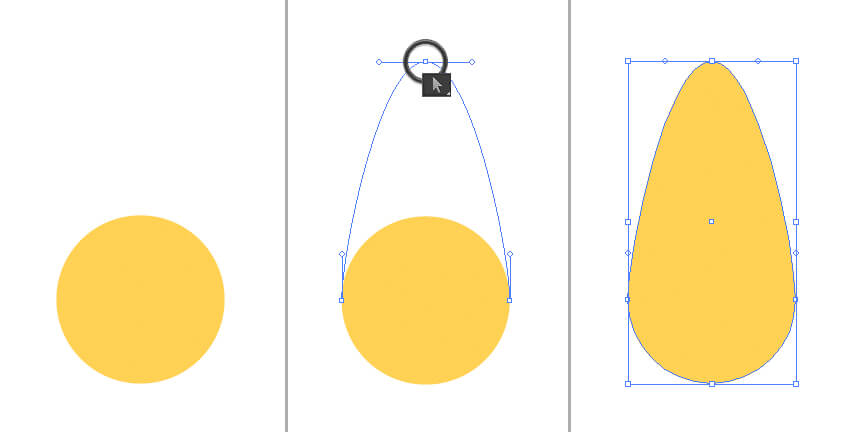
Buatlah lingkaran 7 x 7 px lagi, untuk objek hidung dan beri warna kuning sedikit lebih gelap dari warna kepala. Pilih anchor point atas dengan Direct Selection Tool (A) dan geser ke atas untuk membuat objek hidung.

Langkah 5
Membentuk komposisi wajah, dengan menggunakan elemen yang telah kita buat. Tambahkan beberapa objek lingkaran kecil berwarna pink muda untuk perona pipi dan objek mulut, gunakan metode yang sama seperti yang kita lakukan pada mata.

Langkah 6
Mari kita lanjutkan dengan membuat objek telinga. Buatlah objek persegi panjang berwarna kuning 7 x 12 px dengan menggunakan fitur Live Corners untuk membuat sudut menjadi membulat. Letakkan objek persegi panjang bulat berukuran kecil di atasnya, lalu berilah warna kuning gelap. Group (Control-G) seluruh elemen dan Send to Back (Shift-Control-[). Buatlah objek copy dari Group telinga dan letakkan kedua objek telinga ke kepala.

Langkah 7
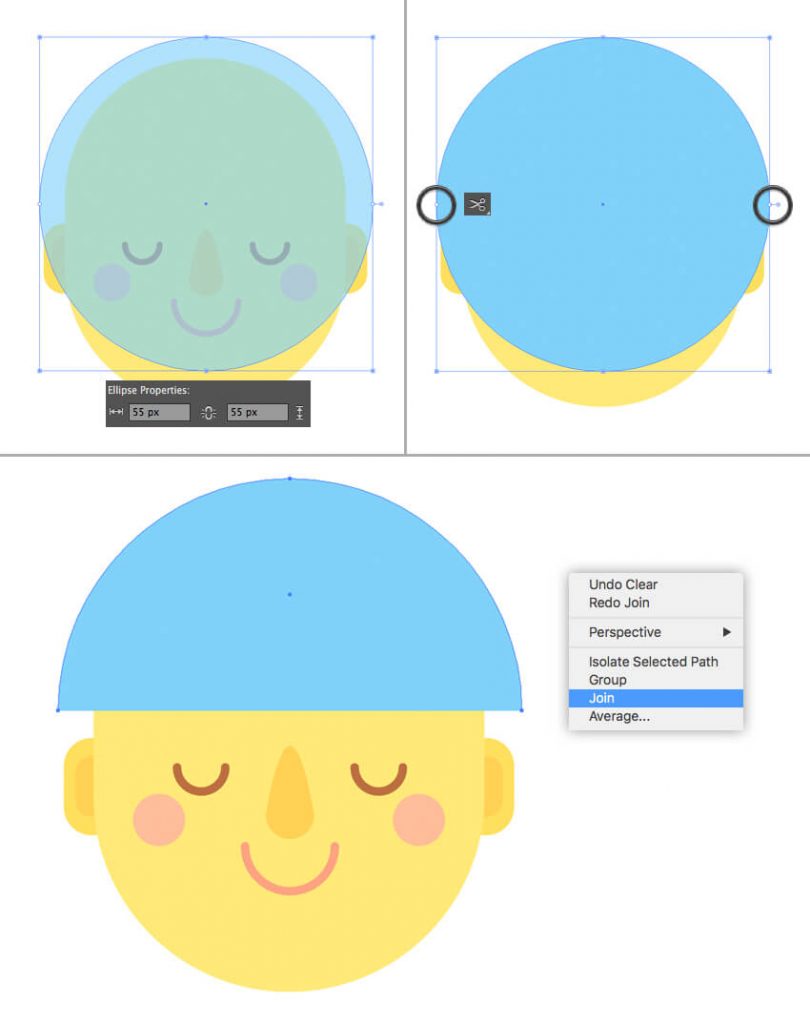
Mari kita menambahkan objek rambut untuk karakter kita. Dengan menggunakan Ellipse Tool (L) , tahan Shift dan buatlah objek lingkaran berwarna biru 55 x 55 px . Letakkan objek lingkaran di atas objek kepala, seperti yang ditunjukkan pada gambar di bawah ini. Gunakan Scissors Tool (C) untuk memisahkan bentuk pada sisi anchor points, untuk membelah objek menjadi dua bagian.
Hapus objek bagian bawah. Lalu pilih objek yang tersisa, lalu klik kanan mouse dan klik Join untuk menutup path.

Langkah 8
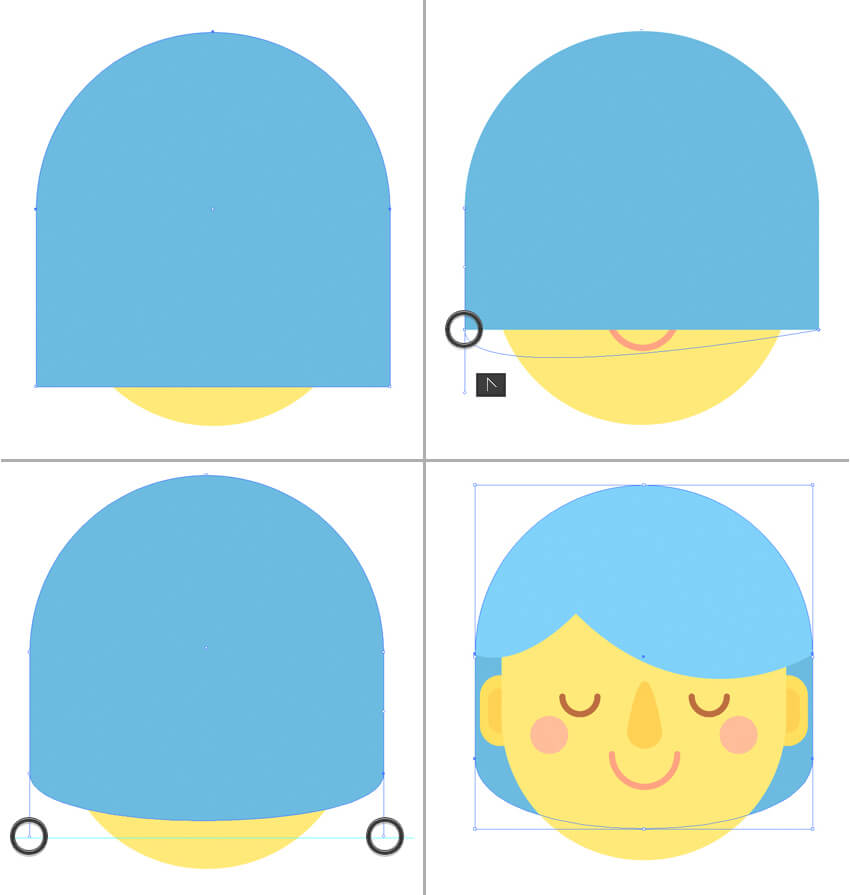
Gunakan Add Anchor Point Tool (+) untuk menambahkan titik anchor points di sisi bawah objek rambut dan geser ke atas, menggunakan Direct Selection Tool (A) . Selanjutnya gunakan Anchor Point Tool (Shift-C) dan geser handle anchor points, letakkan pada kemiringan 45 derajat untuk membentuk garis rambut objek.

