Langkah 1
Buat dokumen baru. Menggunakan Ellipse Tool (L) gambar 5 lingkaran berpotongan seperti yang ditunjukkan pada gambar. Lingkaran hitam akan menjadi kepala, tulang pipi merah dan gigi kuning.

Langkah 2
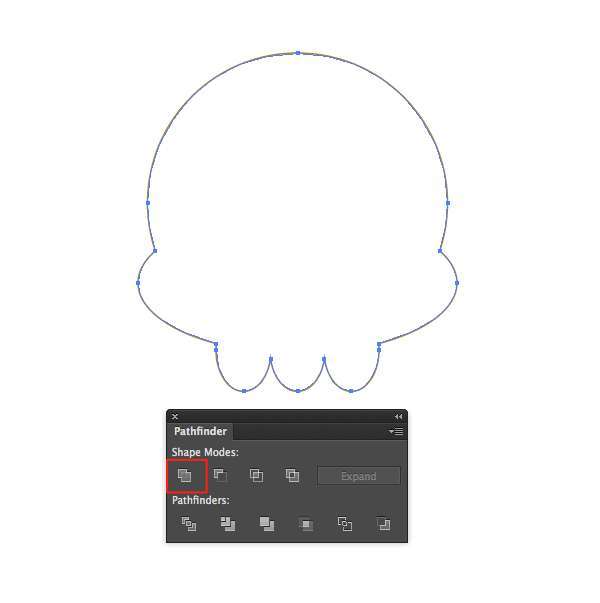
Pilih semua lima bentuk dengan Selection Tool (V) dan dengan menggunakan panel Pathfinder (Window> Pathfinder) gabungkan semuanya dengan mengklik ikon Unite.

Langkah 3
Atur stroke Anda untuk membulatkan tutup dan sudut di panel Stroke (Window> Stroke). Saya juga mengatur berat stroke saya menjadi 4pt.

Langkah 4
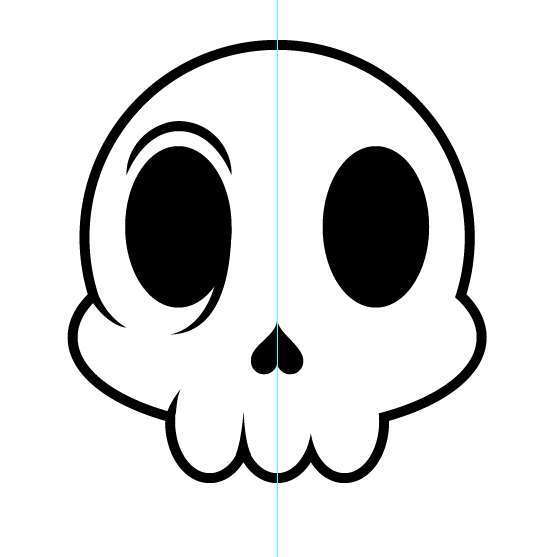
Kita perlu menemukan pusat yang tepat dari bentuk tengkorak sehingga akan membantu kita menempatkan detail ilustrasi lainnya dengan lebih baik. Untuk melakukan ini, pertama-tama aktifkan penguasa Anda dengan menekan Command / Control + R atau dengan pergi ke View> Rulers> Show Rules.

Sekarang pilih bentuk vektor stiker tengkorak kartun Anda untuk melihat titik jangkar atas dan bawah. Sekarang cukup klik dan seret aturan dari penggaris vertikal dan letakkan di atas titik jangkar ini.

Langkah 5
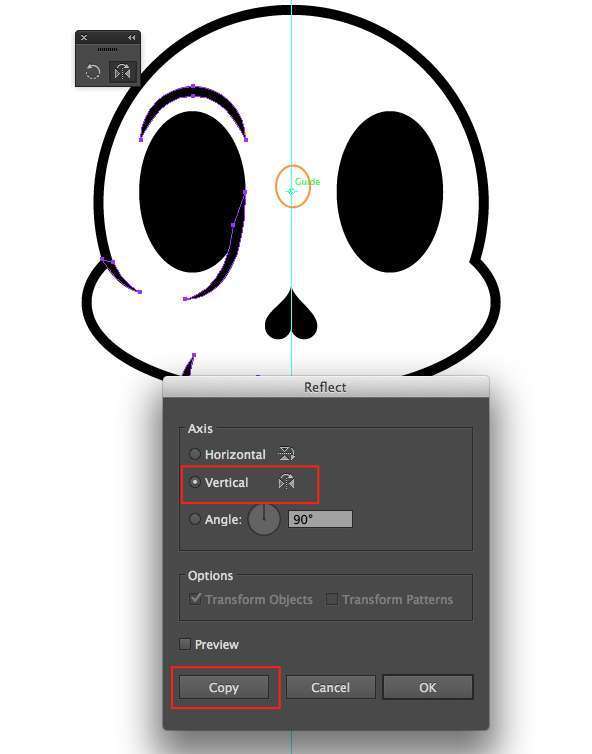
Mari kita menarik mata. Pilih Ellipse Tool (L) dan gambar sebuah elips di mana salah satu mata berada.

