
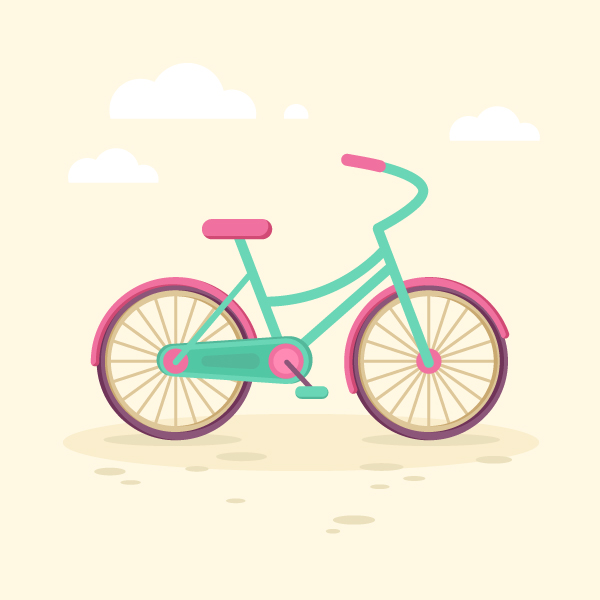
.
Membuat Roda Sepeda
Langkah 1
Kita akan mulai dari bagian penting dari sepeda : roda. Dan pertama-tama kita akan membuat ban.Gunakan Ellipse Tool (L) untuk membuat lingkaran 150 x 150 px . Ganti warna Fill ke None dan Stroke color ke dark-violet di panel Colors . Pada panel Stroke sesuaikan Weight ke 8 pt.

Langkah 2
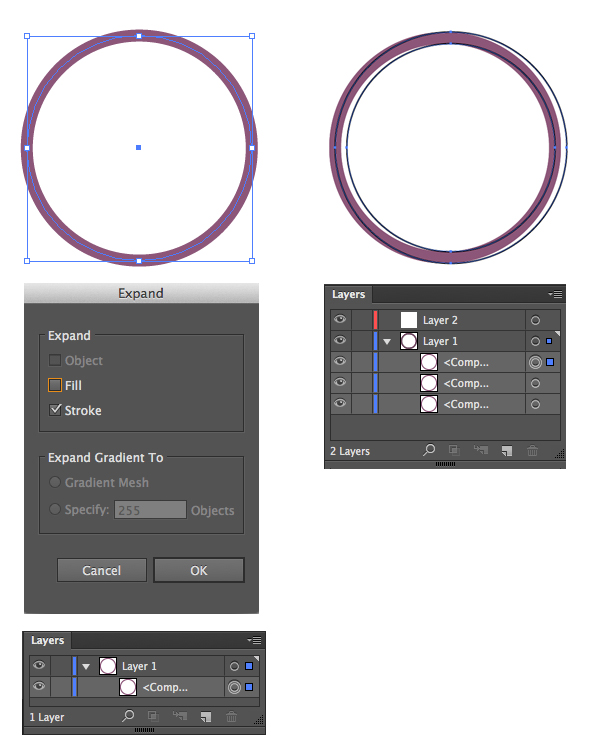
Mari kita ubah lingkaran tadi menjadi kurva dan tambahkan bayangan lembut pada objek, agar membuat ban tampak tiga dimensi. Pergi ke Object > Expand > Stroke . Sekarang kita memiliki Compound Path berbentuk cincin .
Copy objek dan Paste in Front dua kali (Control-C> Control-F> Control-F). Pilih objek atas dan gerakkan sedikit ke kanan menggunakan tombol panah kanan (saya telah mengubah objek shape bagian atas menjadi outlines, sehingga terlihat lebih jelas pada screenshot di bawah).