Langkah 9
Mari lanjutkan menata objek rambut. Buat persegi 55 x 55 px dengan warna biru gelap. Pilih kedua objek rambut dan klik objek bawah sekali lagi untuk menjadikannya Key Object. Gunakan panel Align untuk menyelaraskan kedua objek ke sisi tengah dan atas.
Buatlah bagian atas objek menjadi bulat penuh, menggunakan panel Transform atau fitur Live Corners .

Langkah 10
Sekarang mari kita modifikasi bagian bawah objek. Gunakan Anchor Point Tool (Shift-C) untuk menggeser anchor points bawah, sehingga bagian bawah objek menjadi sedikit melengkung dan menambahkan kesan halus.
Tip: Gunakan Guides untuk membuat panjang handle Anchor Point sama. Tekan Control-R untuk menampilkan Rulers dan geser Guides ke bawah secara horizontal. Pilih dan hapus Guides saat Anda tidak membutuhkannya lagi atau hapus melalui menu View > Guides > Clear Guides.
Pilih objek dan Send to Back (Shift-Control-[), di bawah objek kepala, untuk memberikan kesan gaya rambut pendek yang stylish.

Langkah 11
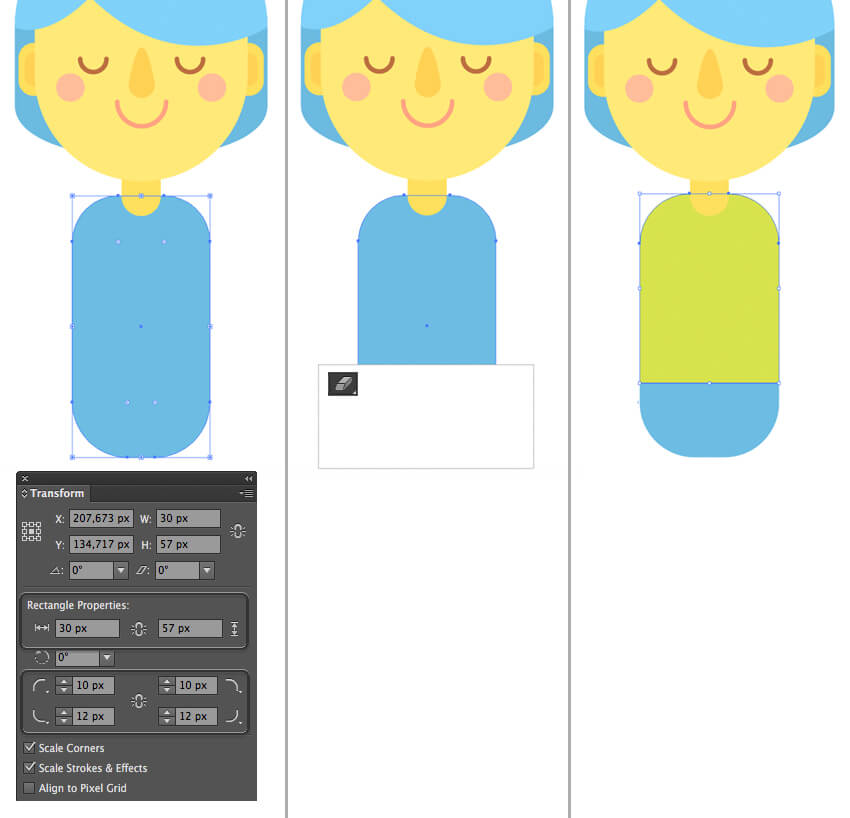
Selanjutnya mari kita membuat objek tubuh karakter kita. dengan menggunakan Rectangle Tool (M) buatlah bentuk biru dengan ukuran 30 x 57 px dan gunakan Transform panel untuk mengatur Corner Radius pada sudut atas menjadi 10 px dan sudut bawah menjadi 12 px.
Copy bentuk dan Paste in Front (Control-C > Control-F). Tetap pilih objek hasil copy teratas, pilih Eraser Tool (Shift-E) , tahan Alt dan hapus bagian sisi bawah objek. Ubah warna objek hasil perpotongan menjadi hijau, untuk membuat objek kemeja berwarna cerah.

