Membuat Pohon Cemara
Langkah 1
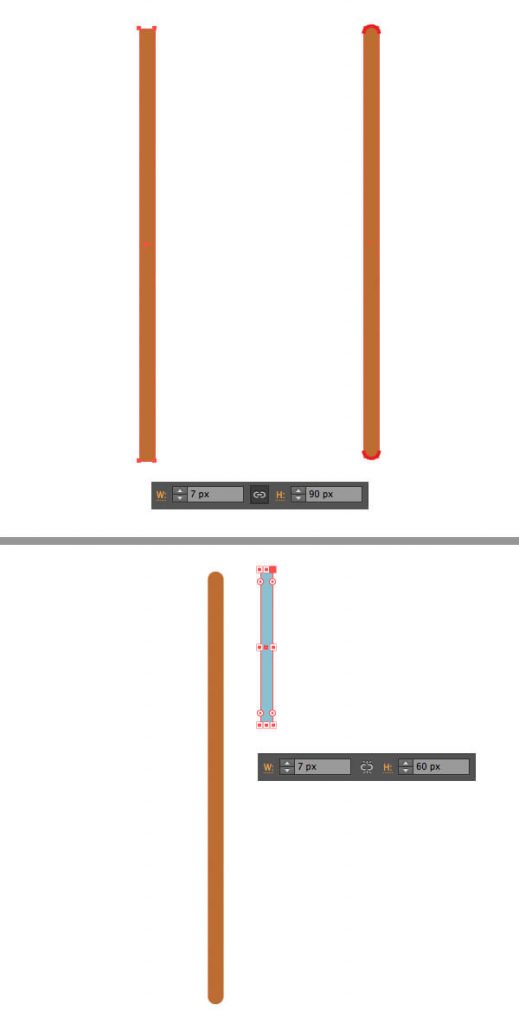
Mari mulai dengan membuat batang pohon pertama kita. Ambil Rectangle Tool (M) dan buat sebuah garis tipis ukuran 7 x 90 px.
Isi objek dengan warna coklat. Gunakan fitur Live Corners untuk membuat sudut-sudut garis menjadi sudut tumpul dengan menarik penanda lingkaran ke tengah. Jika kamu masih menggunakan versi Adobe Illustrator sebelumnya, silahkan gunakan Effect > Stylize > Round Corners.
Tambahkan objek tipis lainnya dengan sudut membulat 7 x 60 px untuk cabang cemara, dan isi fill dengan warna biru muda.

Langkah 2
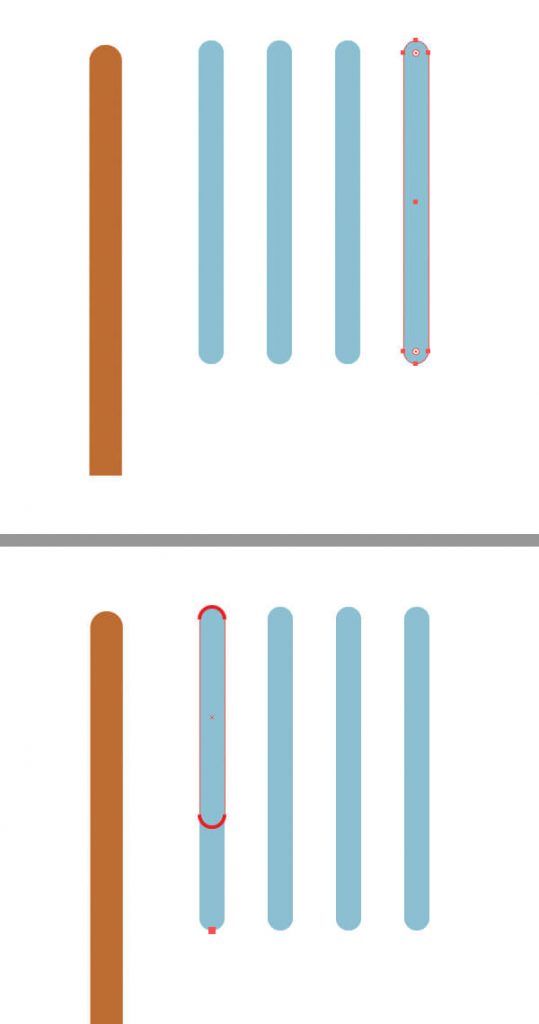
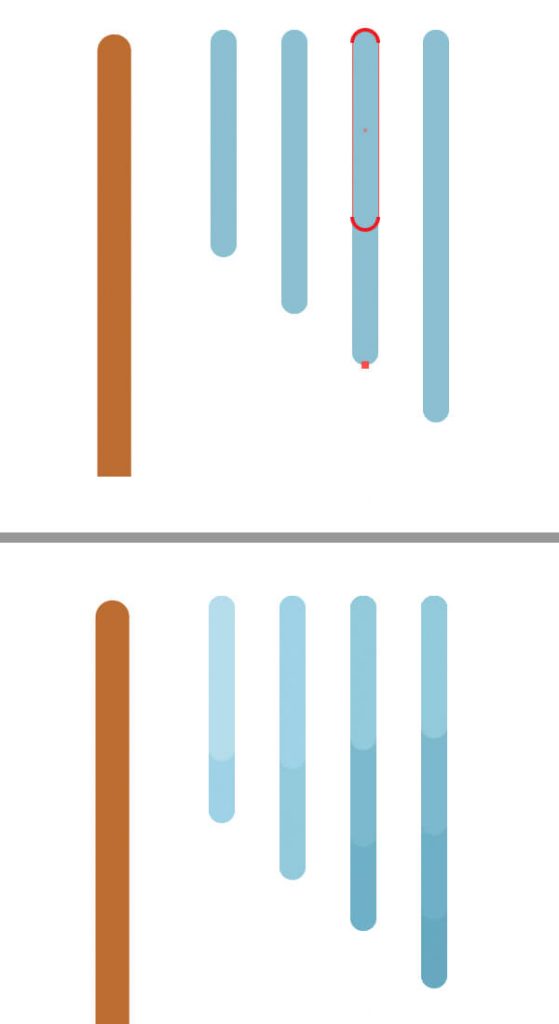
Tahan Alt-Shift dan tarik objek biru yang dibuat ke sisi kanan untuk membuat objek salinan. Tekan Control-D beberapa kali untuk membuat lebih banyak salinan. Dan mari kita tambahkan beberapa variasi cabang. Copy objek yang pertama lalu Paste in Front (Control-C > Control-F). Buatlah menjadi tumpang tindih masing-masing objek, buat objek sedikit lebih pendek, tapi pastikan lebar awal tetap 7 px.