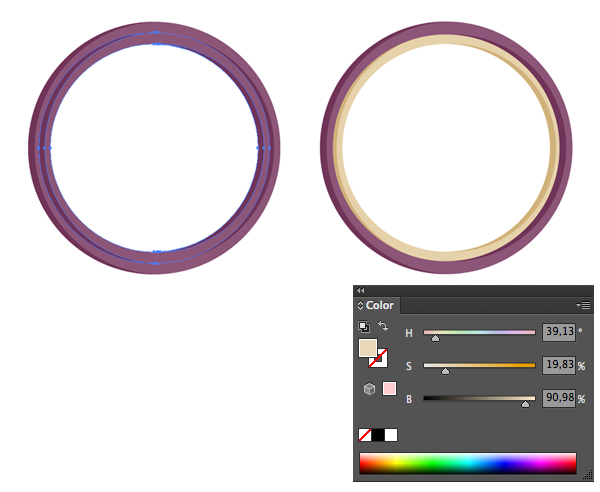
Dan ini sebuah trik. Pilih objek yang telah kita pindahkan sebelumnya dan yang di bawahnya. Gunakan Minus Front pada panel Pathfinder untuk memotong objek, sehingga kita akhirnya memiliki dua buah objek di bagian kiri. Ubah Blending Mode ke Multiply pada Transparency panel dan menyesuaikan warna, ubah objek menjadi bayangan halus. Kita akan menggunakan metode ini lagi selanjutnya, dengan menambahkan bayangan berupa objek semi-transparan ke bagian lain pada sepeda ini juga.

Langkah 3
Salin objek yang telah kita buat sebelumnya dan tempatkan hasil copt ke dalam objek pertama, buatlah ukurannya menjadi lebih kecil. Lalu ubah warna objek bagian dalam menjadi lebih terang, sebagai objek velg.

Langkah 4
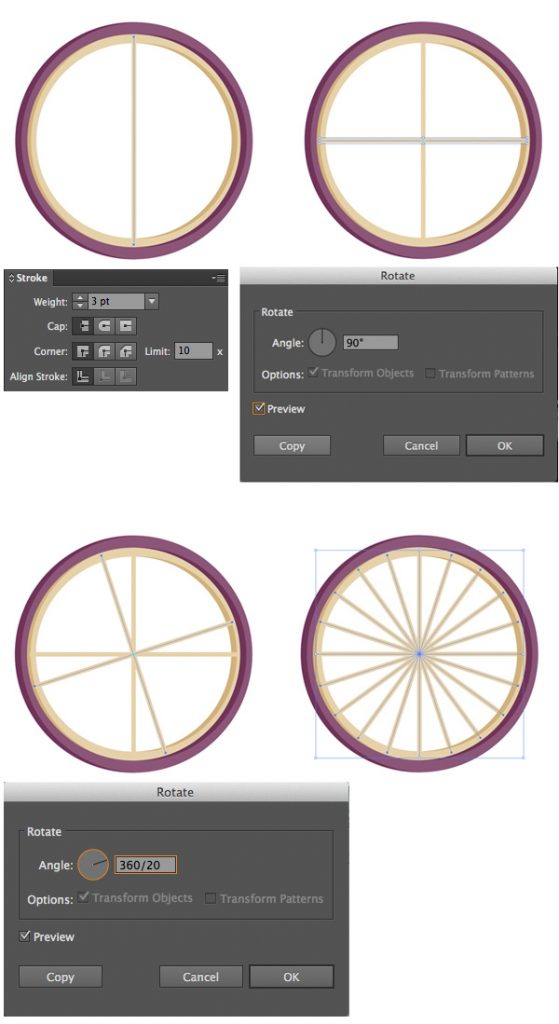
Sekarang kita perlu menambahkan beberapa ruji. Buat garis vertikal dengan Line Segment Tool (\), tahan tombol Shift . Atur Stroke Weight ke 3 pt dan ubah warnanya menjadi krem agar sama seperti yang kita pergunakan pada velg. Pastikan objek garis dalam kondisi terpilih, klik dua kali pada Rotate Tool (R) yang ada padaTools panel. Di jendela pop-up Rotate Options , atur nilai Rotate Angle ke 90 derajat untuk memposisikan objek garis secara horizontal. Klik tombol Copy untuk membuat dua garis objek saling silang.
Mari gandakan objek ruji. Pilih garis yang saling silang dan buka jendela Rotate Options lagi. Atur nilai Angle ke 360/20 . Dengan teknik ini Adobe Illustrator akan secara otomatis menghitung derajat sudut yang tepat untuk 20 salinan. Klik tombol Copy dan kemudian ulangi tindakan terakhir tadi dengan menekan Control-D beberapa kali, untuk membuat lebih banyak hasil copy dari ruji.