Langkah 12
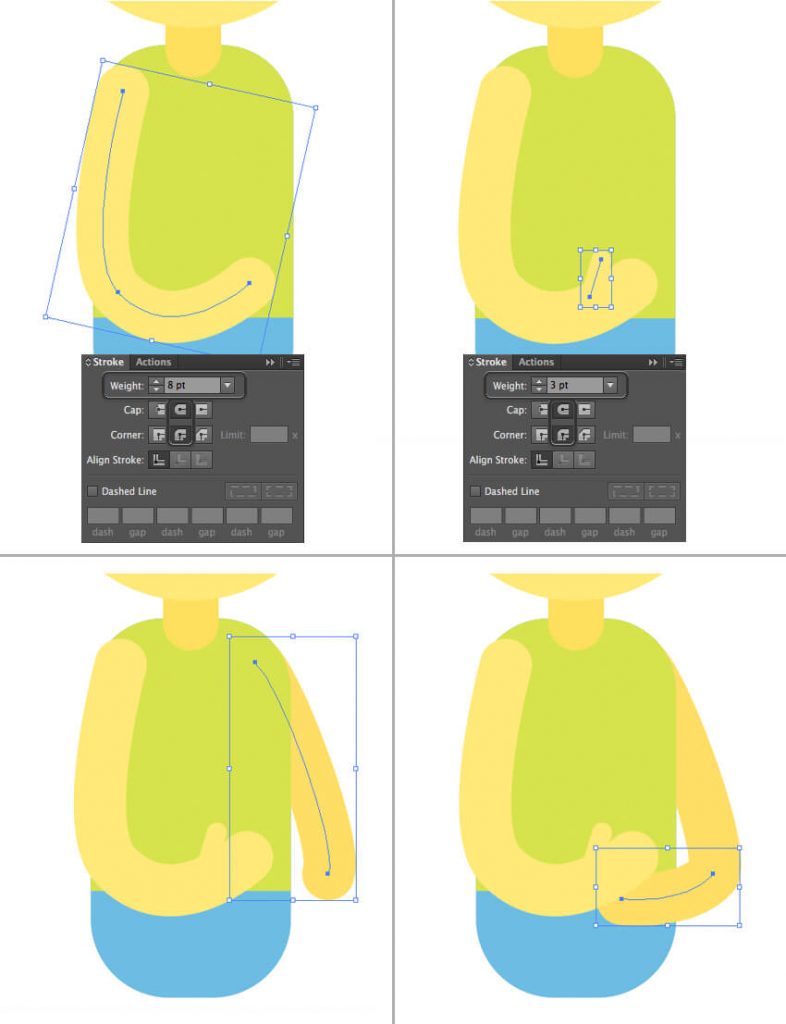
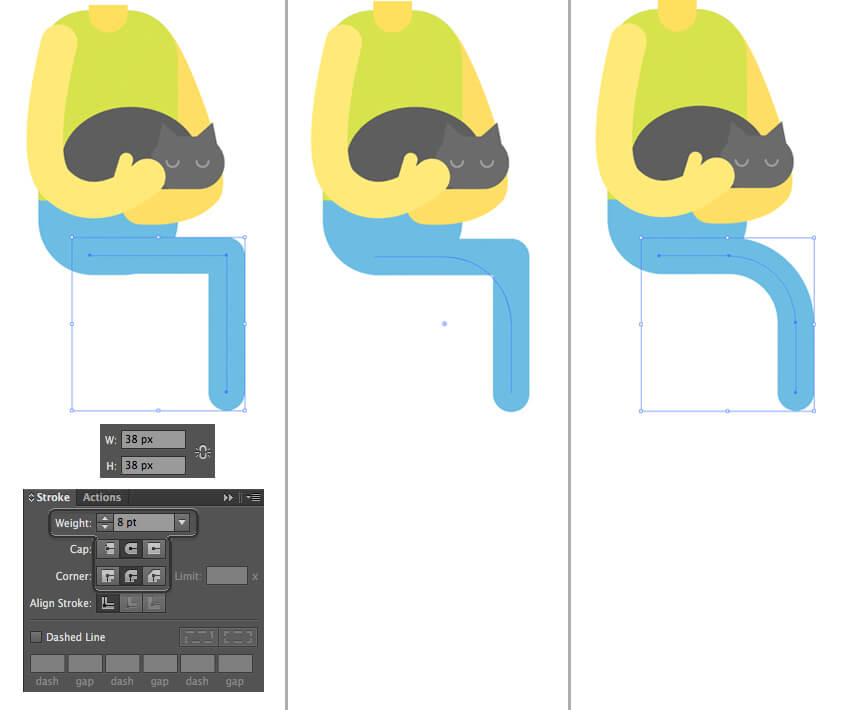
Ambil Pencil Tool (N) dan gambar garis melengkung halus untuk lengan. Atur warna Fill menjadi none dan warna Stroke menjadi kuning. Atur Stroke Weight menjadi 8 pt , untuk membuat lengan menjadi lebih tebal. Ubah opsi Cap dan Corner ke posisi tengah, untuk membuat ujung garis membulat. Tambahkan garis yang lebih kecil untuk ibu jari, atur Weight menjadi 3 pt.
Tambahkan stroke 8 pt berwarna kuning gelap untuk objek lengan pada sisi yang berlawanan dan Send it to Back (Shift-Control-[). Gambar stroke lagi untuk objek lengan yang sama, tetapi kali ini letakkan di antara tubuh dan lengan pertama, menggunakan tombol Control- [ untuk memindahkan objek ke bawah.

Langkah 13
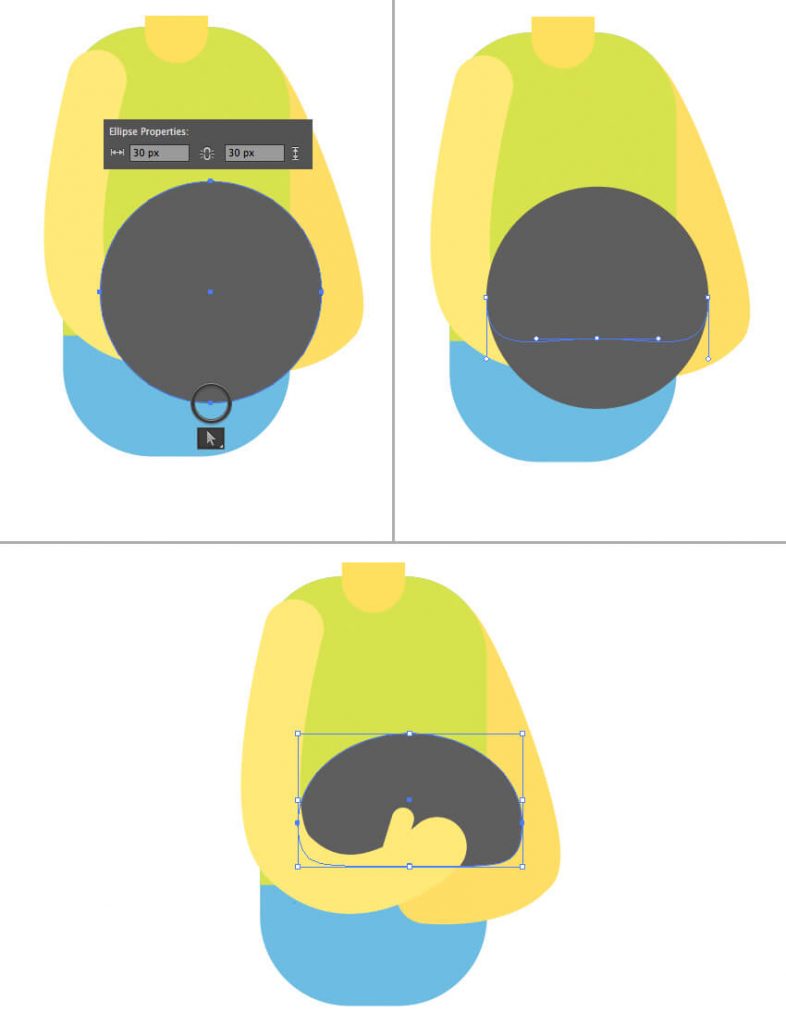
Mari kita membuat objek kucing dan buatlah karakter kita seolah memegangnya. Buat objek lingkaran 30 x 30 px berwarna abu-abu gelap dan gunakan Direct Selection Tool (A) untuk menggeser anchor point sisi bawah ke atas, untuk mengubah proporsi bentuk. Pindahkan objek ke bawah menggunakan Control-[ untuk membuat tangan atas menutupi objek.

