Langkah 1
Mari kita mulai dengan membuat Dokumen Baru ( File > New atau menggunakan shortcut keyboard Control-N ), dengan pengaturan berikut :
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
Dan pada tab Advanced :
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Langkah 2
Mari mulai membuat objek kunci, membuat lingkaran 12 x 12 px dengan Stroke setebal 4 px , beri warna menggunakan #383C44 , dan kemudian beri perataan center pada Artboard , posisikan pada jarak 4 px dari tepi bawah.

Langkah 3
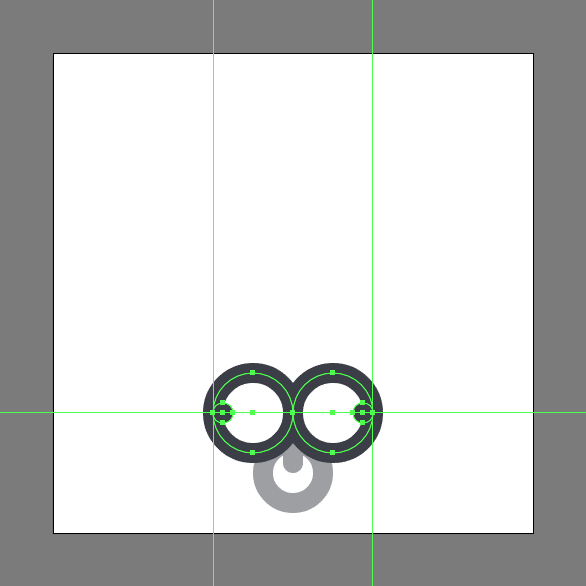
Tambahkan sisi samping dengan objek lebih besar menggunakan dua lingkaran 16 x 16 px dengan Stroke setebal 4 px ( #383C44 ), posisikan seperti yang terlihat pada gambar referensi.

Langkah 4
Buatlah 4 px tinggi 4 px tebal Garis Stroke ( #383C44 ) dengan Round Cap, lalu beri perataan center ke sisi tepi atas bagian bawah lingkaran, pastikan untuk memilih dan melakukan group kedua objek bersama-sama menggunakan Control-G pada shortcut keyboard.

Langkah 5
Tambahkan beberapa detail ke bagian kepala kunci yang lebih besar menggunakan dua lingkaran 4 x 4 px ( #383C44 ), yang akan kita posisikan ke tepi luarnya seperti yang terlihat pada gambar referensi. Setelah Anda membuat objek, lalu pilih dan group ( Control-G ) masing-masing pada dua bagian, lakukan hal yang sama untuk seluruh objek kepala kunci sesudahnya.

Langkah 6
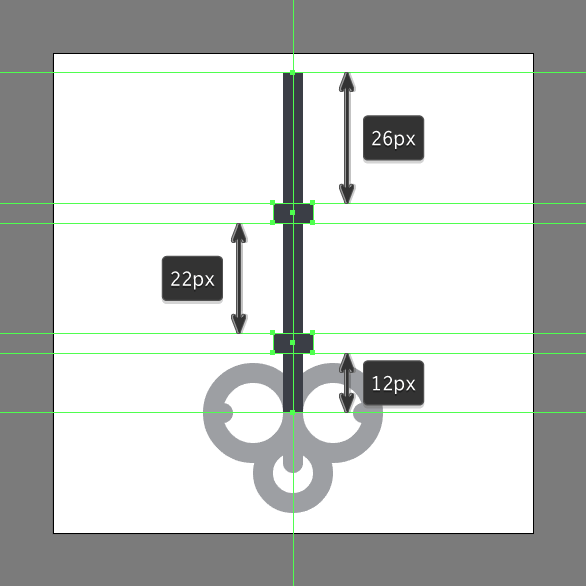
Buat poros utama objek, dengan menggunakan tinggi 68 px tebal 4 px pada garis Stroke ( #383C44 ), yang akan kita beri perataan center ke Artboard , beri jarak 4 px dari tepi atas nya.

Langkah 7
Tambahkan segmen cincin kecil menggunakan dua persegi panjang 8 x 4 px , yang akan kita beri warna menggunakan #383C44 dan kemudian posisikan seperti yang terlihat pada gambar referensi.

Langkah 8
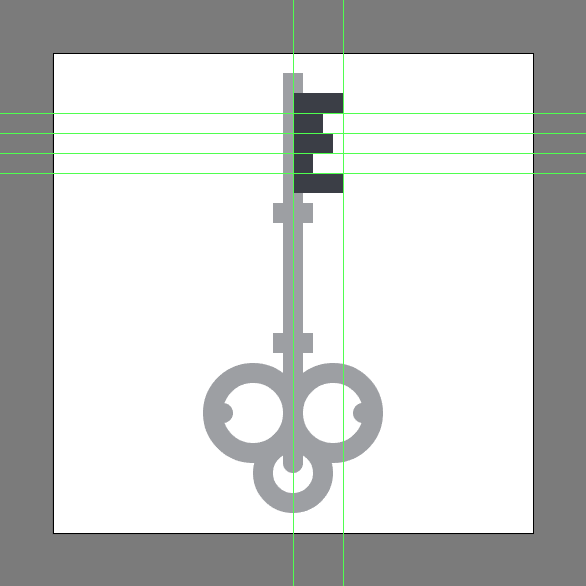
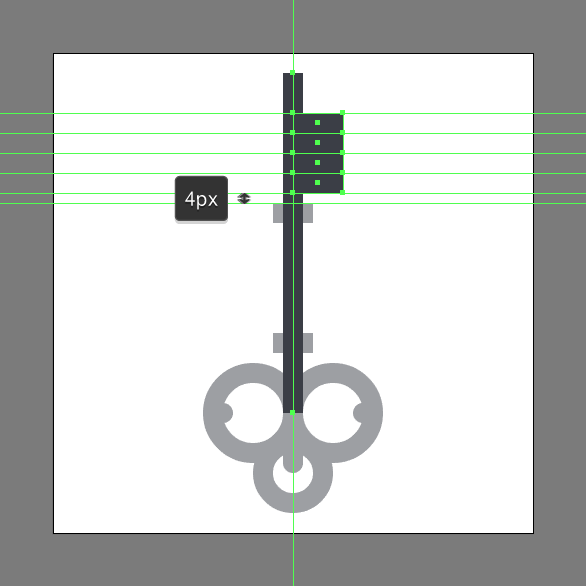
Mulailah membuat gigi kunci dengan membuat delapan objek persegi panjang 10 x 4 px ( #383C44 ), yang akan kita tumpuk secara vertikal dan kemudian posisikan pada jarak 4 px dari segmen cincin atas pada langkah sebelumnya.

Langkah 9
Finishing objek kunci dengan menyesuaikan lebar segmen persegi panjang yang baru saja kita buat, seperti yang ditunjukkan gambar di bawah ini:
- kotak kedua > 4 px
- kotak ketiga > 8 px
- kotak keempat > 6 px
setelah Anda selesai pilih dan group ( Control-G ) semua objek persegi panjang bersama-sama, selanjutnya lakukan hal yang sama untuk seluruh ikon kunci.