Langkah 5
Mari kita tambahkan roda fender. Buat lingkaran dengan ukuran yang sama dengan roda sebelumnya dan letakkan di atas, agar menutupi roda. Balik opsi pewarnaan menggunakan Fill dan Stroke (Shift-X) dan atur Stroke Weight menjadi 8 pt, untuk membuat objek garis menjadi tebal.
Sekarang aktifkan Scissors Tool (С) dan klik pada anchor points kiri dan kanan. Dengan cara ini kita membagi objek menjadi dua bagian yang sama. Hapus bagian bawah. Sedangkan untuk bagian atas, atur Weight ke 8 pt , dan Cap dan Corner ke opsi middle pada panel Stroke .

Langkah 6
Buka menu Object > Expand pada objek spatbor, beri warna pink cerah dan tambahkan bayangan dengan cara yang telah kita lakukan sebelumnya, menggunakan Minus Front pada opsi Pathfinder . Tambahkan objek lingkaran kecil dengan ukuran 25 x 25 px untuk diletakkan dalam roda, gunakan Align panel untuk meratakan objek lingkaran tersebut ke Objek utama, posisikan penempatannya di tengah roda.

.
Tambahkan Objek Pendukung Lainnya ke Sepeda
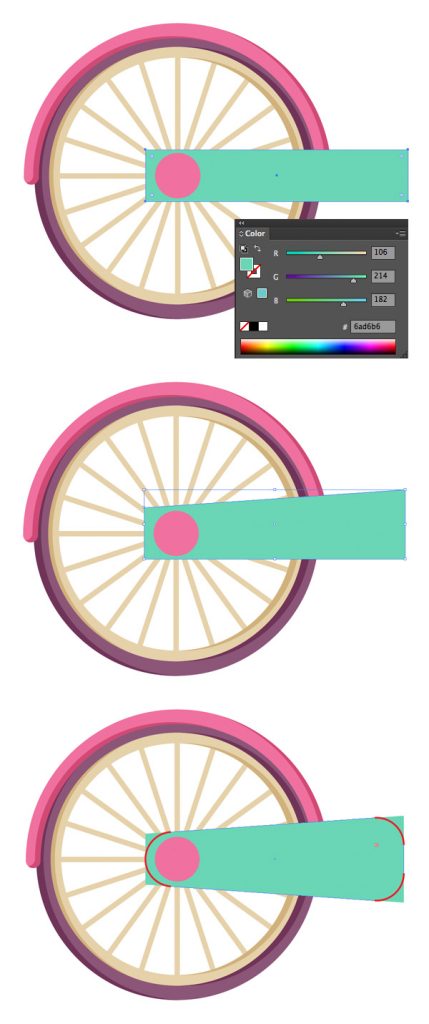
Langkah 1
Mari kita gambarkan panel pelindung yang menutupi bagian rantai. Pergunakan Rectangle Tool (M) , buat persegi panjang yang berpangkal kecil dan letakkan secara horizontal. Pilih anchor point kanan atas dengan menggunakan Direct Selection Tool (A) dan gerakkan sedikit ke atas dengan menekan tombol panah atas beberapa kali atau dengan menahan tombol Shift dan menekan tombol panah atas untuk memindahkannya dengan jarak yang lebih besar. Ulangi hal yang sama untuk anchor point kanan bawah.
Gunakan fitur Live Corners pada Adobe Illustrator CC untuk membuat sudut membulat : pilih objek dan ketika Anda melihat indikator opsi lingkaran di setiap sudut, tarik salah satu point dari mereka secara maksimal. Jika Anda menggunakan versi illustrator yang lebih lama, silahkan menerapkan Effect > Stylize > Round Corners.

