
Langkah 1
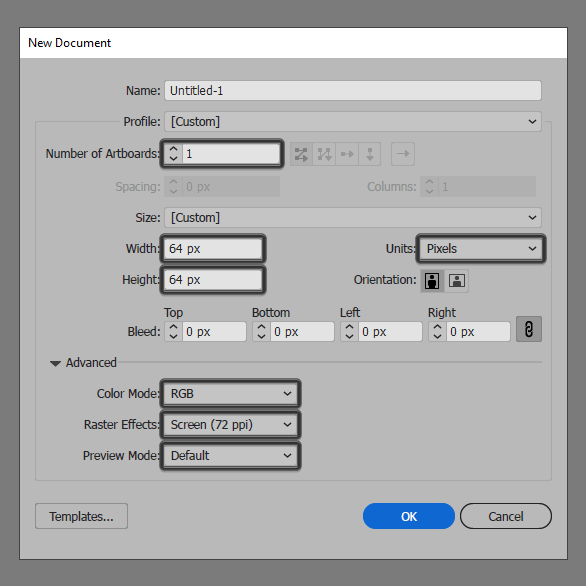
Kita akan memulai dengan membuat Dokumen Baru , dengan membuka menu File > New (atau dengan menggunakan shortcut keyboard Control-N ), yang kemudian akan kita sesuaikan sebagai berikut:
- Number of Artboards:1
- Width: 64 px
- Height: 64 px
- Units: Pixels
Dan pada tab Advanced :
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Langkah 2
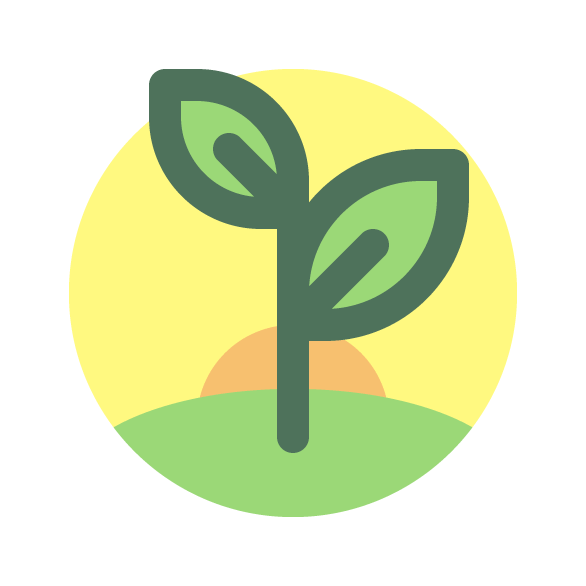
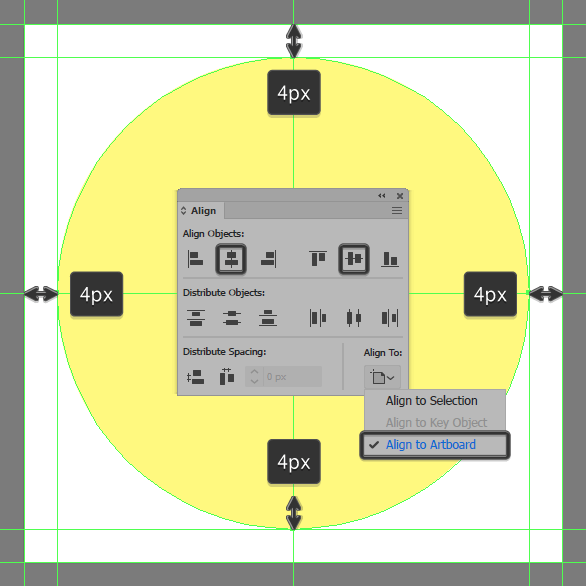
Selanjutnya kita mulai dengan membuat objek utama untuk latar belakang ikon energi alam menggunakan lingkaran 56 x 56 px , yang akan kita beri warna menggunakan #fff980 dan kemudian berikan perataan center kepada Artboard menggunakan opsi Align Horizontal dan Vertical Align Center pada opsi panel.

