
Langkah 1
Untuk membuat ikon toko online, pertama mulailah membuat dokumen baru dan buat persegi panjang dengan Rectangle tool (M). Di dalam persegi panjang, buat dua persegi panjang lagi. Satu akan menjadi jendela dan yang kedua akan menjadi pintu.

Langkah 2
Pilih semua persegi panjang dan buka Object > Path > Offset. Dalam dialog Offset, ubah Offset ke -5 px. Nilai ini mungkin berbeda-beda tergantung pada skala asli persegi panjang Anda.

Langkah 3
Pilih objek toko online utama Anda dan isi dengan warna abu-abu. Pilih offset bentuk toko online utama, isi dengan gradien radial pada panel Gradient. Ubah titik stop warna pertama dalam gradien radial menjadi abu-abu terang dan warna kedua menjadi abu-abu sedikit lebih terang daripada warna objek utama.

Langkah 4
Pilih bentuk jendela dan pintu utama toko online Anda, dan lanjutkan dengan mengisikan warna abu-abu gelap.
Selanjutnya, pilih objek jendela dan pintu lalu beri warna dengan gradien linier. Ubah swatch pertama pada gradien linier menjadi abu-abu terang, kemudian pada swatch kedua ubah menjadi abu-abu gelap pada objek jendela dan pintu utama.
Ubah sudut menjadi 90 pada panel Gradient.

Langkah 5
Pilih bentuk jendela dan pintu lalu buka Object > Path > Offset. Dalam dialog Offset, ubah Offset menjadi -5 px.
Ubah hasil offset yang baru menjadi gradient radial dengan warna pertama cyan terang dan warna kedua cyan yang lebih gelap.

Langkah 6
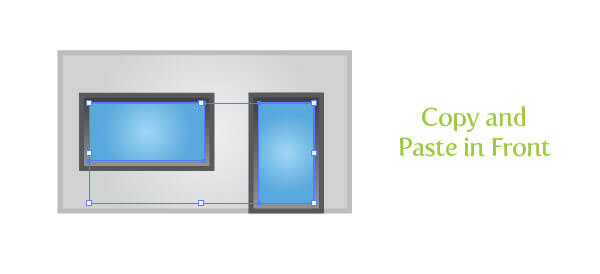
Pilih hasil offset baru dan Copy (Command + C) dan Paste in Front (F).

Langkah 7
Dengan Rectangle tool (M), buat bentuk persegi panjang sekitar setengah lebar pintu. Dengan Selection tool (V), tahan tombol Shift dan putar persegi panjang 45 derajat.
Tempatkan persegi panjang yang diputar di sisi kanan atas pintu. Pilih hasil salinan pintu dan persegi panjang lalu tekan tombol Intersect pada panel Pathfinder.

Langkah 8
Beri potongan objek baru dengan gradien linier dan ubah kedua titik warna menjadi putih.
Pilih titik warna pertama menjadi putih dan ubah Opacity 45 dan ubah juga opacity titik warna putih kedua menjadi 0 pada panel Gradient.

Langkah 9
Ulangi langkah 7 dan 8 untuk objek jendela.

Langkah 10
Buat persegi panjang kecil dibawah objek toko online dan letakkan tepat di bawah objek toko online. Beri warna persegi panjang baru dengan gradien linier yang sama dengan objek jendela dan pintu hasil offset pertama.
Sesuaikan efek gradien dengan Gradient tool (G) drag dari atas ke bawah sehingga bagian warna yang lebih muda berada di bagian atas persegi panjang.

Langkah 11
Buat persegi panjang lagi sekitar seperempat ketinggian objek sebelumnya yang telah dibuat, dan letakkan di dalam persegi panjang sebelumnya. Isi persegi panjang baru dengan gradien linier.
Untuk gradien ini, kita perlu menambahkan beberapa titik stop warna. Cukup klik tepat di bawah bagian tengah Gradient Slider pada panel Gradient.
Sekarang setelah ada tiga titik stop warna, isi yang pertama dengan abu-abu lebih terang yang sama dengan persegi panjang sebelumnya, warna titik kedua putih, dan titik ketiga abu-abu yang sama dengan titik stop warna pertama.