Langkah 14
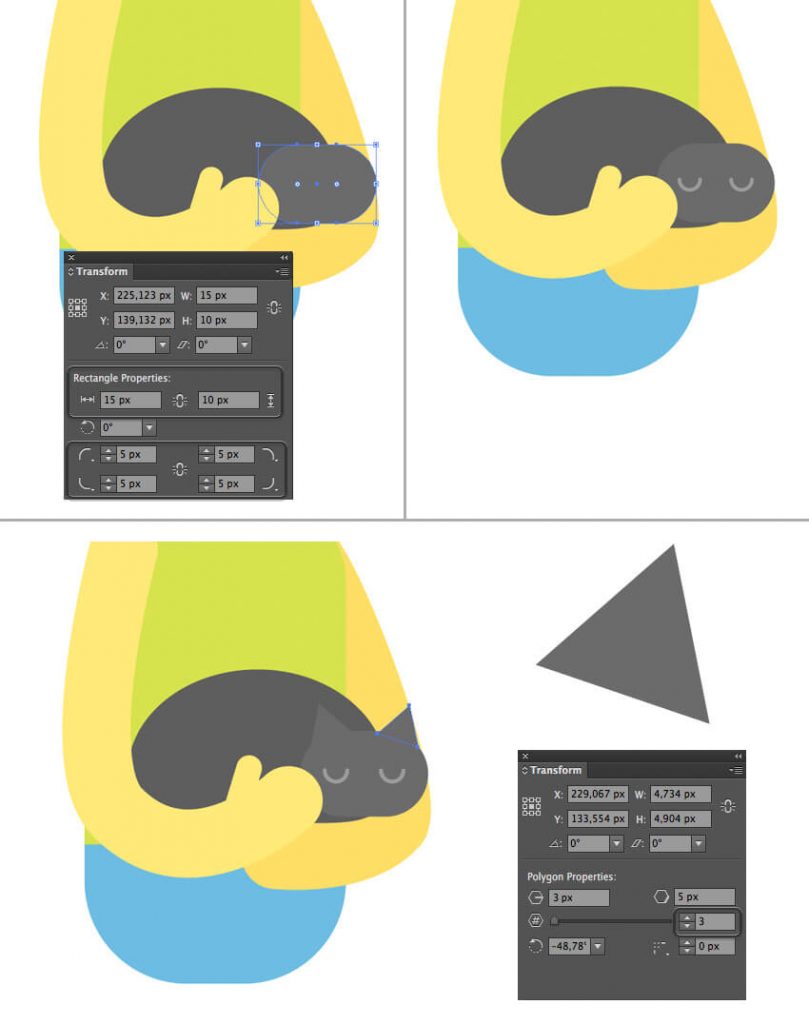
Buat persegi panjang bulat 15 x 10 px untuk objek kepala, atur Corner Radius menjadi 5 px . Tambahkan objek mata, dengan menggunakan teknik yang sama seperti yang kita lakukan untuk objek mata karakter utama kita.
Pindah ke objek telinga dan gunakan Polygon Tool untuk membuat segitiga, aturlah jumlah sisi menjadi 3 pada panel Transform .

Langkah 15
Mari kita tambahkan objek kaki ke karakter kita. Kita akan membuat objek kaki tampak ditekuk sehingga karakter ini bisa duduk di kursi dengan nyaman.
Gunakan Pen Tool (P) untuk membuat garis dengan sudut 90 derajat dan Stroke Weight 8 pt . Gunakan Direct Selection Tool (A) dengan fitur Live Corners untuk membuat sudut membulat, sehingga membentuk lutut tampak menarik.

Langkah 16
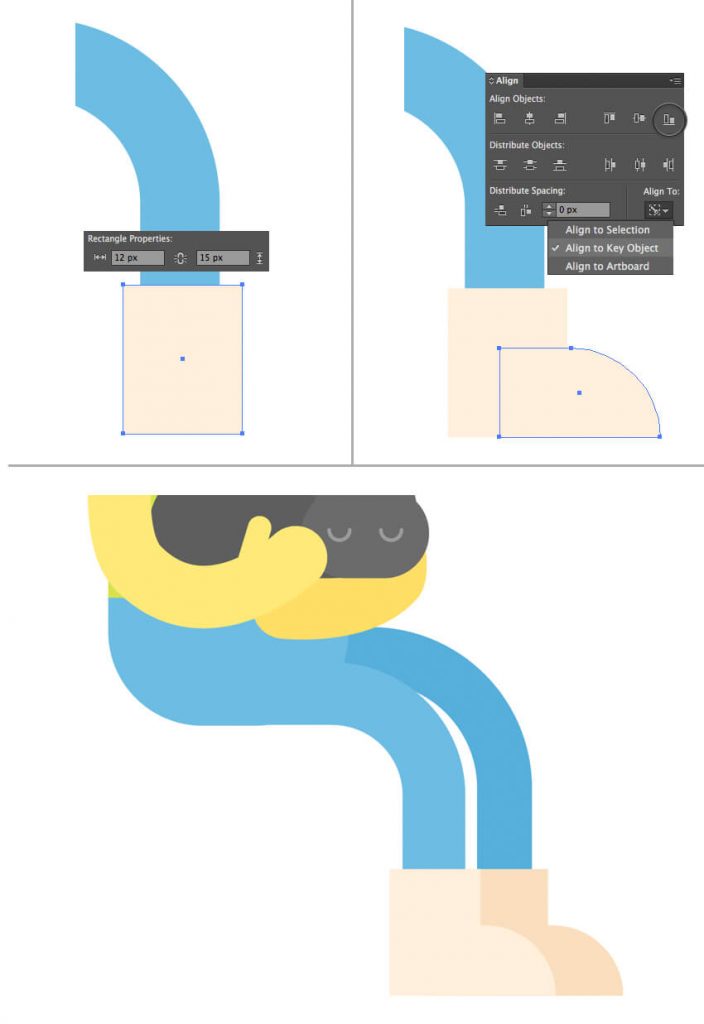
Mari kita tambahkan objek kaki legkap dengan sepatu boot. Buat objek krem terang dengan ukuran 12 x 15 px untuk bagian atas boot. Dan tambahkan persegi panjang lagi untuk bagian bawah, buatlah objek menjadi tumpang tindih. Buatlah sudut kanan atas sedikit membulat. Pilih kedua objek dan Align to the Bottom dari Obyek Key, pada Align panel.
Group (Control-G) dan gandakan (Control-C> Control-F) objek untuk menambahkan objek kaki kedua. Letakkan objek hasil copy di bawah tubuh (Shift-Control- [) dan lakukan penyesuaian sedikit, ubah radius sudut lutut dan buatlah objek sedikit lebih gelap.