Langkah 3
Buat masing-masing garis sedikit lebih panjang dari yang lain dengan memilih anchor point bawahnya dengan Direct Selection Tool (A) dan tarik ke bawah. Pastikan semua objek memiliki lebar yang sama. Tambahkan objek salinan yang lebih pendek untuk setiap garis. Berilah warna kembali objek garis-garis, secara bertahap gelapkan objek bagian bawah, seperti yang ditunjukkan pada gambar di bawah ini.

Langkah 4
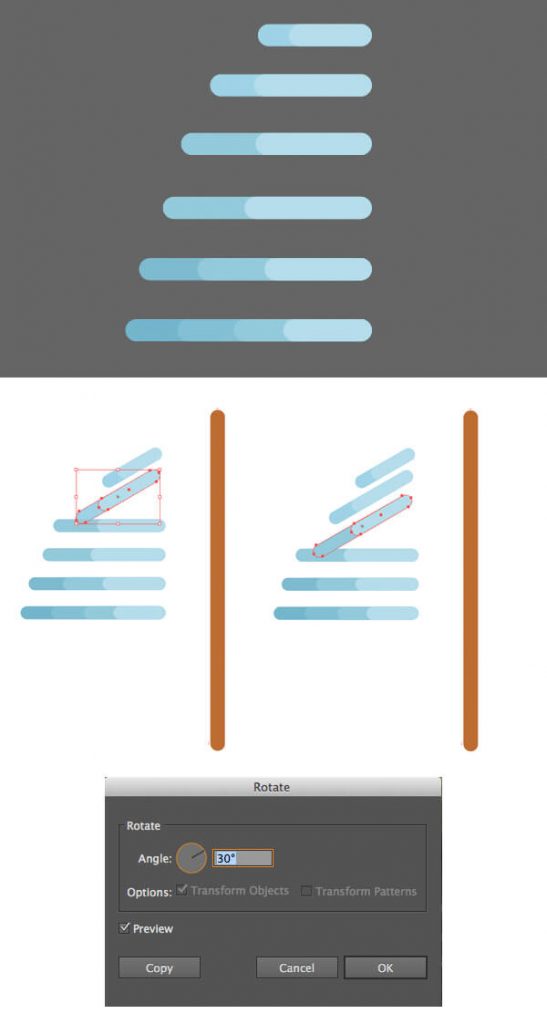
Group (Control-G) potongan masing-masing garis untuk membentuk cabang, dan letakkan garis kita secara vertikal. Dan sekarang mari kita pilih cabang atas dan lakukan dobel klik Rotate Tool (R) untuk membuka menu Options. Atur nilai Angle menjadi 30 degrees dan ulangi perintah yang sama untuk setiap garis, putar dengan sudut yang sama.

Langkah 5
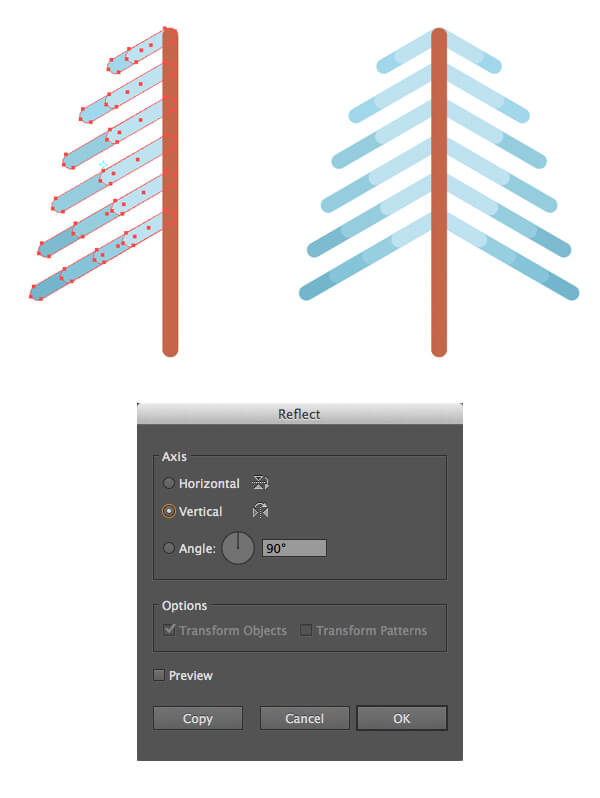
Letakkan cabang yang diputar ke sisi kiri pohon, Group (Control-G) objek dan dobel klik Reflect Tool (O) untuk membuka menu Options. Pilih Vertical Axis dan klik Copy untuk mencerminkan objek ke sisi lain batang.

Langkah 6
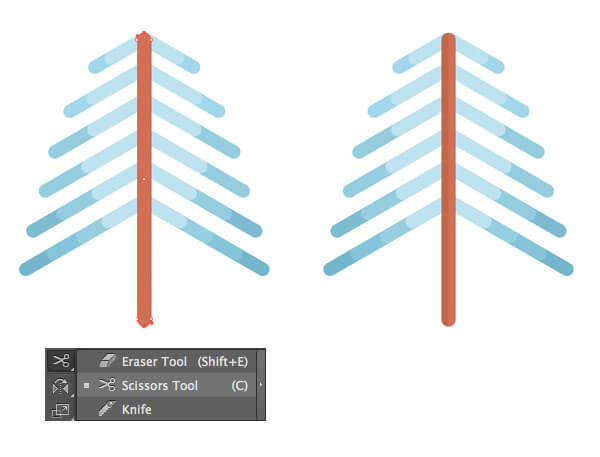
Selanjutnya, mari kita membuat batang sedikit lebih detail. Copy objek batang dan Paste in Front (Control-C > Control-F). Buat objek salinannya sedikit lebih terang. Ambil Scissors Tool (C) dan klik anchor point bagian atas dan bawah untuk membagi objek menjadi dua bagian. Hapus bagian kiri objek hasil salinan.

