Dalam tutorial ini kita akan membuat karakter wajah sederhana dari gadis tersenyum lucu sambil mendengarkan musik di headphone nirkabel. Kami akan menggunakan objek dasar dan pengaturan Stroke untuk menggambarkan logo karakter musik yang lucu dalam style flat design yang trendi. Ini dapat dengan mudah disesuaikan dengan kebutuhan Anda dan digunakan sebagai avatar atau untuk desain personal branding anda!

Langkah 1
Mari kita aktifkan Rectangle Tool (M) dan mulai dengan membuat kepala dari persegi panjang 195 x 250 px .
Ambil Direct Selection Tool (A) dan pilih semua anchor points persegi panjang. Tarik penanda lingkaran dari Live Corner (di salah satu sudut) ke tengah, membuat bentuknya bulat. Anda juga dapat mengontrol nilai Corners secara manual dengan mengetikkan angka yang di inginkan pada panel kontrol di bagian atas.
Atur warna Fill menjadi warna kulit pilihan Anda dan beri warna Stroke menjadi cokelat gelap pada panel Color .
Kemudian buka panel Stroke (Window> Stroke) dan atur Ketebalan menjadi 5 pt, Cap ke Round Cap, Corner to Round Joint.

Langkah 2
Sekarang kita akan membuat rambut dari logo karakter musik. Pilih objek kepala yang kita buat pada langkah sebelumnya, Copy itu (Control-C) dan Paste in Front (Control-F). Atur Skala objek tersebut, lalu buatlah objek lebih besar dari kepala.
Gunakan Direct Selection Tool (A) untuk memilih tiga anchor points, ditandai pada gambar di bawah. Dengan poin yang dipilih, tekan tombol Delete ( Backspace pada Mac) untuk menghapus bagian bawah objek.
Ubah warna Isi rambut ke warna cerah favorit Anda. Tekan Control-J untuk menutup path atau buka menu Object > Path > Join.
Saya pikir itu akan terlihat lebih menarikk dengan garis yang lebih tebal, jadi saya mengubah Stroke Weight menjadi 8 pt.
Anda dapat menggunakan fungsi Align di atas atau membuka panel Align (Window > Align)untuk memeriksa bahwa semuanya diposisikan dengan benar dengan menekan Horizontal Align Center dan Vertical Align Center.

Langkah 3
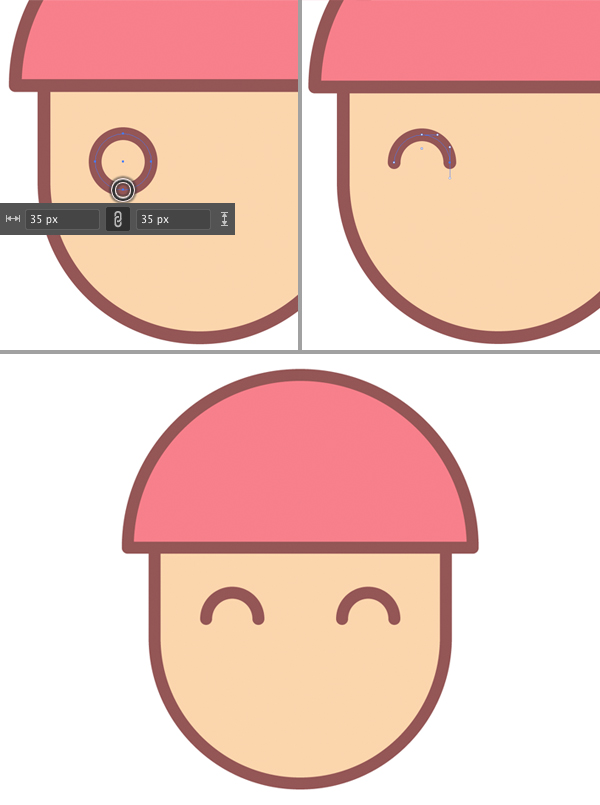
Aktifkan Ellipse Tool (L) dan mari kita buat mata. Membuat px 35 x 35 lingkaran dengan coklat gelap Stroke dan no Fill.
Pilih anchor point bagian bawahnya dengan Direct Selection Tool (A) dan Hapus itu. Dengan cara ini kita hanya memiliki bagian atas dari objek yang tersisa, membentuk mata seolah tertutup.
Pilih objek dengan Selection Tool (V), tekan Alt-Shift dan seret ke sisi berlawanan dari wajah, untuk membuat objek mata kedua.
Kita dapat Group (Control-G) kedua mata dan menggunakan fungsi Horizontal Align Center lagi untuk memusatkan objek dengan sempurna.

Langkah 4
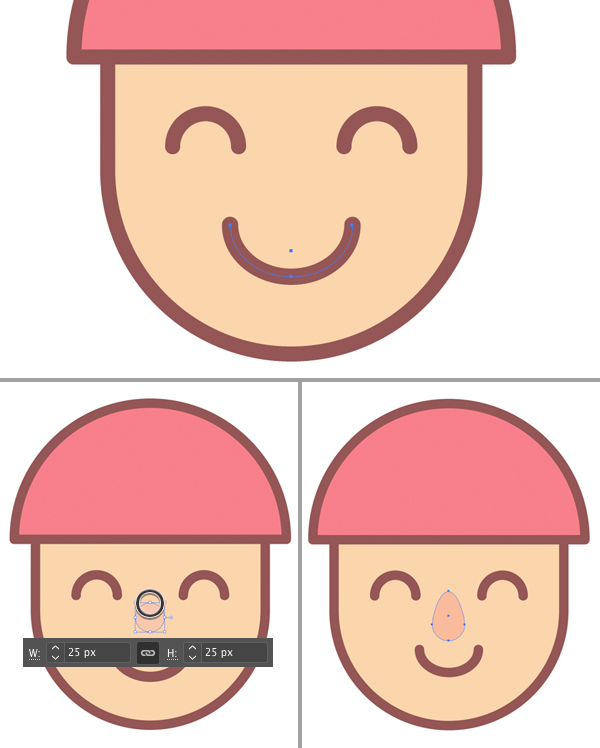
Tambahkan setengah lingkaran untuk mulut menggunakan metode yang sama seperti yang dijelaskan pada langkah sebelumnya.
Buat 25 x 25 px lingkaran merah muda terang tanpa Stroke untuk hidung dan geser anchor point ke atas, menggunakan Direct Selection Tool (A).

Langkah 5
Mari tambahkan beberapa detail pada rambut. Saya menggunakan Line Segment Tool(\) untuk menambahkan sebuah garis vertikal ke poni. Variasikan panjang setiap garis agar terlihat lebih menarik.





Mantap , Terimakasih telah berbagi ilmu