
Ilustrasi flat design adalah style yang populer akhir-akhir ini, dan dapat menjadi cara yang bagus untuk menampilkan informasi dengan cara yang mudah diikuti. Tetapi, jika Anda tidak memiliki banyak pengalaman membuat style tersebut atau Anda tidak memahami proses pengerjaannya, hal itu bisa sangat menyulitkan. Saya tidak tahu harus mulai dari mana saat pertama kali mendesain flat illustration, dan saya membuat banyak kesalahan. Tapi sekarang, saya memiliki proses untuk menghemat waktu dan membantu saya menghindari masalah saat sedang mendesain.
Saya percaya bahwa melihat alur kerja desainer lain dapat membantu membangun fondasi yang kuat untuk Anda sendiri, jadi di bawah ini adalah langkah-demi-langkah proses bagaimana saya membuat Ilustrasi flat design.
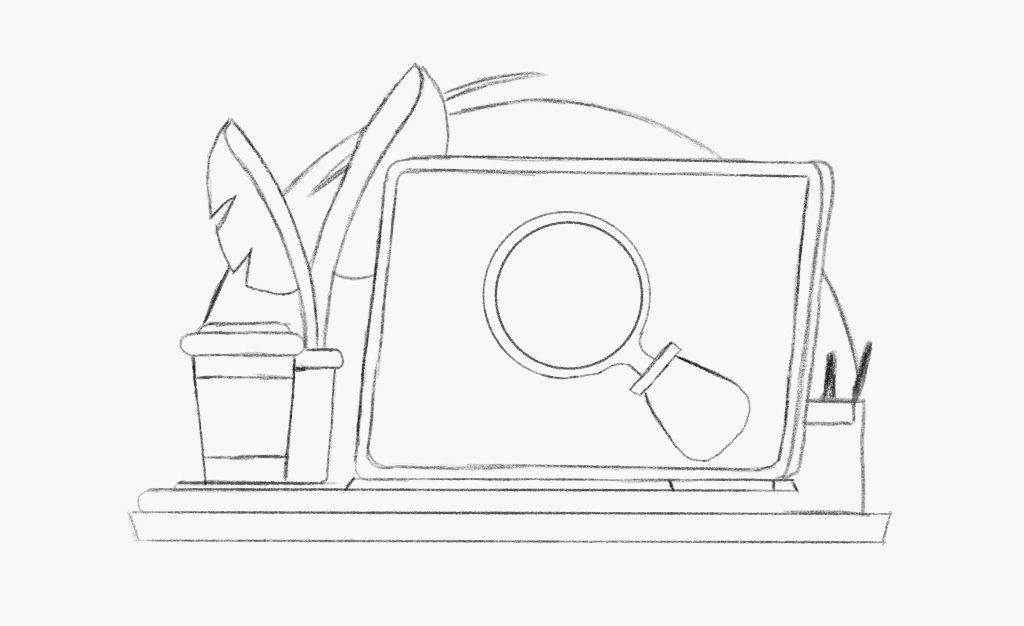
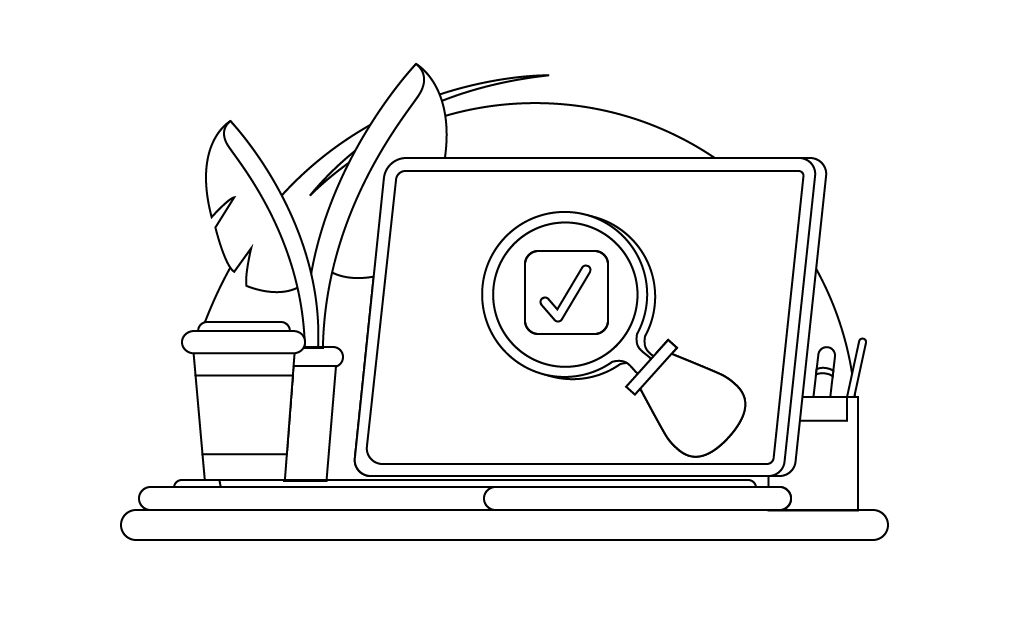
Tahap 1 – Membuat Sketsa

Awal proses yang saya lakukan adalah mencari tahu tentang komposisi, dimensi, dan tujuan dari karya yang saya kerjakan. Saya melakukan proses ini dengan membuat sketsa di iPad saya, dapat pula menggunakan pensil dan