2. Render Pohon Kedua
Langkah 1
Ayo buat pohon kedua lebih tinggi. Mulailah dengan membentuk batang dua warna. Kamu bisa membuat bentuk baru, mengubah panjang dan lebarnya sesuai dengan keinginanmu, atau hanya menyalin batang dari pohon pertama dan membuatnya lebih tinggi.
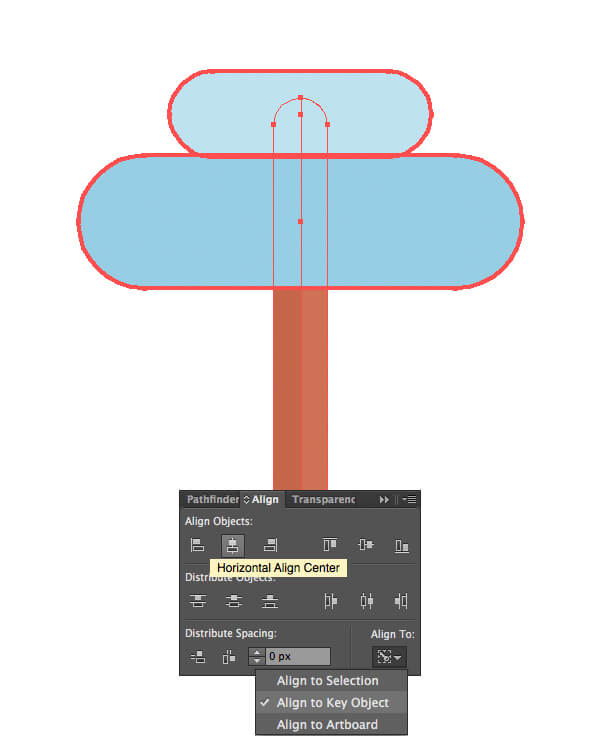
Ambil Rounded Rectangle Tool dan buat dua bentuk biru muda kecil di atas batang, membentuk pohon bergaya mahkota.
Pilih bentuk biru bersama dengan batang, dan gunakan panel Align untuk menyelaraskan bentuk, pilih Align to Key Object dan klik Horizontal Align Center.

Langkah 2
Gandakan kedua bentuk biru (Control-C > Control-F) dan buat warnanya sedikit lebih gelap. Kemudian gunakan Scissors Tool (C) untuk membagi salinan atas terpisah dengan mengklik anchor point pada bagian samping dan hapus bagian yang tidak dibutuhkan.
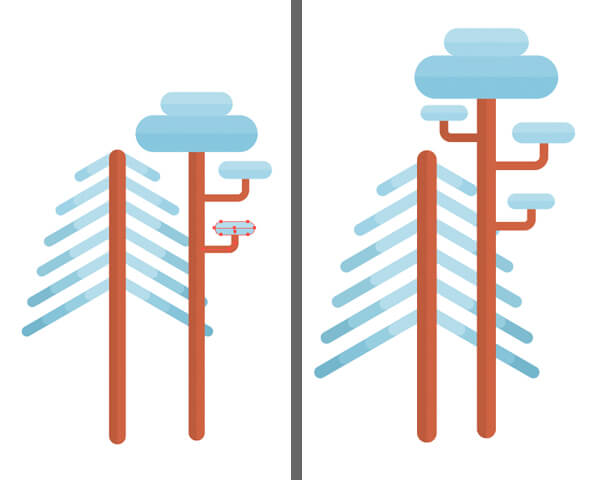
Berikut adalah bagaimana tampak seharusnya pohon kedua dibandingkan dengan pohon pertama kita. Kita membuatnya lebih tinggi agar komposisi keseluruhan lebih beragam.