Langkah 17
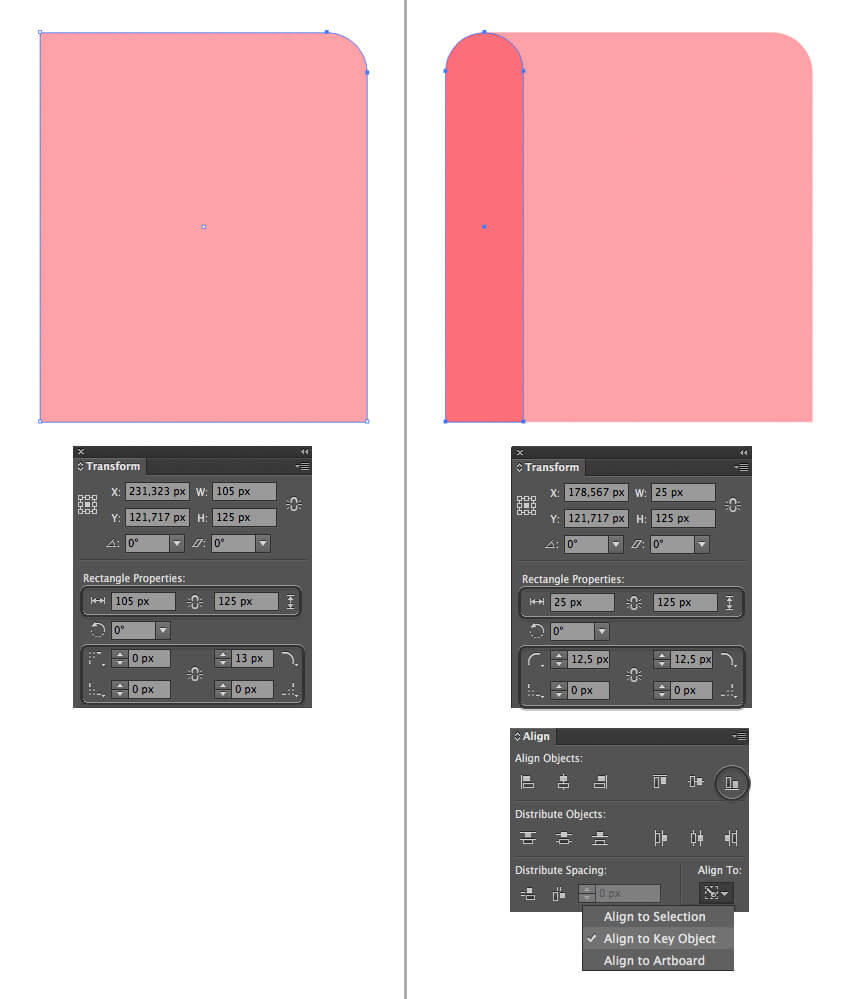
Mari kita mulai membuat objek kursi yang empuk dan nyaman. Menggunakan Rectangle Tool (M) untuk membuat bentuk berwarna pink 105 x 125 px . Buatlah sudut kanan atas membulat dengan Corner Radius 13 px .
Buatlah objek persegi panjang lagi dengan ukuran 25 x 125 px pada sisi kiri objek pertama, buatlah kedua objek sebagian tumpang tindih. Beri warna objek persegi panjang baru dengan warna pink gelap dan buatlah bagian atas objek menjadi bulat penuh.
Gunakan Align panel untuk Align kedua objek ke Bawah dari Obyek Key .

Langkah 18
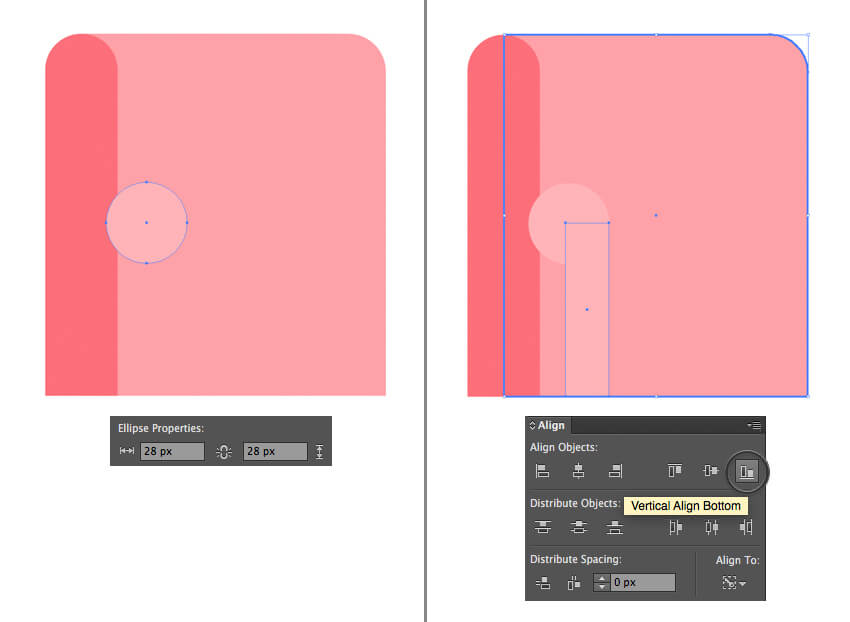
Mari kita membuat sandaran tangan. Buatlah objek lingkaran 28 x 28 px dengan warna merah muda terang dan letakkan objek seperti yang ditunjukkan pada gambar di bawah ini. Hubungkan objek lingkaran dan bagian bawah kursi dengan objek persegi panjang berwarna merah muda, Aligning objek to the Bottom dari Obyek Key .

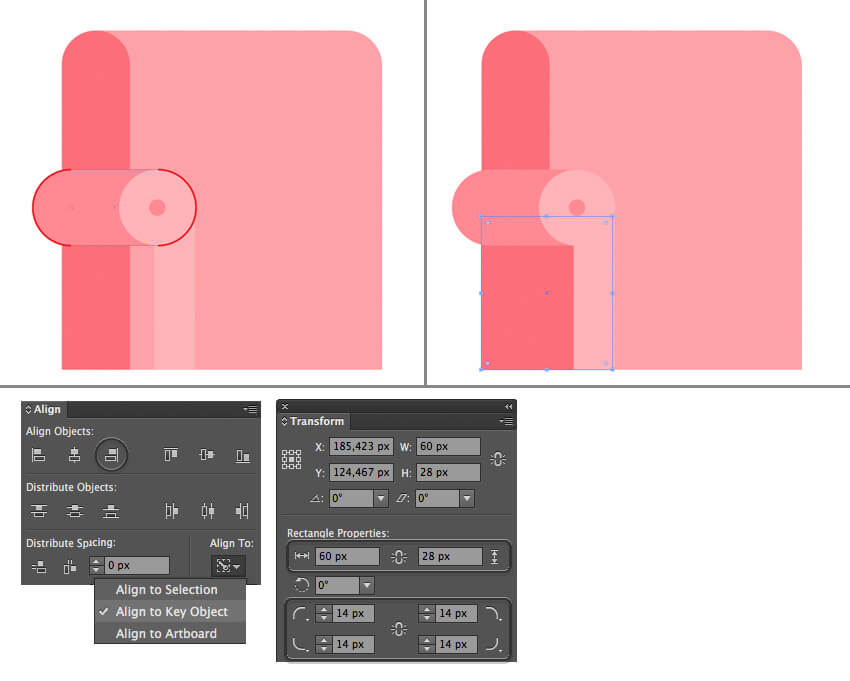
Langkah 19
Buat objek lingkaran kecil untuk menghias bagian atas sandaran tangan.
Buatlah objek persegi panjang 60 x 28 px dengan warna pink gelap dan buatlah sudutnya menjadi bulat penuh. Letakkan objek di bawah lingkaran merah muda-terang (Control-[) dan terapkan opsi Horizontal Align Right, menggunakan objek lingkaran merah muda-cahaya sebagai Key Object. Seperti yang dapat Anda lihat, kedua objek akan memiliki tinggi yang sama (28 px) , sehingga keduanya menyatu satu sama lain dengan sempurna.
Selesaikan bagian sandaran tangan kursi ini, dengan menambahkan objek persegi panjang merah muda gelap di bawah sandaran tangan.