kertas. Perlu diingat bahwa langkah ini seharusnya tidak memakan waktu (saya biasanya menghabiskan tidak lebih dari 15-20 menit saat melakukan sketsa) karena saat ini, Anda hanya perlu memvisualkan gambar yang ada di kepala Anda ke atas kertas. Jangan khawatir menghabiskan banyak waktu untuk mencoba detail yang sempurna. Buat sketsa sesuatu yang jelas bagi Anda dan khawatir tentang hal-hal lain nanti.
Tahap 2 – Membuat Outline

Selanjutnya, saya membuat sketsa menjadi garis vektor dengan mengimpornya ke Adobe Illustrator dan menjiplak garis dengan pen tools. Setelah saya selesai menjiplak, saya suka menghaluskan garis dengan tools yang tersedia, lalu saya mulai membuat penyesuaian komposisi.
Pada tahap ini, adalah saat yang tepat untuk melayouting semuanya sesuai keinginan Anda sehingga Anda tidak perlu banyak revisi nantinya. Ini juga merupakan hal penting untuk memastikan bahwa layer Anda sudah terorganisir. Anda akan memiliki ratusan bentuk di file Illustrator Anda, pada saat Anda selesai dengan desain Anda, jadi pastikan untuk memberi nama dan mennyimpan saat Anda telah selesai.