Langkah 3
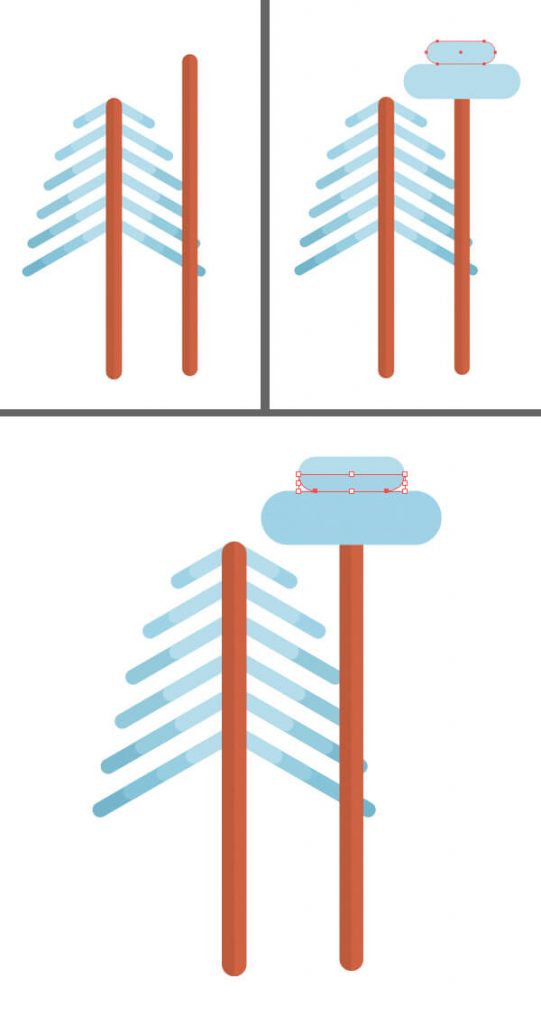
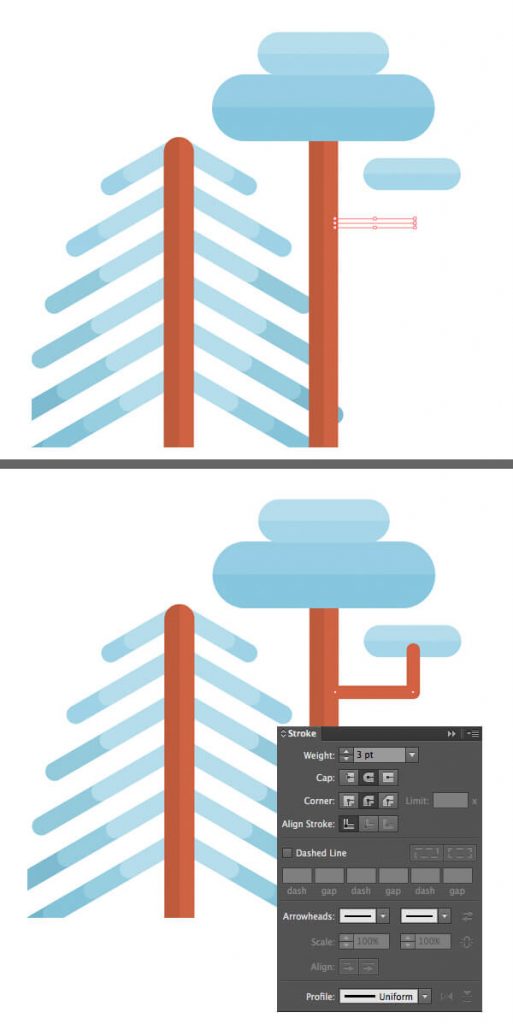
Dan mari kita tambahkan beberapa cabang ke pohon ini juga. Pertama-tama, gandakan salah satu potongan bulat dari mahkota dan letakkan di sisi kanan batang. Kemudian ambil Pen Tool (P) atau Line Segment Tool (\) dan buat bentuk bujur sangkar.
Atur warna Stroke menjadi coklat pada panel Color, dan masuk ke panel Stroke. Dari sini, atur Cap dan Corner ke posisi tengah, buat sudut dan ujung garis sedikit membulat. Dan atur Stroke Weight menjadi 3 pt.

Kamu bisa membuat sudut yang lebih membulat menggunakan fitur Live Corners.

Langkah 4
Mari tambahkan beberapa cabang lagi di sini. Gandakan objek yang telah kita buat dan ubah ukuran dan posisi objek hasil salinannya. Kita mungkin perlu membuat pohon lebih tinggi lagi untuk terlihat lebih banyak space pada cabang tambahan.

Langkah 5
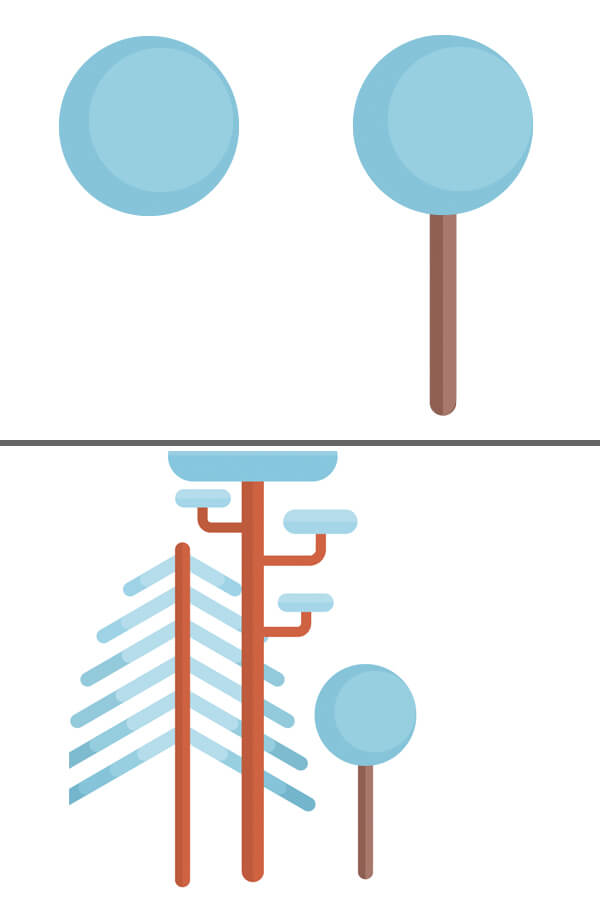
Mari tambahkan semak kecil berbentuk bulat yang terdiri dari dua lingkaran yang dibuat dengan Ellipse Tool (L). Letakkan batang berwarna coklat gelap. Objek kecil ini akan membantu kita untuk mengisi beberapa space kosong pada ilustrasi kita.