Langkah 2
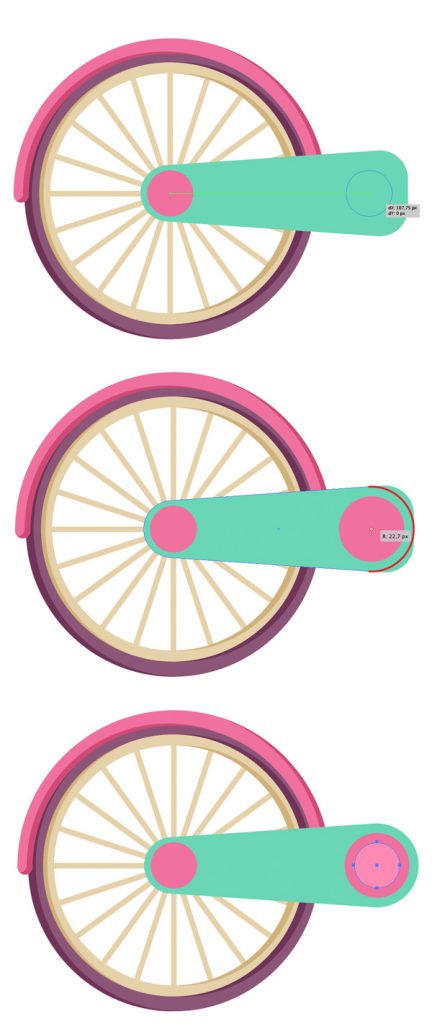
Pilih objek lingkaran merah muda pada roda, tahan Alt dan Shift dan seret lingkaran ke kanan untuk membuat objek salinan. Buat lingkaran salinan sedikit lebih besar dan tambahkan objek lain di atasnya. Anda juga dapat merubah sudut di bagian kanan objek agar menjadi lebih bulat dengan cara memilih semua anchor points pada sisi kanan dan pergunakan fungsi Live Corners untuk merubah objek lebih bundar.

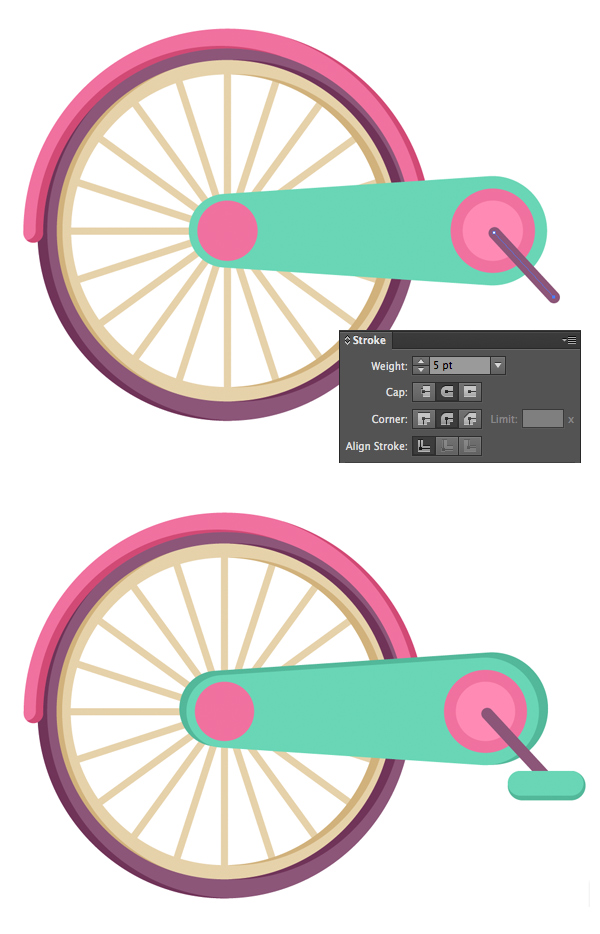
Langkah 3
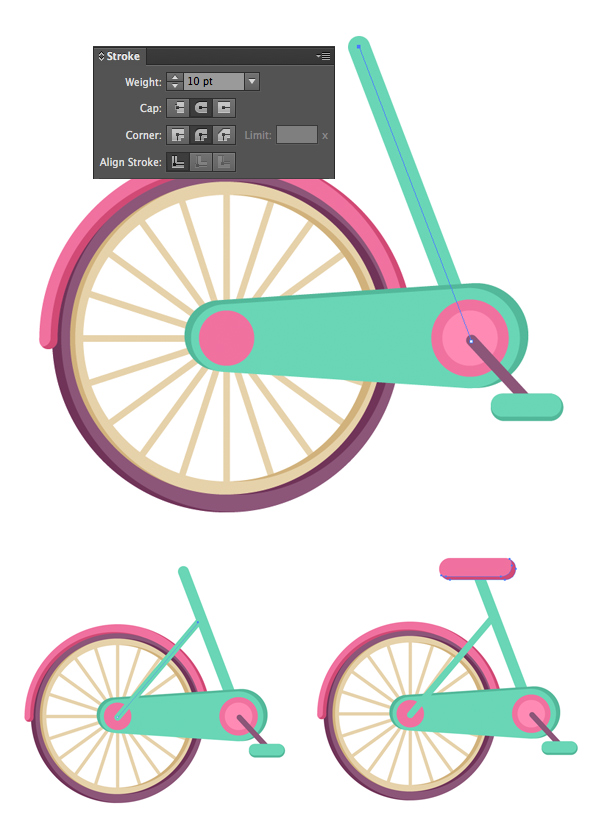
Gunakan Line Segment Tool (\) atau Pen Tool (P) untuk menambahkan garis diagonal berukuran kecil dengan Stroke Weight 5 pt untuk lengan engkol. Tambahkan pedal di atasnya dengan Rectangle Tool (M) atau Rounded Rectangle Tool.