Langkah 3
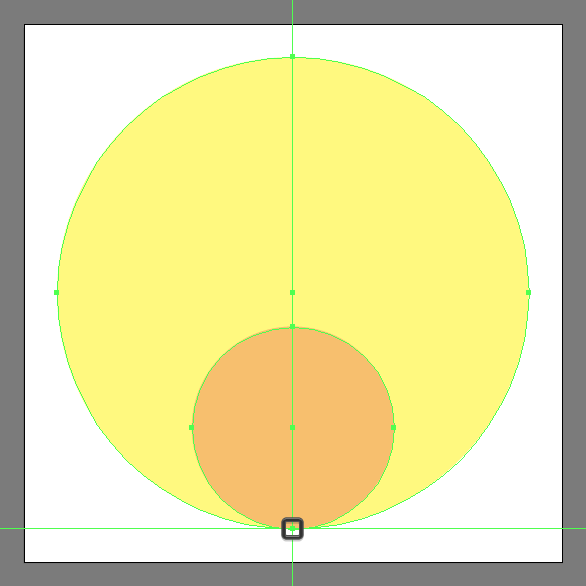
Tambahkan objek matahari menggunakan lingkaran 24 x 24 px , yang akan kita beri warna menggunakan #f7c06f dan kemudian sejajarkan dengan anchor point sisi bawah objek background.

Langkah 4
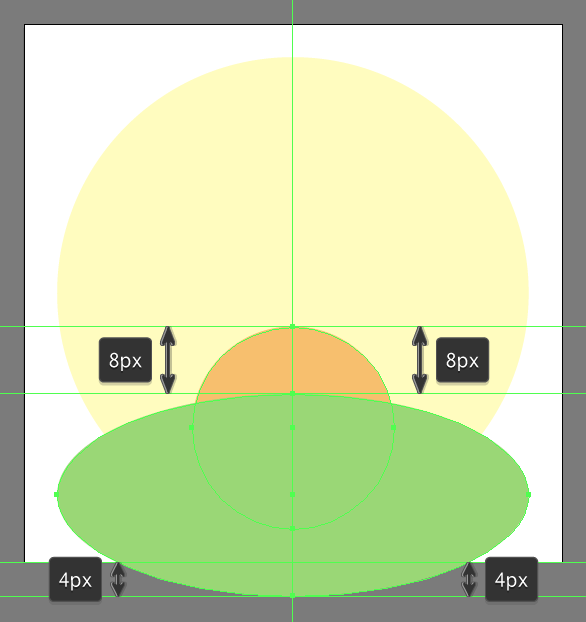
Tambahkan objek menggunakan elips 56 x 24 px , yang akan kita beri warna menggunakan #9bd877 dan kemudian letakkan dibagian atas objek matahari seperti yang terlihat pada gambar referensi .

Langkah 5
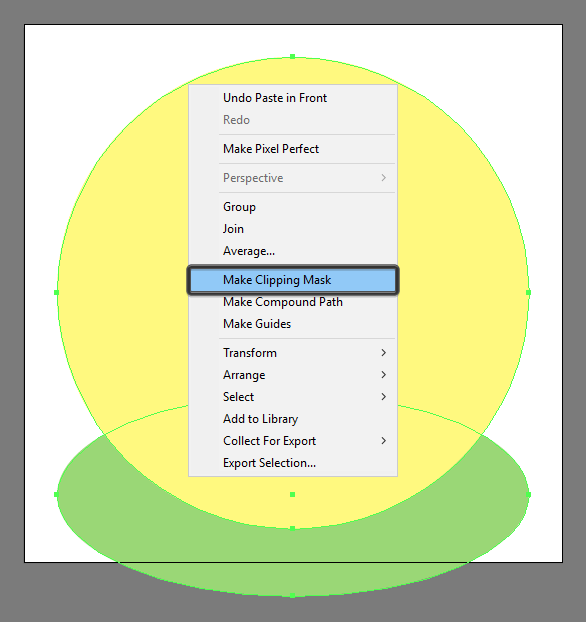
Selanjutnya, pertama-tama pilih objek background utama, dan lakukan copy ( Control-C ) pada Clipboard , dan selanjutnya paste di depan ( Control-F ) pada bidang itu sendiri. Setelah itu kita memiliki duplikat objek sekarang, pilih objek itu dan objek dibawahnya, lalu klik kanan > Make Clipping Mask.