3. Menambahkan Pohon Yang Lebat
Langkah 1
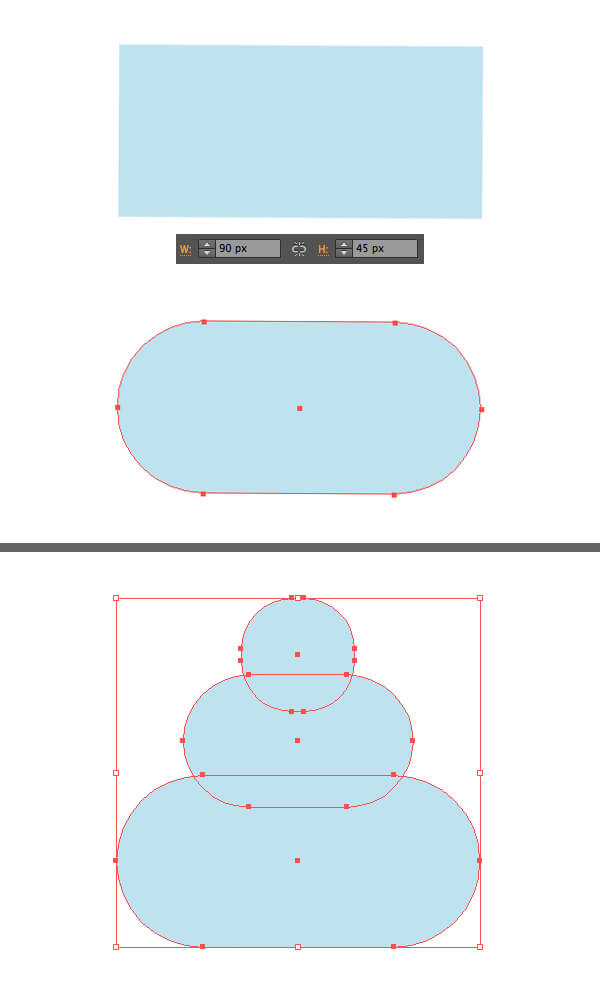
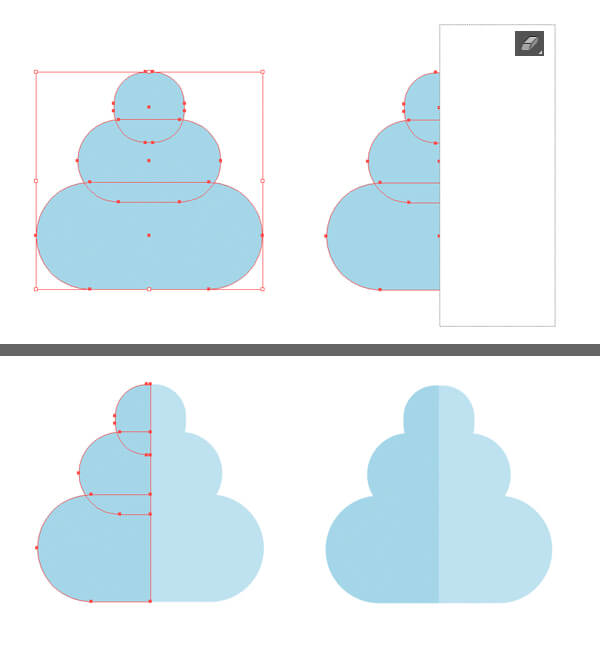
Kita akan mulai dengan membuat mahkota pohon kita. Buat persegi panjang 90 x 45 px dengan warna biru muda dan buat sudutnya menjadi tumpul. Buat dua persegi panjang yang lebih bundar sudutnya dengan ukuran lebih kecil dan berbentuk piramida, letakkan satu persatu objek di atas objek yang lain.

Langkah 2
Lakukan Group (Control-G) dan buat objek salinannya (Control-C > Control-F), beri warna objek hasil salinan menjadi sedikit lebih gelap. Dengan tetap memilih bagian group teratas dari objek, ambil Eraser Tool (Shift-E), tahan Alt, dan lakukan seleksi pada 1/2 sisi kanan mahkota pohon untuk menghapusnya.

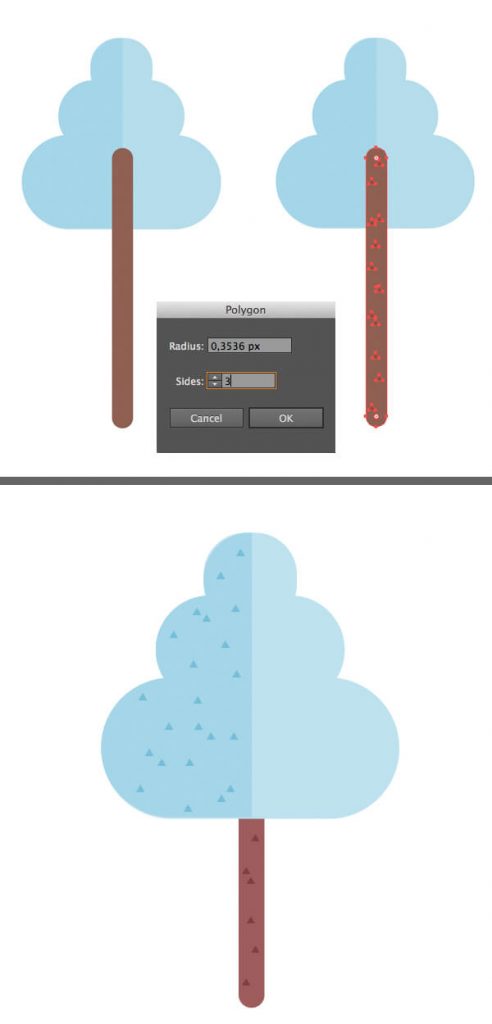
Langkah 3
Tambahkan objek batang pohon coklat tua letakkan di depan. Ambil Polygon Tool dan atur nilai Sides menjadi 3 untuk membuat bentuk segitiga kecil. Salin bentuk segitiga yang dibuat dan letakkan secara acak bentuk hasil salinan di sisi kiri mahkota dan di atas batang pohon, agar membuat pohon bertekstur.