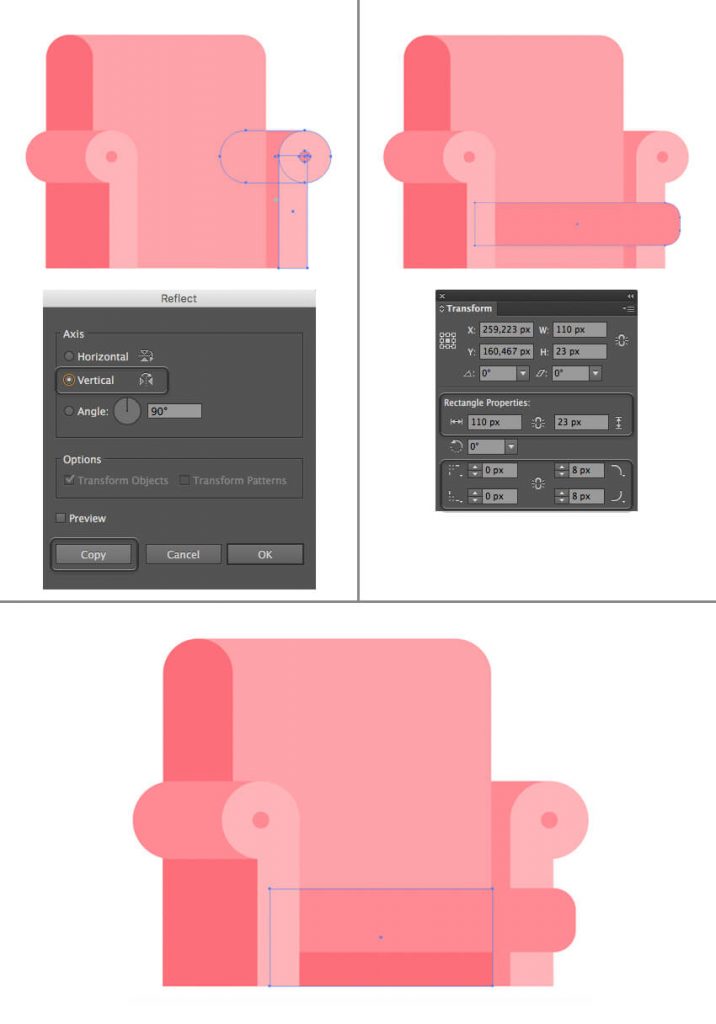
Langkah 20
Group (Control-G) elemen-elemen sandaran tangan. Klik dua kali Reflect Tool (O) dan cerminkan elemen di atas pada Vertical Axis. Klik Copy dan letakkan hasil pencerminan objek sandaran kursi, ke sisi yang berlawanan dari objek kursi. Posisikan objek hasil pencerminan dibelakang objek utama (Shift-Control-[).
Tambahkan objek persegi panjang 110 x 23 px untuk alas kursi, buatlah sisi kanannya membulat. Letakkan objek persegi panjang merah muda gelap di bawah objek kursi utama, agar memberikan kesan bayangan halus pada objek.

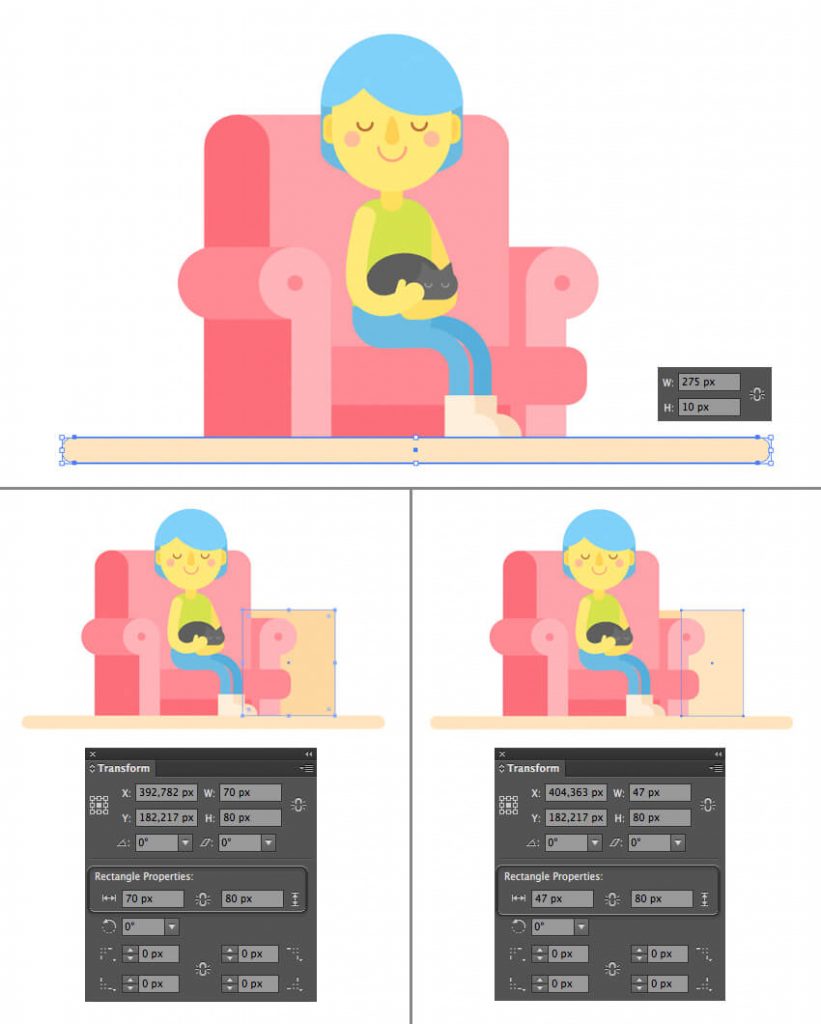
Langkah 21
Sekarang kita dapat meletakkan karakter kita di kursi dan melanjutkan penambahan pada interior sekitarnya. Gunakan Rectangle Tool (M) untuk membuat objek 275 x 10 px, sebagai lantai dan berilah warna krem terang.
Mari kita mulai membuat laci. Menggunakan persegi panjang berukuran 70 x 80 px dan Send to Back untuk meletakkan objek di bawah sandaran tangan. Lalu
Copy objek dan Paste in Front (Control-C > Control-F). Jadikan warna objek hasil copy lebih terang, lalu perkecil lebarnya menjadi 47 px .