Langkah 6
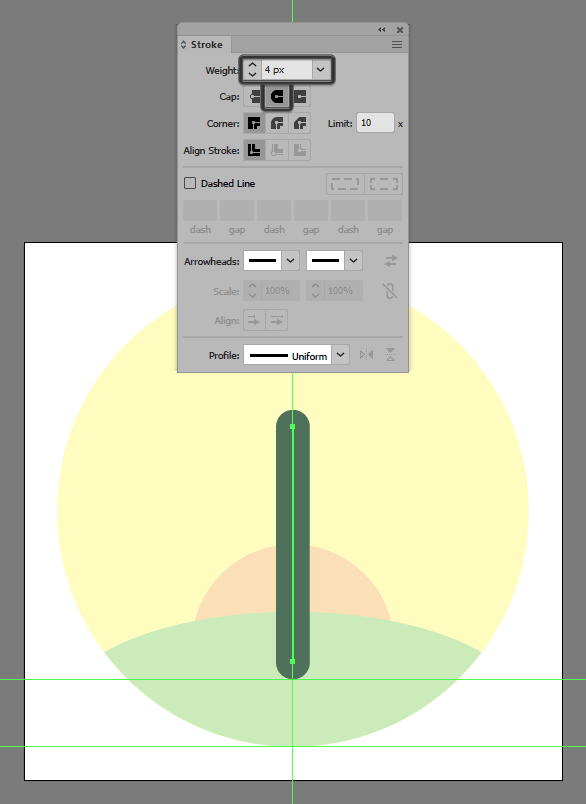
Selanjutnya kita mulai membuat ikon energi alam dengan memulai membuat batangnya menggunakan garis Stroke setebal 4 px setinggi 28 px ( #4e725b ) dengan opsi Round Cap, yang kemudian kita letakkan seperti yang terlihat dalam gambar referensi .

Langkah 7
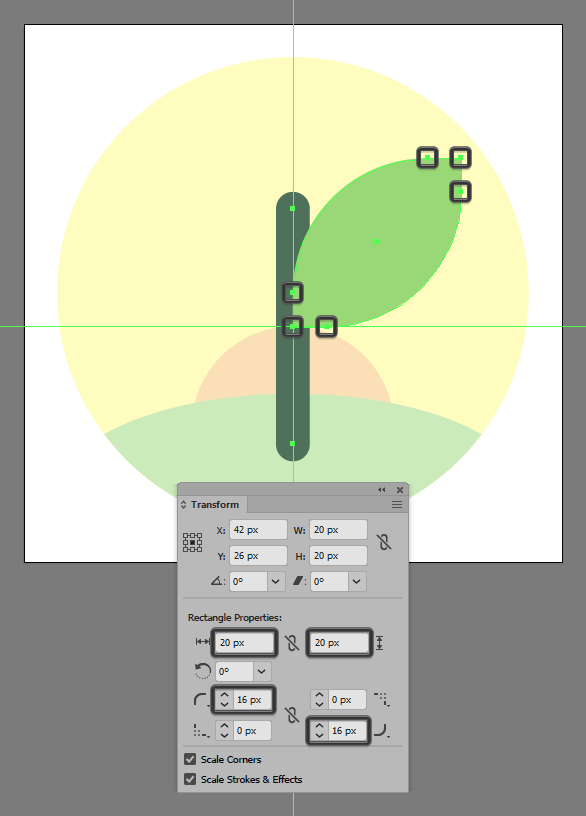
Tambahkan objek utama untuk daun sisi kanan ikon energi alam, menggunakan 20 x 20 px persegi ( #9bd877 ), yang akan kita sesuaikan dengan membuka panel Transform , dan kemudian kita atur sudut kiri atas dan kanan bawah ke 16 px pada menu Properties Rectangle .