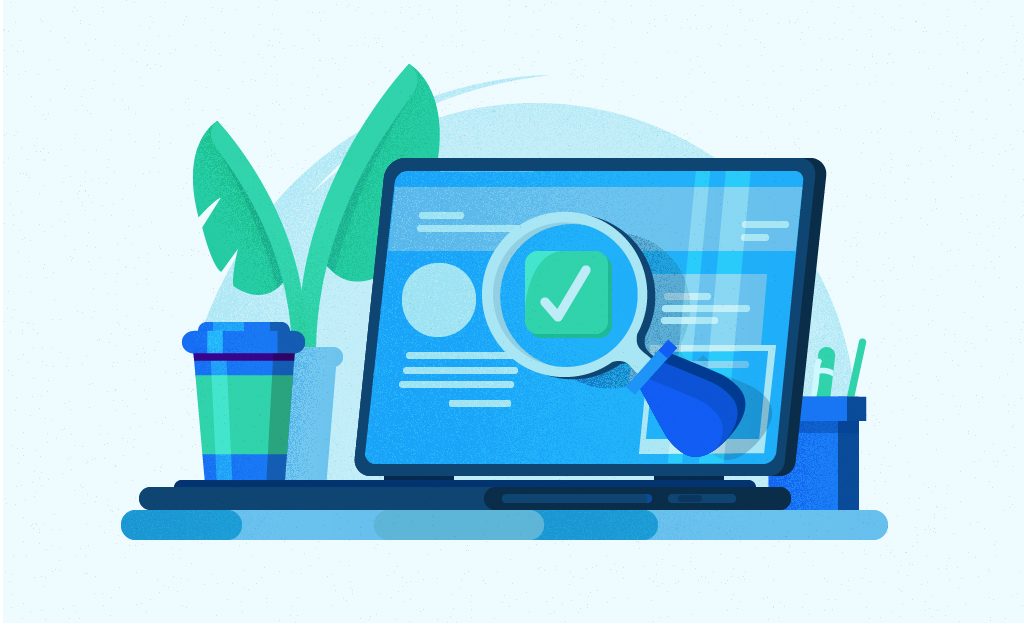
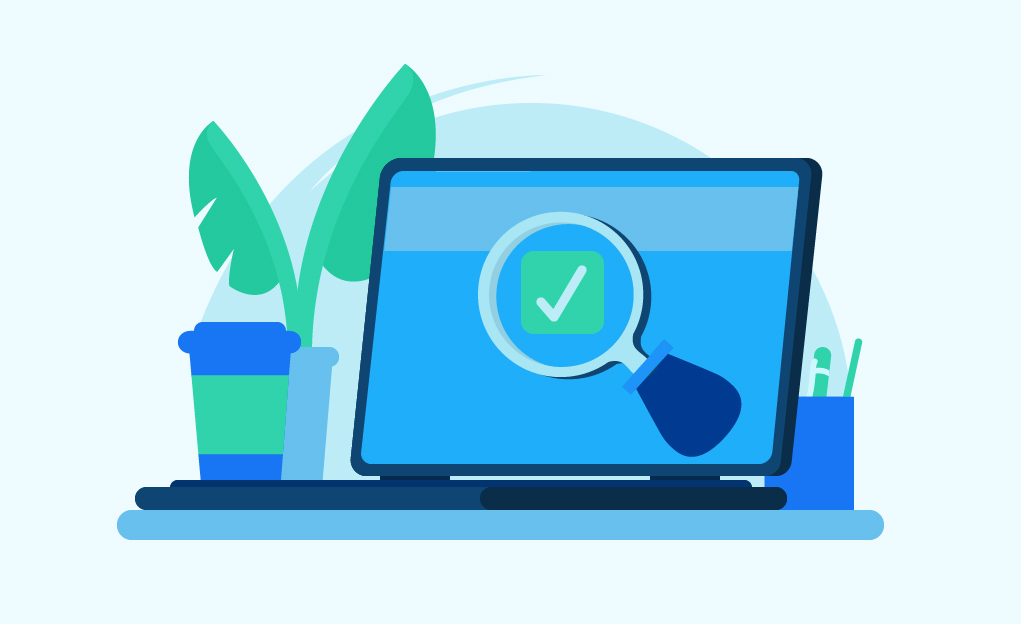
Tahap 3 – Pewarnaan

Sekarang waktunya untuk tahap pewarnaan pada objek. Tidak mengapa apabila anda belum mengetahui ingin menggunakan warna apa. Ada banyak situs web hebat di luar sana yang dapat membantu Anda menentukan palet warna Anda (beberapa favorit saya adalah Adobe Color CC dan Flat UI Colors ). Cobalah untuk tidak berlebihan dan menambahkan banyak warna kecuali jika benar-benar diperlukan. Lebih menarik secara visual untuk menggunakan palet warna sesederhana mungkin. Saya menemukan bahwa warna kecocokan satu warna dengan warna yang berbeda dan kontras memberikan efek visual terbaik.
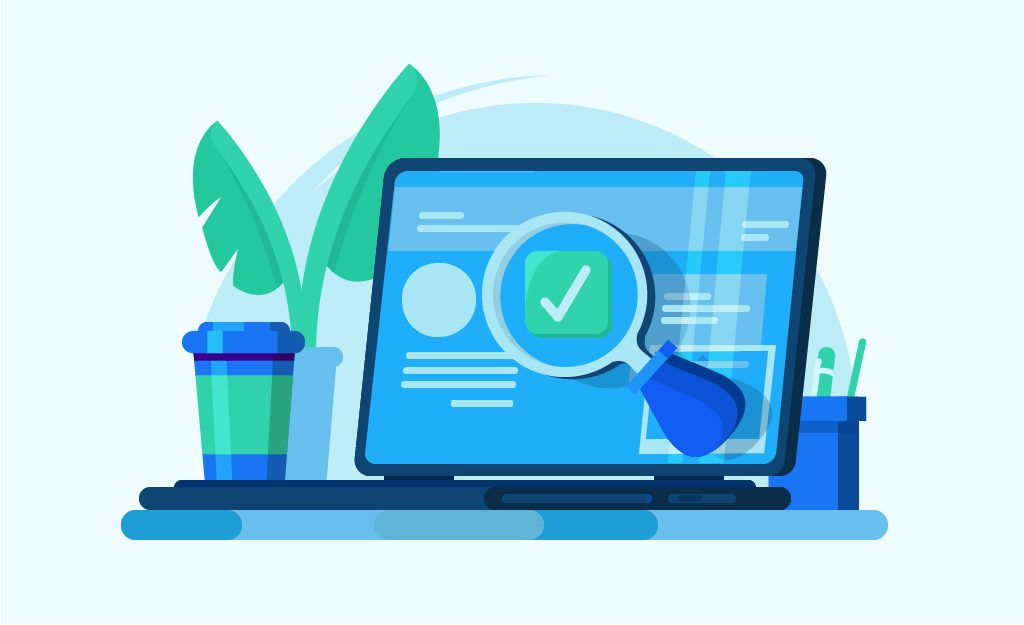
Tahap 4 – Penambahan Detail

Setelah saya memiliki warna dasar, saya kemudian masuk dan menambahkan detail tambahan yang akan menghidupkan ilustrasinya. Ini adalah bagian yang paling memakan waktu dari proses ilustrasi bagi saya, tetapi penting untuk mencurahkan banyak waktu dan perhatian pada langkah ini karena ilustrasi harus terlihat menarik pada tahap itu.
