Mari bersenang-senang dengan kombinasi desain dan gradien warna sederhana, untuk membuat ikon aplikasi cuaca yang indah!
Langkah 1
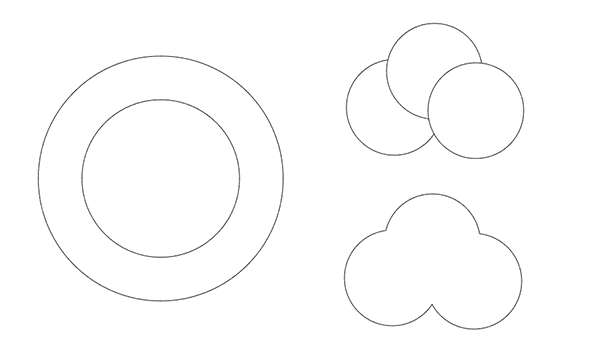
Mari kita mulai dengan mendesain ikon dasar. Menggunakan Ellipse Tool (L) untuk menggambar dua lingkaran, satu di dalam objek yang lain. Ini akan menjadi objek dasar ikon.
Untuk objek awan, Gambarlah beberapa objek lingkaran kecil dan Unite seluruh objek pada panel Pathfinder .

Langkah 2
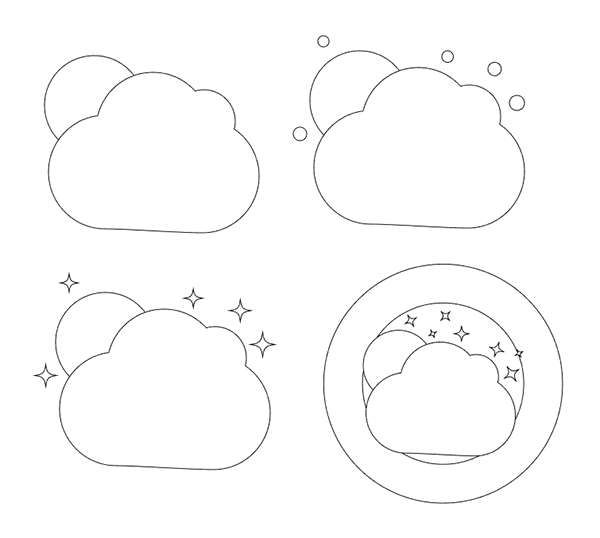
Ratakan bagian bawah awan (hapus titik jangkar yang tidak dipergunakan) dan letakkan lingkaran sebagai objek matahari atau bulan di belakang objek awan. Karena ini adalah efek keindahan malam, kita akan menambahkan beberapa bintang. Lalu tambahkan beberapa gambar lingkaran di sekeliling desain, pilih, dan terapkan efek Pucker ( Effect > Distort & Transform> Pucker & Bloat ) untuk membuat bintang gemerlap. Expand keseluruhan objek bintang dan tambahkan objek berupa lingkaran di atas komponen awan yang telah dibuat sebelumnya. Ini adalah desain ikon utama kita.

Langkah 3
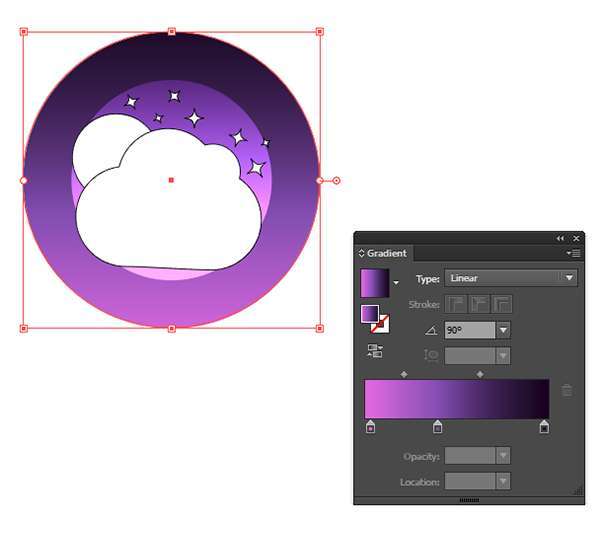
Pilih objek lingkaran terbesar dan terapkan Linear Gradient menggunakan warna dark purple ke violet lalu ke fuchsia, atau jenis warna serupa. Beri warna pada objek lingkaran yang lebih kecil menjadi putih, lalu ubah Blending Mode menjadi Screen atau Overlay pada panel Transparency .

Langkah 4
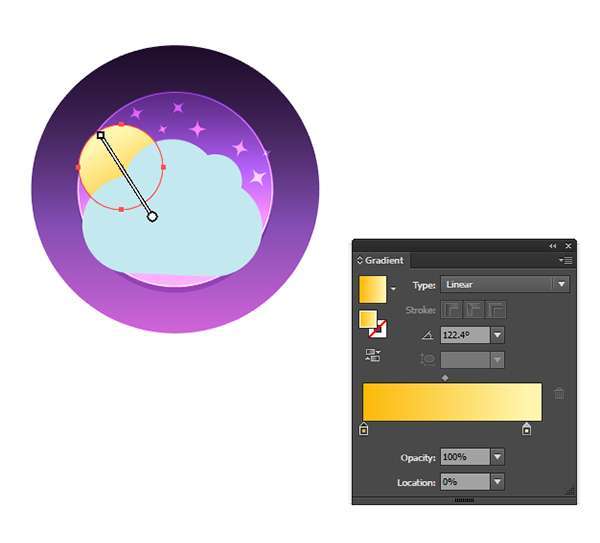
Selanjutnya pisahkan objek lingkaran yang lebih kecil, lalu beri stroke warna putih dan beri warna pada bintang-bintang menjadi putih dengan Blending Mode ubah menjadi Overlay . Pada objek bulan beri Gradien Linier dengan warna yellow-orange ke yellow dan atur warna fill awan menjadi biru muda.

Langkah 5
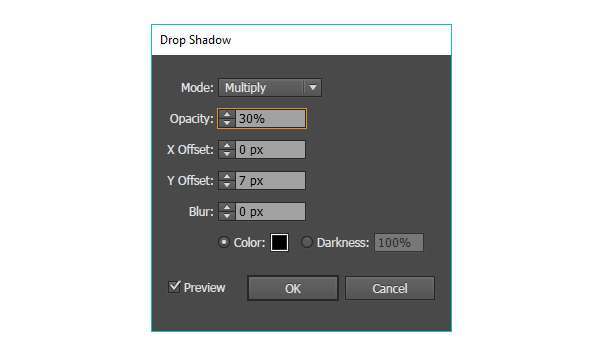
Terapkan Drop Shadow, dengan setting seperti yang terlihat di bawah ini ke awan dan lingkaran yang lebih kecil. Untuk menambahkan beberapa dimensi ke ikon.

Langkah 6
Untuk menambah efek dimensi di awan, buat lingkaran kecil di setiap objek kurva awan dengan Linear Gradient dari warna opaque white ke transparent blue.

Kesimpulan
Finally, tutorial ini sudah selesai! Jika Anda suka, anda dapat menambahkan sedikit cahaya keluar dari bintang-bintang gemerlap atau perpaduan pada objek lingkaran di belakang ikon. Untuk membuat serangkaian lingkaran dalam warna yang berbeda dan menambahkan lebih banyak tekstur pada desain.