4. Membuat Pohon Pinus
Langkah 1
Mari kita gunakan pohon pertama yang kita buat dalam tutorial ini—pohon cemara—untuk membentuk pohon pinus yang tinggi dan detail. Pertama-tama, buat bagian batangnya jauh lebih tinggi, tarik kebawah anchor point bagian bawahnya dengan Direct Selection Tool (A).
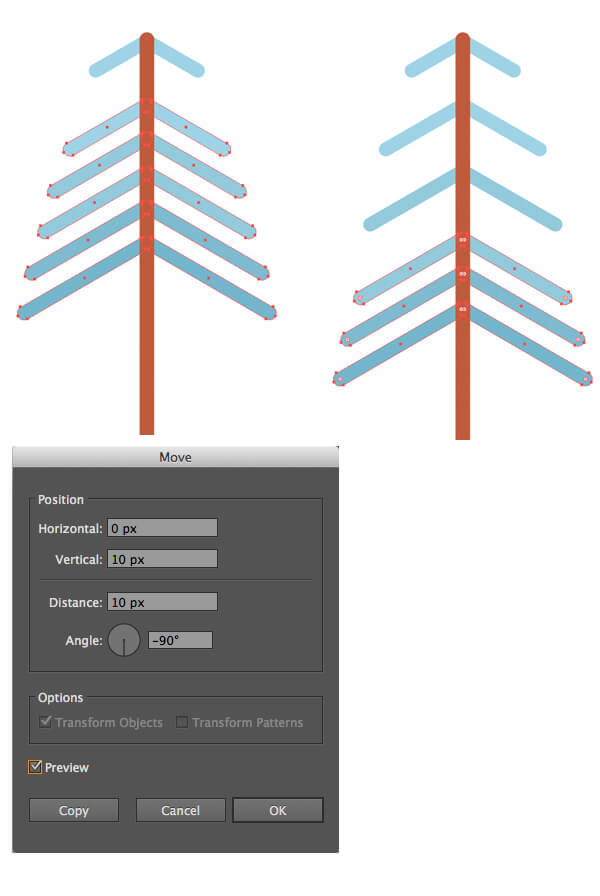
Kemudian pilih semua cabang, kecuali yang teratas, dan tekan Enter untuk membuka opsi Move. Atur nilai Horizontal menjadi 0 px dan nilai Vertical menjadi 10 px untuk memindahkan group cabang yang terpilih 10 px ke bawah.
Batalkan seleksi objek cabang dari group yang baru saja kita pindahkan dan ulangi aksi yang sama, pindahkan sisa cabang sebelumnya 10 px ke bawah.

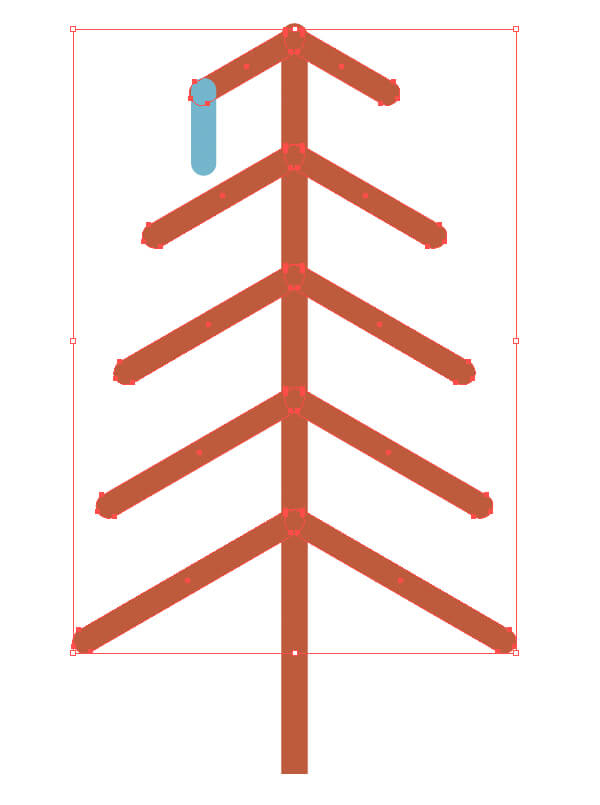
Langkah 2
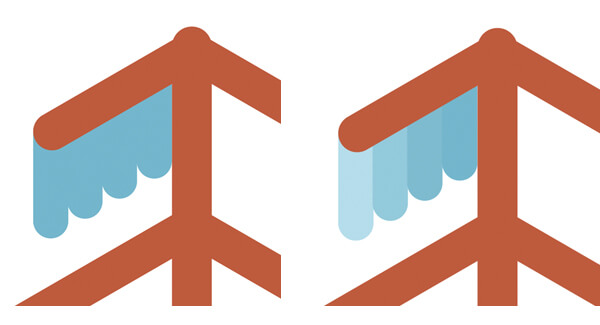
Sekarang warnai ulang objek cabang-cabangnya, beri warna cokelat agar sesuai dengan bagian batang. Dan mari kita mulai membentuk daun pohon pinus. Gunakan Rounded Rectangle Tool untuk membuat objek vertikal kecil pada sisi kiri cabang atas.

Langkah 3
Pindahkan objek daun yang dibuat ke bawah objek cabang pohon (Shift-Control- [). Tahan Alt-Shift dan tarik itu ke kanan dan geser ke atas sedikit, untuk membuat sebuah objek salinan. Tekan Control-D beberapa kali lagi, lalu isi dahan sisi atas dengan model daun. Variasikan objek warna biru, buatlah cabang menjadi lebih beragam.

Langkah 4
Group (Control-G) daun yang telah kita buat untuk cabang bagian atas, copy hasil group dan paste beberapa kali untuk mengisi semua cabang pohon yang kosong. Buat daun di bagian bawah sedikit lebih panjang dengan memilih anchor point bawahnya menggunakan Lasso Tool (Q) dan pindahkan ke bawah dengan tombol Panah Bawah.
Kamu bisa membuat sisi kiri pohon pinus agak gelap agar terlihat lebih berdimensi. Dan mari kita pindah ke pohon terakhir kita!