Langkah 4
Buatlah garis tebal dengan Stroke Weight 10 pt untuk saddle kursi. Dan tambahkan garis tipis lain, posisi hampir tegak lurus dengan tabung kursi, membentuk segitiga. Bentuk kursi merah muda seperti diatas dengan bantuan Rounded Rectangle Tool.

Langkah 5
Sekarang pilih objek roda, tahan Alt dan Shift dan seret untuk membuat objek salinan, untuk membuat roda depan. Mari kita putar fender roda depan sedikit. Pilih fender, ambil Rotate Tool (R), tempatkan pivot point pada bagian tengah roda depan ( Alt-klik di tengah) dan lepaskan tombol mouse untuk membuka jendela Rotate Options . Atur nilai Angle ke 20 derajat .
Tambahkan frame fork di bagian depan objek sepeda dengan menahan tombol Alt-Shift dan lakukan proses menyalin frame fork, sehingga kedua objek terhubung.

Langkah 6
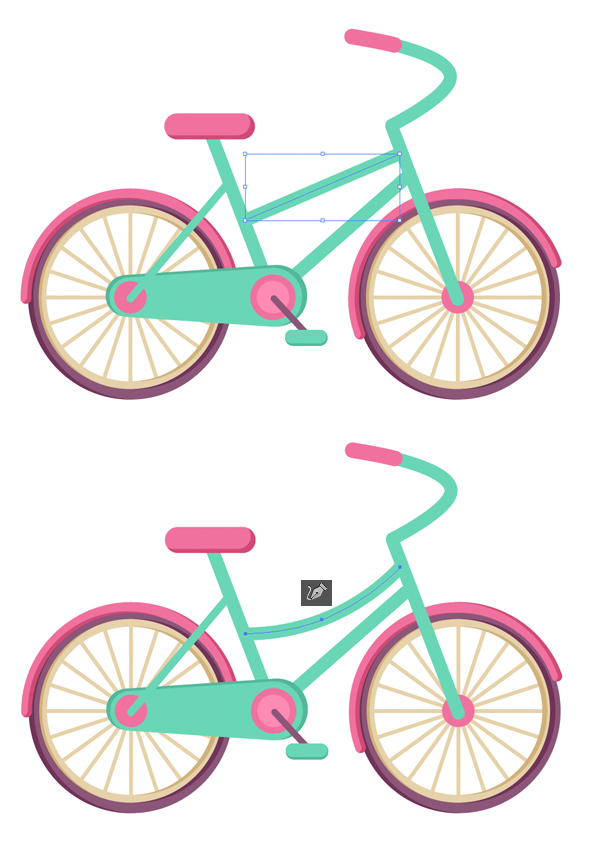
Sekarang saatnya menambahkan handle dan stang ke sepeda kita! Gambarlah polyline dengan sudut tajam dengan bantuan Pen Tool (P). Pilih anchor point bagian sudut dan Convert to Smooth pada menu kontrol bar di atas. Gandakan stang yang dibuat dan ubah warna objek hasil salinan menjadi merah muda. Pastikan objek dalam keadaan terpilih, gunakan Eraser Tool (Shift-E) untuk menghapus sebagian besar objek hasil salinan yang tidak digunakan, sehingga hanya menyisakan bagian kecil untuk handle.