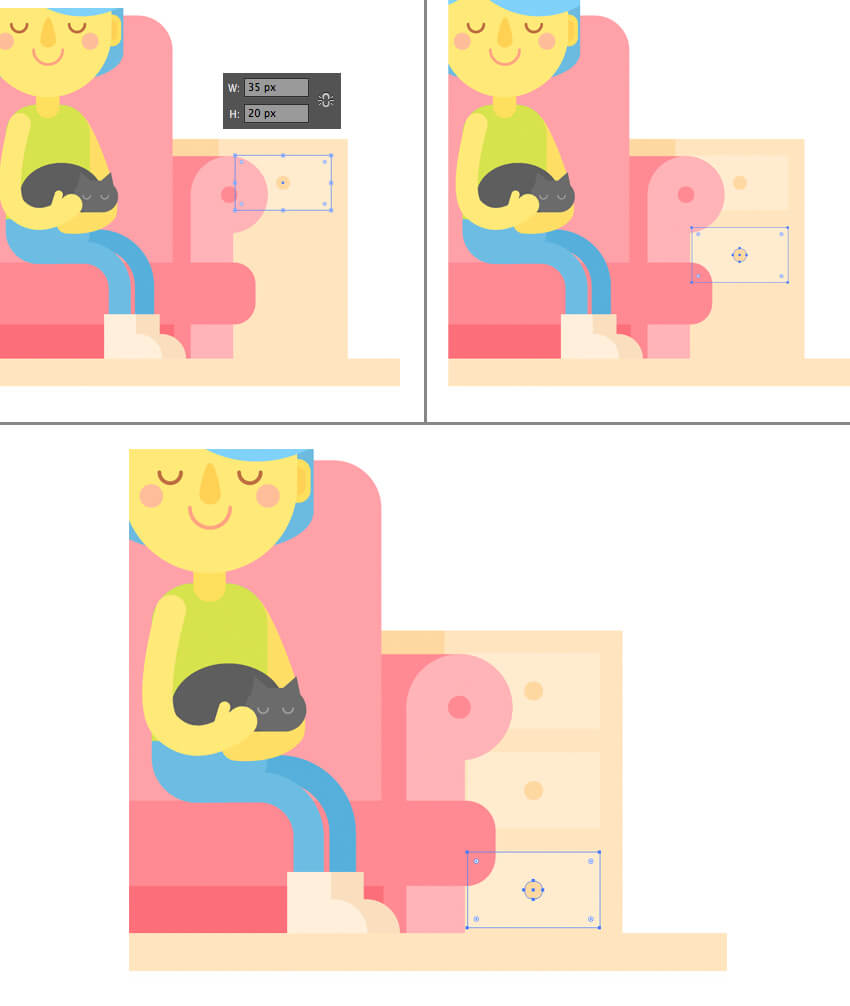
Langkah 22
Mari kita tambahkan beberapa objek laci. Buatlah objek persegi panjang berwarna krem dengan ukuran 35 x 20 px dan tambahkan handle berbentuk bulat kecil di tengah objek utama. Group kedua objek, dengan menahan Alt-Shift dan geser grup ke bawah, untuk membuat salinan objek. Tekan Control-D untuk menambahkan objek laci ketiga.

Langkah 23
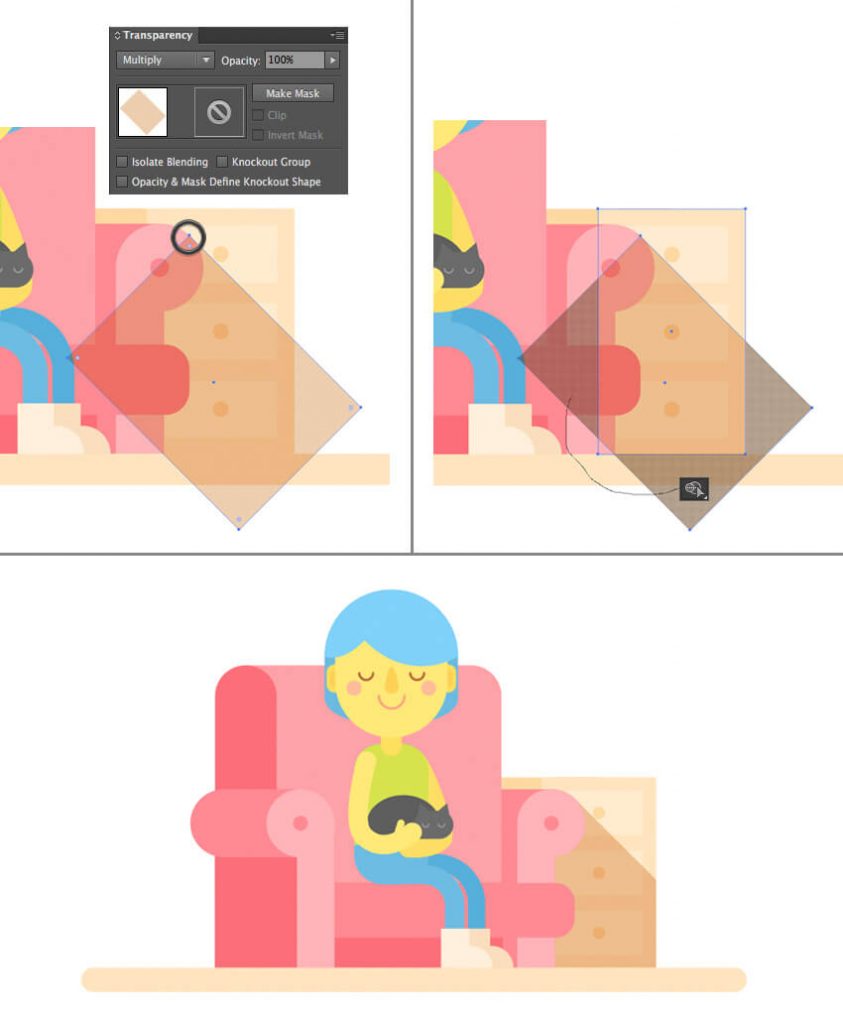
Mari kita tambahkan sebuah bayangan flat memanjang pada laci. Menggunakan persegi panjang dan putar 45 derajat . Berilah objek warna krem dan ubah Blending Mode ke Multiply pada panel Transparency , untuk membuat objek menjadi semi-transparan.
Gabungkan sudut atas objek persegi panjang dengan sandaran tangan (lihat tanda lingkaran pada gambar di bawah). Pilih objek bayangan dan objek laci. Aktifkan Shape Builder Tool (Shift-M) , tahan Alt dan klik pada objek yang tidak dibutuhkan di objek bayangan yang ingin Anda hapus. Finally!