Langkah 8
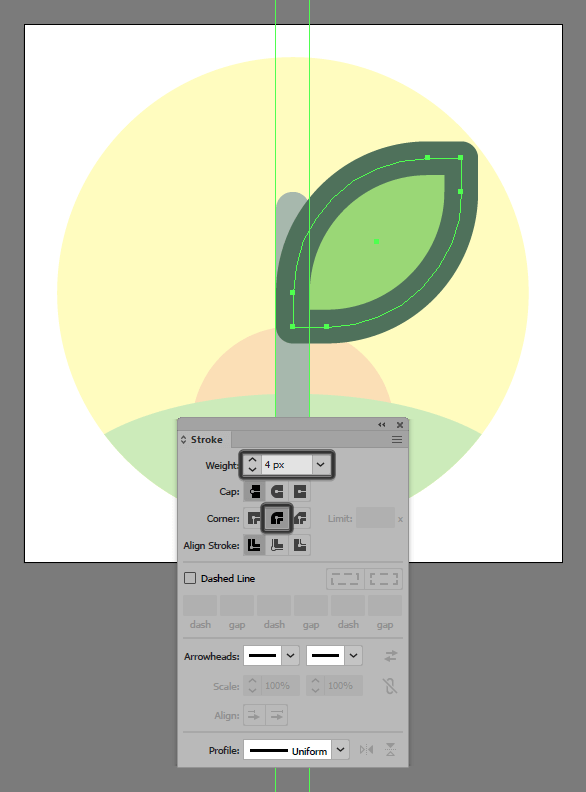
Tambahkan Stroke pada objek, dengan terlebih dahulu membuat objek copy ( Control-C ) lalu kita letakkan di depan ( Control-F ) dan kemudian sesuaikan terlebih dahulu dengan mengubah warnanya menjadi #4e725b . Selanjutnya, kita akan segera membalik warna Fill -nya dengan Stroke -nya menggunakan shortcut keyboard Shift-X , lalu atur Weight menjadi 4 px dan Corner -nya menjadi Round Join.

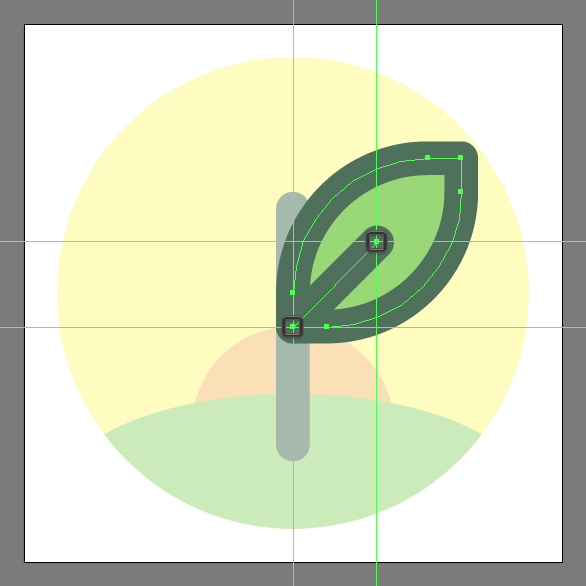
Langkah 9
Ambil Pen Tool ( P ), dan setelah mengatur Stroke ‘s Weight menjadi 4 px dan Cap to Round, gunakan untuk menggambar pelepah daun ( #4e725b ) dengan mengikuti gambar referensi. Setelah selesai, pastikan seluruh objek terpilih dan Grouping( Control-G ) semua objek daun sebelum melanjutkan ke langkah berikutnya.

Langkah 10
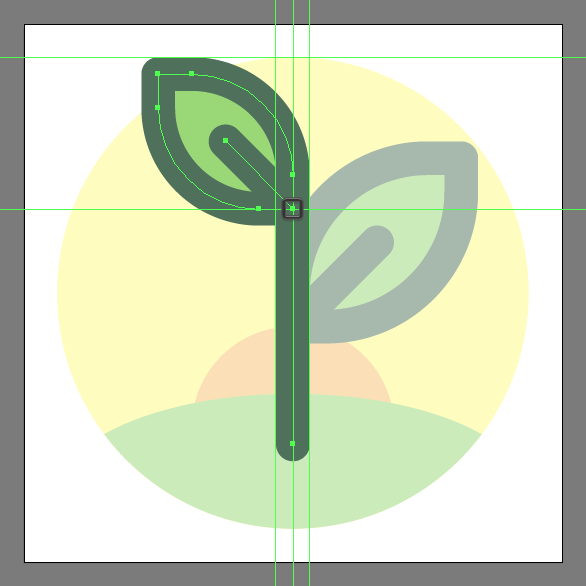
Lakukan finishing objek ikon, dengan menambahkan daun kiri yang lebih kecil dengan proses yang sama persis, hanya kali ini menggunakan 16 x 16 px persegi sebagai langkah awal Anda ( #9bd877 ). Setelah selesai, Grouping ( Kontrol-G ) dan kemudian posisikan objek yang dihasilkan ke sisi kiri batang seperti yang terlihat pada gambar referensi , pastikan untuk memilih dan grouping( Kontrol-G ) semua objek ikon.