5. Membuat Pohon Cemara
Langkah 1
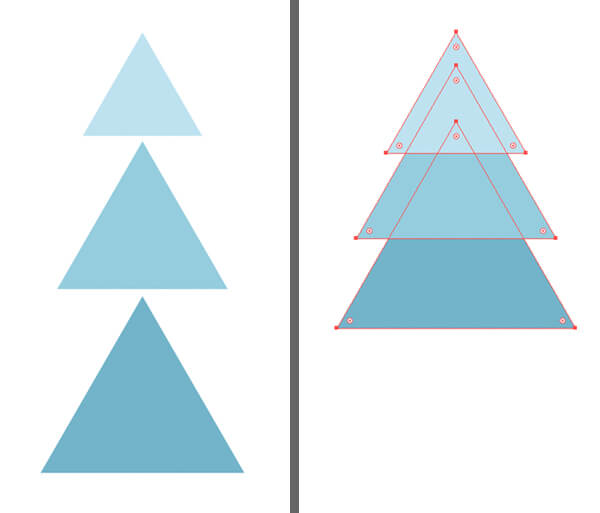
Langkah, buat bentuk 3 segitiga, menggunakan Polygon Tool. Variasikan ukuran dan warna segitiga, buat bentuk atas kecil dan berwarna biru muda dan bagian bawahnya membesar dan berwana biru tua.
Kombinasikan segitiga, letakkan di bawah objek yang lain, sehingga membentuk piramida.

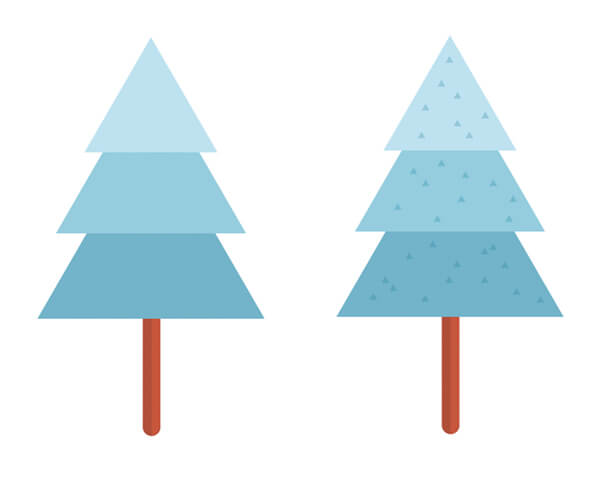
Langkah 2
Tambahkan satu objek batang dan Send to Back (Shift-Control-[). Selanjutnya, buatlah satu set segitiga biru kecil dan letakkan secara acak di atas objek berwarna biru pada pohon cemara, untuk menambahkan kesan bertekstur.

6. Membuat Pemandangan Nuansa Musim Dingin
Langkah 1
Mari kita letakkan objek pohon kita kedalam komposisi, gandakan beberapa objek dan variasikan ukurannya untuk membentuk komposisi yang menarik. Tambahkan garis horizontal dengan Rounded Rectangle Tool di bagian bawah hutan, untuk membentuk tanah.
Kamu dapat menyusun ulang komposisi pohon, dengan menempatkan satu objek di atas objek yang lain dengan menggunakan Control-[ dan kombinasi tombol Control-].
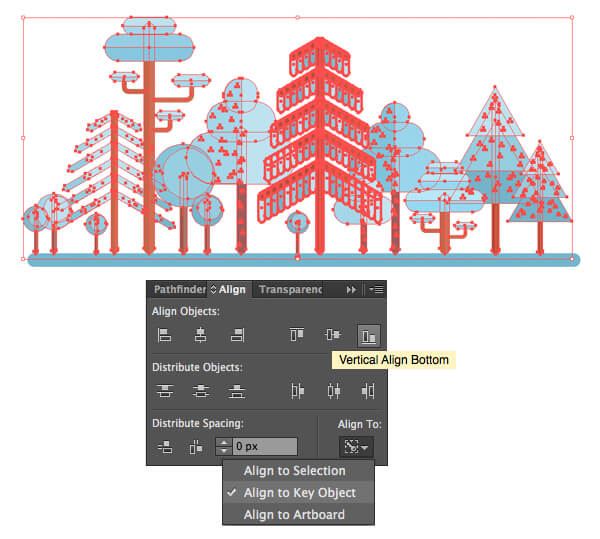
Pilih semua objek pohon dan pergi ke panel Align. Dari sini, pilih Align to Key Object dan klik Vertical Align Bottom.

Sekarang semua pohon sejajar dengan tanah!

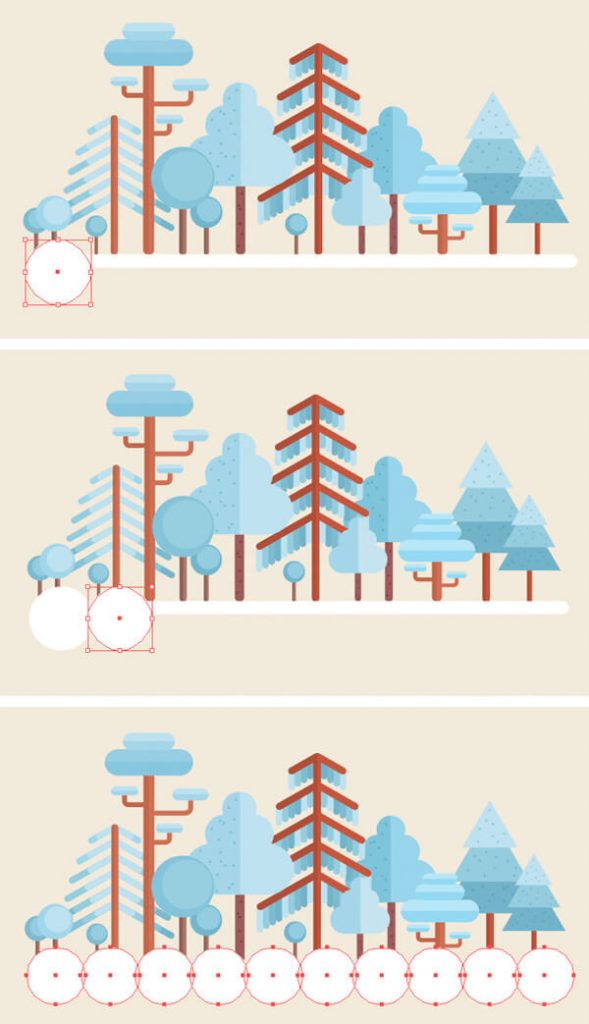
Langkah 2
Mari tambahkan persegi panjang berwarna terang untuk background di bawah objek pepohonan sehingga kita bisa membuat beberapa detail semak putih dan bersalju. Warnai kembali tanah horisontal menjadi putih dan tambahkan lingkaran putih kecil di sisi kiri objek tanah. Tekan Alt-Shift dan tarik lingkaran putih ke kanan, buat objek salinannya. Tekan Control-D beberapa kali untuk membuat lebih banyak objek salinan, agar mencakup semua sisi bawah dengan bentuk lingkaran.