Langkah 12
Saat Anda membuat ikon etalase, triknya adalah menambahkan sentuhan kecil dan realistis. Pada langkah ini, kami akan menambahkan apron jendela halus untuk membuat ilustrasi Anda berdimensi.
Untuk menambahkan apron, buat persegi panjang tipis lagi, isi dengan warna gradien yang sama dengan trotoar, dan letakkan dibawah jendela.
Langkah 13
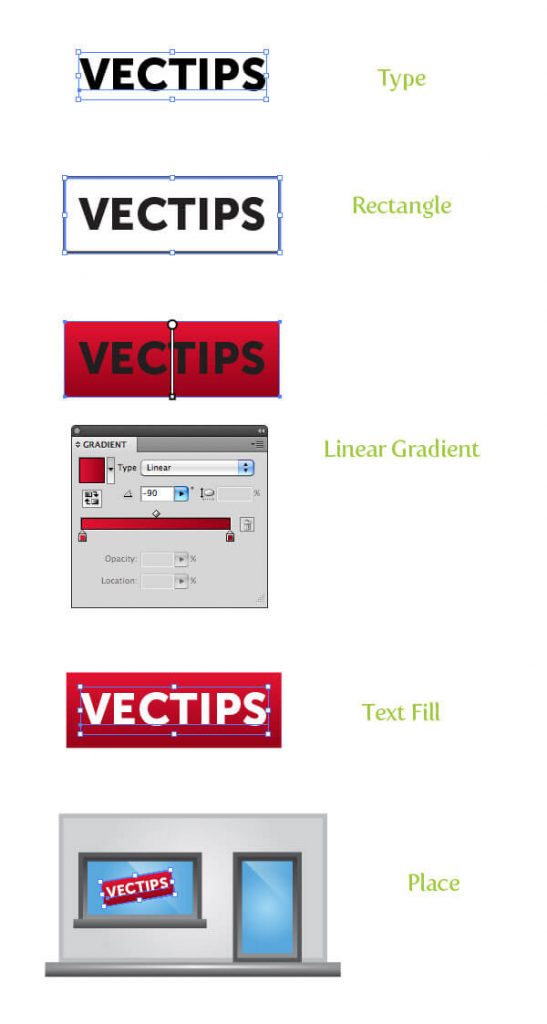
Untuk menambahkan beberapa unsur kehidupan ke vektor toko online, kita dapat membuat tanda sederhana untuk jendela tersebut. Mulailah dengan mengetikkan beberapa teks dan ubah ukuran font agar pas dengan jendela.
Buat persegi panjang sedikit lebih besar dari teks Anda dan pergi Object > Arrange > Send Backward (Command + [ ). Isi persegi panjang dengan warna gradien linier. Jadikan titik stop warna pertama merah dan yang kedua menjadi merah tua.
Sesuaikan gradien sehingga bagian yang lebih halus berada di bagian atas persegi panjang. Selanjutnya, isi teks dengan warna putih.
Untuk menyelesaikan tanda, pilih teks dan persegi panjang, putar sedikit dengan Selection tool (V), dan letakkan di atas objek jendela.

Langkah 14
Untuk menambahkan sedikit lebih banyak aksesoris, buat persegi panjang kecil dan isi dengan warna lebih gelap untuk pegangan pintu.

Langkah 15
Sekarang ke atap toko (karena kita tidak bisa membuat etalase tanpa atap warna-warni!)
Buat persegi panjang yang sedikit lebih tinggi daripada objek pintu utama, setengah lebar pintu, dan isi dengan warna merah. Dengan persegi panjang baru yang dipilih, pilih Effect > Stylize > Round Corners.
Dalam dialog Round Corners, ubah Radius menjadi 20 px. Seperti halnya offset Anda, ini mungkin lebih besar atau lebih kecil tergantung pada skala ukuran bangunan Anda. Selanjutnya, buka Object > Expand Appearance.
Buat persegi panjang untuk memotong sudut bulat atas persegi panjang, pilih kedua bentuk, dan tekan tombol Minus Front pada panel Pathfinder.

Langkah 16
Dengan Selection tool (V) tahan tombol Shift dan tombol Alt / Option (Shift membatasi gerakan dan untuk membuat salinan objek Alt / Option) dan geser objek hasil copy berwarna merah ke sisi kanan dokumen asli.
Ubah isi objek hasil copy menjadi abu-abu terang. Pilih kedua bentuk dan geser objek hasil copy seperti yang baru saja Anda lakukan, pastikan mereka sejajar dengan sisi kanan bentuk abu-abu.
Sekali lagi, pilih semua bentuk (Anda harus memiliki total empat) dan geser keluar objek hasil copy di sebelah kanan objek terakhir. Anda sekarang harusnya telah memiliki total delapan bentuk.
Saat menarik objek copy, saya ingin anda pastikan Smart Guides diaktifkan (Command U). Dengan mengaktifkan Smart Guides akan membantu menyatukan objek saat mengedit objek, membuatnya jauh lebih mudah. 
Langkah 17
Langkah Anda selanjutnya adalah memilih semua bentuk tenda dan melakukan group objek (Obyek > Grup).
Lalu buka Effects > Warp > Bulge. Dalam dialog Opsi Warp, centang Vertikal, Ubah bend ke 40, Horizontal Distortion ke 0, dan Vertical Distortion ke 28. Selanjutnya, buka Object > Expand Appearance.