Biarkan elips tetap dipilih dan pilih Reflect Tool (O). Sekarang tekan tombol Option / Alt dan klik dengan kursor refleksi langsung pada panduan yang kita buat sebelumnya. Panel Reflect akan muncul. Atur poros ke vertikal dan klik tombol ‘Salin’ untuk menyalin mata di sisi lain tengkorak.

Sekarang kami memiliki dua lubang mata.

Langkah 6
Selanjutnya – hidung. Buat layer baru untuk hidung, hanya agar tetap bersih.
(1.) Gambar lingkaran dengan Ellipse Tool (L).
(2.) Salin lingkaran ini dengan menekan tombol Option / Alt dan seret lingkaran dengan Selection Tool (V) dan letakkan di sebelah lingkaran pertama.
(3.) Sekarang pilih Pen Tool (P) dan gambar bentuk seperti yang ditunjukkan pada gambar di bawah ini.
(4.) Seperti pada Langkah 2, gunakan panel Pathfinder untuk menggabungkan ketiga bentuk menjadi satu.

Ketika Anda memiliki bentuk hidung hidung, putar “kaki ke atas”, skala ke bawah (atau ke atas) dan letakkan di tempat yang seharusnya (gunakan panduan untuk menemukan pusat tengkorak).

Langkah 7
Sekarang di panel lapisan Anda menemukan bentuk tengkorak, pilih itu, salin (Command / Control + C) dan kemudian tempel di belakang (Command / Control + B).

Langkah 8
Matikan tengkorak depan sejenak dan atur tengkorak belakang (yang baru saja kami tempelkan di belakang) dan atur warna isian menjadi hitam dan tanpa goresan.

Langkah 9
Hidupkan kembali tengkorak bagian atas dengan isian putih, tetapi tetap pilih tengkorak hitam. Sekarang pergi ke Object> Path> Offset Path.

Dalam kasus saya offset 10px bekerja dengan baik. Kemudian klik ‘OK’.

Langkah 10
Sekarang Anda memiliki goresan hitam tebal di sekitar vektor stiker tengkorak kartun. Kunci bentuk tengkorak hitam untuk saat ini.
Pilih mata dan hidung dan atur isian menjadi hitam dan tanpa goresan.

Langkah 11
Saatnya menambahkan beberapa detail tengkorak. Buat layer baru di atas semua layer lainnya dan dengan menggunakan Pen Tool, mulailah menggambar bentuk untuk membuat tengkorak kurang rata dan lebih detail.

Karena kedua sisi tengkorak kita sama, hemat waktu dengan menambahkan detail hanya ke satu sisi tengkorak. Kami akan mencerminkan mereka pada langkah selanjutnya ke sisi lain.

Langkah 12
Pilih semua detail yang baru saja Anda buat dan lagi dengan menggunakan Reflect Tool (O), tahan tombol Option / Alt dan klik pada panduan untuk menanam pusat refection. Klik “Salin” untuk mencerminkan detail ke sisi lain. Jika mereka tidak sejajar karena suatu alasan, sodorkan mereka dengan tombol panah.

Beginilah akhirnya tengkorak saya.