Kunci untuk menguasai langkah ini adalah memikirkan cara menambahkan kedalaman dan dimensi ke bentuk sambil tetap konsisten dengan detailnya. Dari mana sumber cahaya itu berasal? Apakah semua bayangan Anda cocok? Apakah warna yang tepat digunakan di setiap situasi? Pastikan untuk menjawab semua pertanyaan ini dengan cermat dalam desain Anda. Dan luangkan waktu untuk membersihkan garis Anda dan luruskan semua titik anchor Anda. Dan ingat, melakukan pekerjaan detail yang membosankan ini akan membawa ilustrasi Anda ke tingkat selanjutnya.
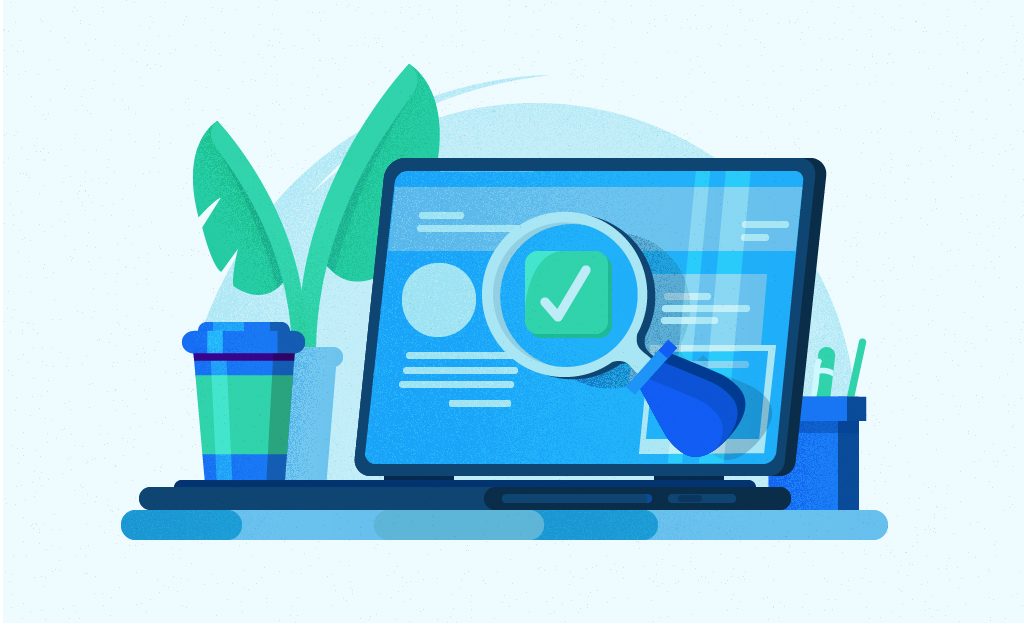
Tahap 5 – Menambahkan Teksture

Beberapa Ilustrasi flat design mungkin tampak sedikit kurang menarik setelah saya menyelesaikan semua detailnya, jadi menambahkan tekstur dapat memberikan sedikit kehidupan ekstra ke dalamnya. Menambahkan tekstur adalah opsional, jadi jika Anda merasa ilustrasi Anda baik-baik saja setelah langkah terakhir, anda dapat lewatkan tahap ini.
Cara termudah bagi saya untuk menambahkan tekstur ke ilustrasi vektor adalah dengan menggunakan efek grain di Illustrator. Untuk melakukan ini, saya menduplikasi objek yang ingin saya tambahkan tekstur dan kemudian menambahkan efek gradien hitam dan putih pada objek. Dari sini, saya menerapkan efek grain ke gradien dan menyesuaikan opacity dan blending mode pada gradien hingga saya mencapai efek yang saya inginkan. Anda akan menemukan bahwa ada ratusan cara untuk membuat tekstur di Illustrator, jadi lakukan beberapa percobaan untuk melihat mana yang paling cocok untuk Anda.