Langkah 3
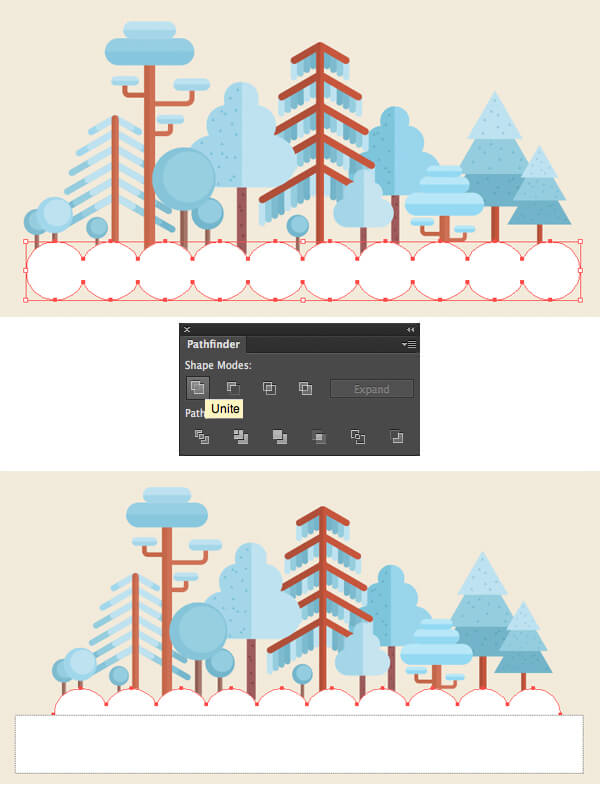
Dengan tetap memilih lingkaran, Unite di Pathfinder. Ambil Eraser Tool (Shift-E), tahan Alt dan seleksi setengah bagian bawah objek untuk menghapus sisi bawah objek semak.
Setelah kamu menggabungkan lingkaran dengan garis tanah, seharusnya akan terlihat seperti ini.

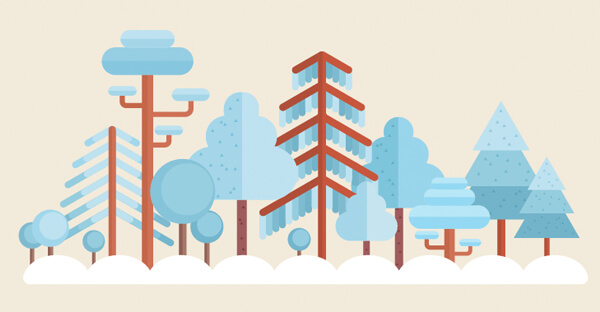
Langkah 4
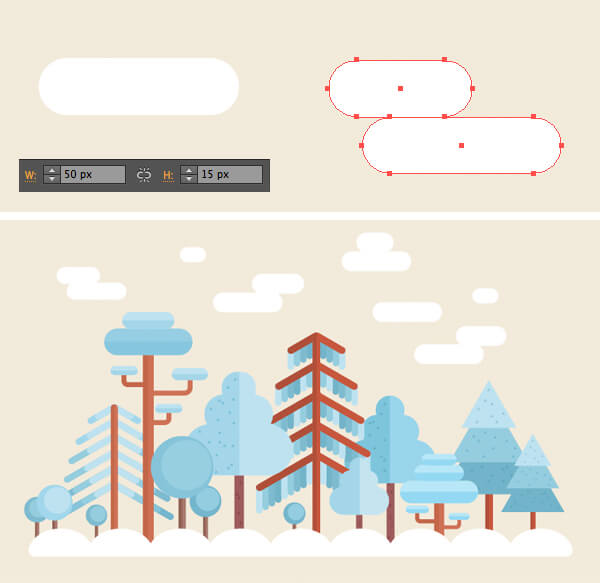
Dan sekarang mari kita tambahkan beberapa detail terakhir pada langit untuk mengisi space kosong komposisi kita. Gunakan Rounded Rectangle Tool untuk membentuk objek 50 x 15 px. Letakkan objek yang lebih kecil pada bagian atas, geser ke kiri dan dengan demikian akan membentuk objek awan.
Buat lebih banyak objek awan dan letakkan secara acak objek di bagian atas ilustrasi kita. Sekarang akan terlihat sempurna!

Finally
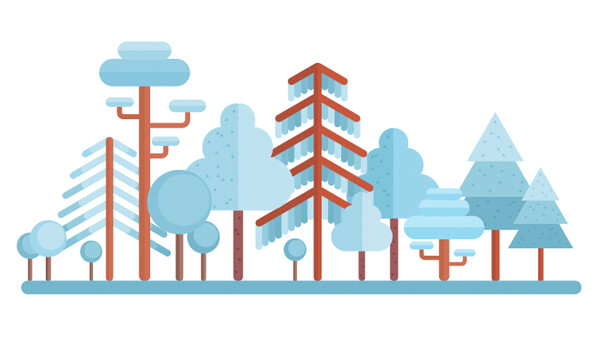
Pemandangan hutan musim dingin bergaya flat design sudah siap! Kita dapat menambahkan sedikit sentuhan akhir di sini : berupa butiran salju jatuh dari awan untuk membuat ilustrasi terlihat lebih menarik.