Langkah 13
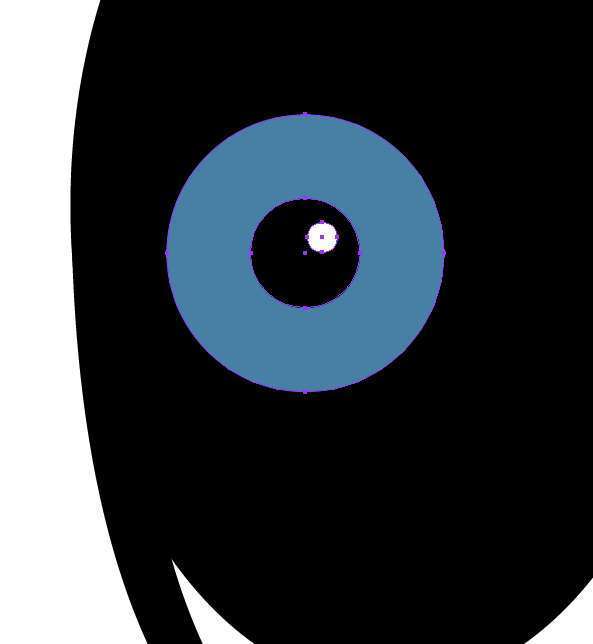
Karena ini adalah tengkorak kartun, mungkin ia juga memiliki bola mata sehingga bisa melihat.
Perbesar lubang mata dan gunakan Ellipse Tool lagi untuk menggambar bola mata. Milik saya akan berwarna biru dengan pupil hitam dan percikan putih.

Langkah 14
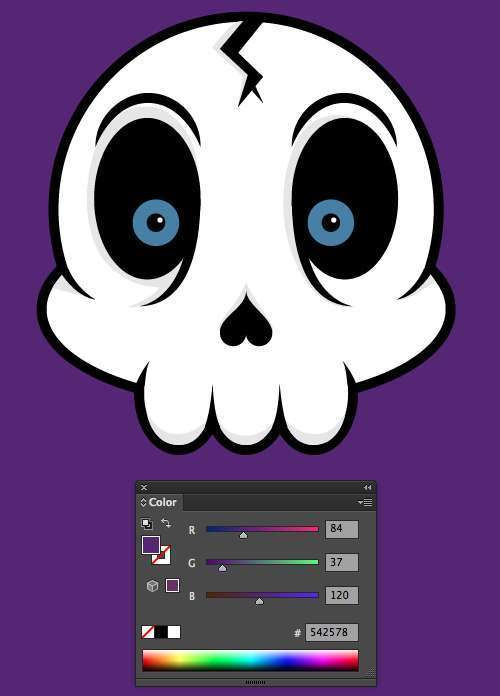
Pilih bola mata dan Opsi / Alt seret ke sisi lain untuk menyalinnya.
Seperti yang Anda lihat, saya menggambar celah menggunakan Pen Tool (P).

Langkah 15
Saya membuat layer baru, menyeretnya di bawah layer mata dan dengan menggunakan Pen Tool (P) dan warna abu-abu terang menambahkan beberapa area gelap untuk memberikan tengkorak dimensi sedikit lebih.

Langkah 16
Vektor stiker tengkorak kartun kami selesai! Sekarang kita perlu beberapa tindakan latar belakang!
Buat layer baru, seret ke bagian bawah panel layer Anda dan dengan Rectangle Tool (M), buat violet square untuk latar belakang.

Sekarang ambil Pen Tool (P) dan buat bentuk gumpalan di tengah-tengah persegi panjang violet Anda hanya untuk menambahkan beberapa minat pada bagian terakhir.

Langkah 17
Satu-satunya yang tersisa untuk dilakukan adalah membuat tengkorak menjadi stiker. Temukan dan pilih bentuk tengkorak hitam.

Kami akan kembali mengimbanginya. Pergi ke Obyek> Jalur> Jalur Offset. Centang ‘Pratinjau’ untuk melihat offset. Bagi saya 20px bekerja dengan baik. Klik “OK” setelah selesai.

Ubah warna bentuk baru ini menjadi isian putih, tanpa goresan.

Langkah terakhir
Saya ingin menambahkan efek bayangan pada stiker seolah-olah satu sisi belum terpaku pada latar belakang. Untuk melakukan ini cukup pilih bentuk putih yang kita buat pada langkah sebelumnya, salin (Command / Control + C) lalu tempel di belakang (Command / Control + B). Tanpa hapus pilihan itu, ubah warna itu menjadi sama dengan latar belakang ungu gelap dan dengan menggunakan tombol panah pada keyboard Anda, mendorong bentuk bayangan ke kiri dan ke bawah beberapa klik.