Langkah 24
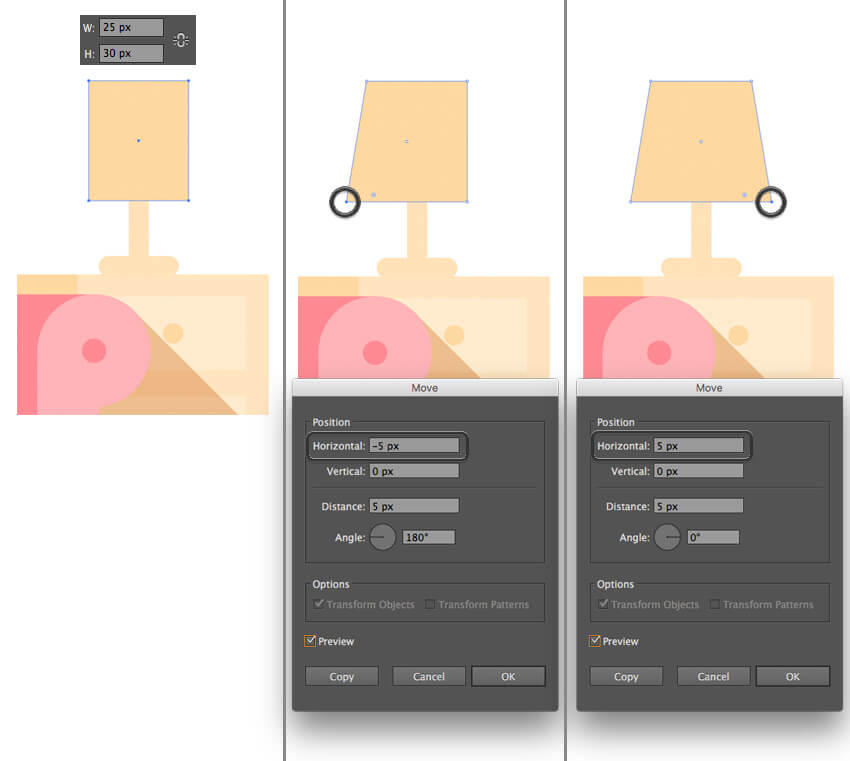
Mari kita letakkan objek lampu pada meja kecil di atas laci. Dengan menggunakan Rectangle Tool (M) buatlah dua objek berbentuk persegi kecil berfungsi sebagai dudukan lampu.
Lalu tambahkan objek persegi panjang dengan ukuran 25 x 30 px untuk kap lampu. Aktifkan Direct Selection Tool (A) dan pilih anchor point kiri bawah objek kap lampu. Kemudian tekan tombol Enter untuk menampilkan opsi Move. Atur nilai Horizontal ke -5 px dan nilai Vertikal ke 0 px . Tekan OK , lalu pindahkan anchor point 5 px ke kiri.
Ulangi hal yang sama untuk anchor point sisi kanan bawah, pindahkan anchor point 5 px ke arah yang berlawanan.

Langkah 25
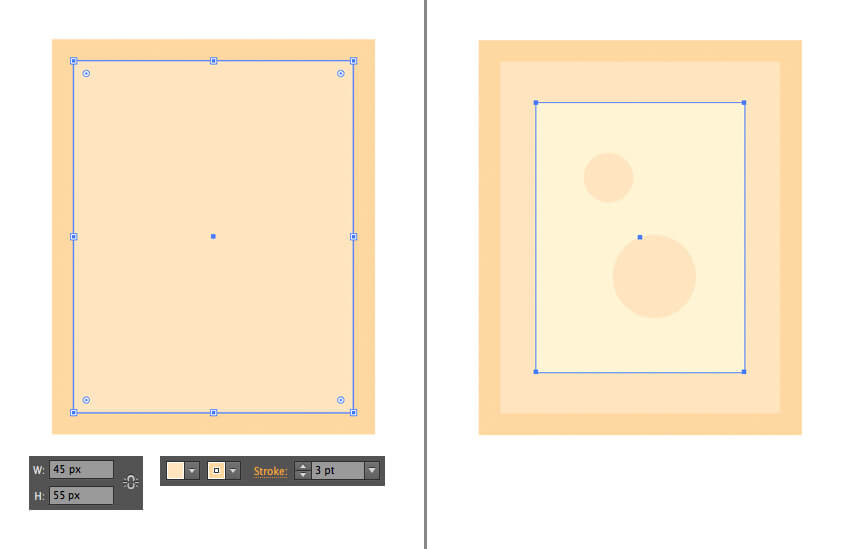
Mari kita tambahkan beberapa detail pada scene interior ini dengan menambahkan beberapa gambar di dinding. Buatlah objek persegi panjang dengan ukuran 45 x 55 px, dengan menggunakan warna fill sedikit terang dan menggunakan warna agak gelap pada bagian Stroke dengan opsi Weight 3 pt, untuk menggambarkan bingkai foto.
Tambahkan persegi panjang lagi di dalamnya, lalu beri fill dengan warna kuning muda dan tambahkan beberapa bentuk abstrak sederhana di atasnya.

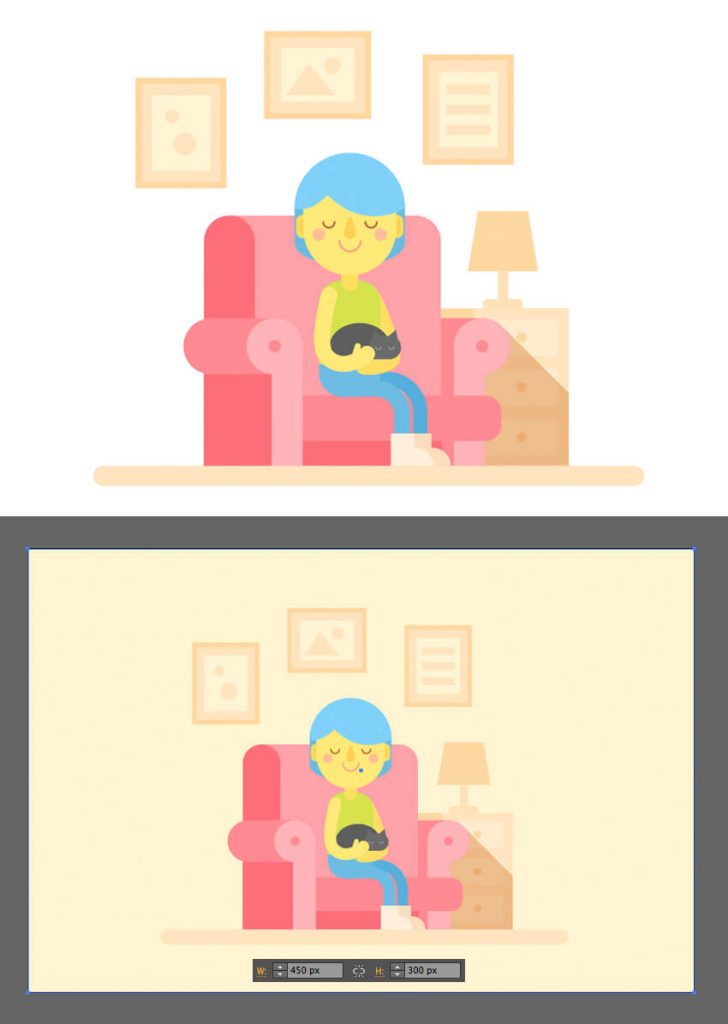
Langkah 26
Tambahkan dua gambar lagi dan lalu letakkan di dinding, tepat di atas karakter kita. Akhiri ilustrasi ini dengan menambahkan objek persegi panjang berwarna kuning muda 450 x 300 px sebagai background (Shift-Control- [) .

Finally! Done!
Good Job Guys! Kita telah berhasil membuat komposisi flat design yang menarik dan terkonsep.