Langkah 7
Tambahkan dua objek tube lagi yang berfungsi menghubungkan kedua bagian sepeda. Lengkungkan tube tabung atas dengan Curvature Tool (Shift-`) , sehingga membentuk lengkungan yang halus.

Langkah 8
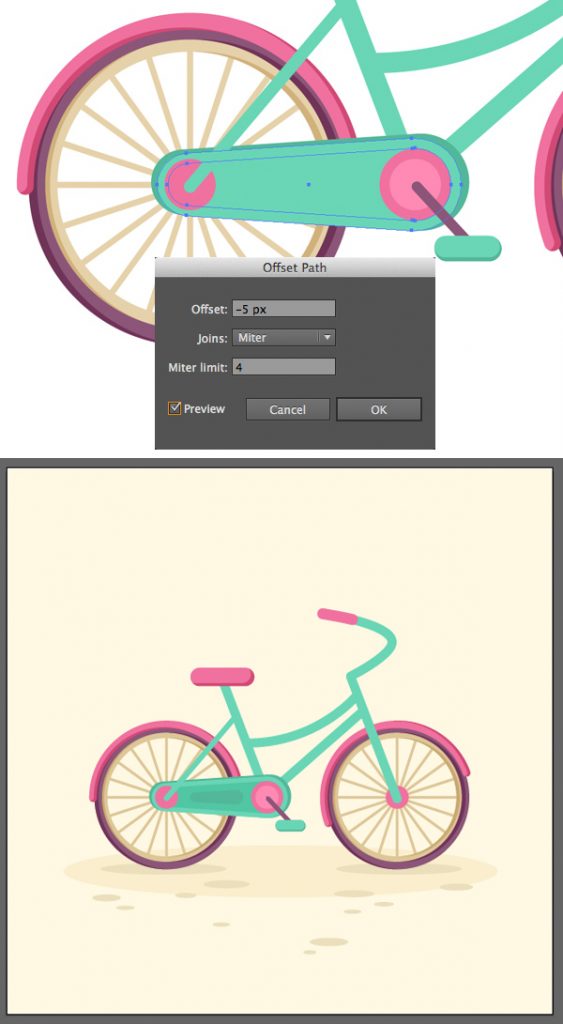
Mari kita tambahkan beberapa detail kecil untuk menunjukkan hasil akhirnya! Pilih objek penutup rantai dan buka menu ke Object > Path > Offset Path. Atur nilai Offset ke -5 px , sehingga terbentuk objek baru di dalam objek yang terpilih. Beri warna objek menjadi lebih gelap dan tambahkan beberapa elemen lagi ke sepeda sesuai keinginan Anda.
Untuk membuat komposisi yang sederhana dan menarik, buatlah persegi panjang dengan warna krem pada bagian bawah panel Layers sebagai latar belakang dan tambahkan beberapa objek bantu berwarna gelap pada tanah di sekitar roda.

Langkah 9
Akhirnya, mari kita buat objek awan yang bisa kita tempatkan pada bagian atas gambar kita. Gunakan Ellipse Tool (L) untuk membuat beberapa lingkaran putih, yang saling tumpang tindih. Pastikan objek lingkaran dalam keadaan terpilih, aktifkan Eraser Tool (Shift-E) , tahan tombol Alt , dan geser Eraser Tool pada bagian bawah awan, buatlah seleksi persegi. Lalu ketika Anda melepaskan tombol mouse, semua bagian yang tidak diinginkan maka akan terhapus. Awan yang lembut siap dipergunakan!