Langkah 18
Pilih bentuk merah dan isi dengan gradien linier. Tambahkan dua warna titik stop pada gradien sehingga Anda memiliki total empat titik stop warna.
Ubah titik stop warna pertama menjadi merah, yang kedua menjadi merah terang, yang ketiga menjadi merah, dan yang terakhir menjadi merah gelap. Dengan Gradient tool (G) untuk menyesuaikan gradien dari atas ke bawah.
Di panel gradien, ubah Location swatch warna ketiga menjadi 80 dan Location warna kedua menjadi 55.

Langkah 19
Pilih bentuk abu-abu di tenda dan ulangi langkah sebelumnya, tetapi ubah titik stop warna pertama menjadi abu-abu terang, yang kedua menjadi putih, ketiga menjadi abu-abu muda, dan yang keempat menjadi abu-abu. Letakkan semua objek tenda di atas toko.

Langkah 20
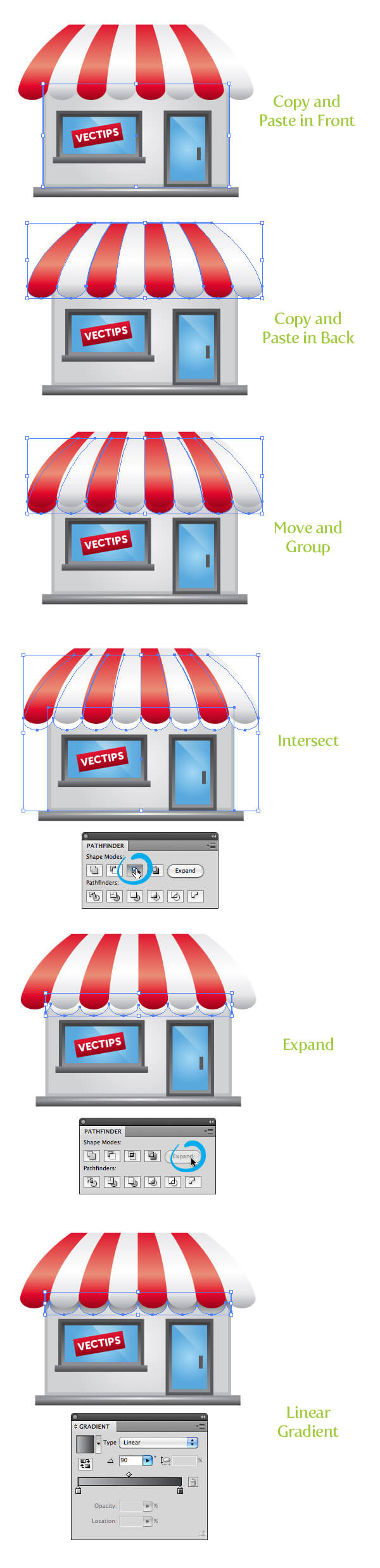
Pilih bentuk bangunan toko utama, Copy (Command C ), dan Tempel di Depan Paste in Front (Command + F). Pilih semua bentuk tenda, Copy (Command C ), dan Paste in Back (Command + B).
Dengan bentuk atap yang masih dipilih, gerakkan sedikit ke bawah dan Group (Command G) bersama-sama.
Pilih bentuk tenda yang telah di copy dan objek bangunan yang telah di copy, tahan tombol Alt / Option, tekan tombol Intersect dari panel Pathfinder, lalu tekan tombol Expand dari panel Pathfinder.
Isi bentuk baru dengan gradien linier, dengan titik stop warna pertama menjadi warna abu-abu terang dan yang kedua warna abu-abu gelap. Sesuaikan gradien dengan Gradient tool (G), sehingga bagian terang dari gradien ada di bagian bawah.

Langkah 21
Pilih dua objek panjang bagian bawah, beserta persegi panjang tipis, Copy (Command + C) dan Paste (Command + V). Pindahkan objek hasil copy ke bagian atas tenda dan ubah skala secara horizontal, agar sesuai dengan lebar bagian atas objek tenda.

Langkah 22
Buat elips sedikit lebih lebar daripada bentuk toko online Anda dengan Ellipse tool (L). Isi warna dengan gradien radial, ubah titik stop warna pertama menjadi hitam, lalu ubah yang kedua menjadi putih.
Ubah proporsi elips dengan Selection tool (V) hingga sekitar seperdelapan dari ukuran aslinya, dan letakkan di belakang. Ubah Blending Mode elips menjadi Multiply pada panel Transparency.

Finally
Sekarang setelah Anda belajar membuat ikon toko online sendiri, Anda dapat menggunakan ilustrasi vektor ini untuk spanduk, situs web, dan banyak lagi.



