Langkah 1
Mari kita mulai membuat skateboard kita dari papan alasnya. Gunakan Ellipse Tool (L) untuk membuat elips 80 × 320 px . Pilih anchor point atas dengan Direct Selection Tool (A) dan gunakan fungsi Convert di panel kontrol atas untuk membuat sudutnya menjadi runcing.
Pilih kedua sisi anchor point dan geser ke atas, untuk membuat bagian atas objek menjadi lebih lebar.

Langkah 2
Sekarang kita akan menambahkan beberapa elemen dekoratif ke alas papan. Buat elips lain berukuran 220 × 140 px , isi dengan warna lighter-pink.
Pilih alas papan dan duplicate (Control-C > Control-F). Lalu Bring to front (Shift-Control-]) pada objek baru.
Sekarang pilih objek yang diatas dan elips merah muda, klik tombol kanan mouse dan Make Clipping Mask. Sekarang bagian yang tidak dibutuhkan disembunyikan di dalam masking.

Langkah 3
Gunakan Star Tool untuk menambahkan objek bintang kuning 5-pointed, berukuran 55 × 55 px letakkan di tengah papan skate.

Langkah 4
Sekarang mari kita tambahkan roda ke alas papan. Gunakan Rectangle Tool (M) untuk membuat roda dan penghubung di antaranya. Buat dua objek hijau 15 × 25 px untuk roda dan objek abu-abu panjang berukuran 80 × 7 px untuk penghubung roda.
Ambil Ellipse Tool (L) dan buat lingkaran 14 × 14 px di tengah untuk penghubung.
Gunakan Rounded Rectangle Tool untuk menambahkan persegi panjang kuning 20 × 27 px, untuk alas dasar papan dan lakukan finishing dengan menambahkan beberapa baut bulat yang berfungsi pengunci objek.

Langkah 5
Tambahkan detail sesuai keinginan Anda, misalnya beberapa garis pada roda. Group (Control-G) seluruh objek dan pasang roda ke bagian atas papan skate. Tahan Alt-Shift dan geser ke bawah untuk membuat objek copy, untuk sisi bawah papan skate. Jangan lupa untuk memutar objek copy sisi bawah agar terbalik.

Langkah 6
Sekarang setelah Anda tahu cara mendesain papan skate flat design, Anda siap membuat objek papan skate kedua! Kali ini kita akan membuat papan skate yang lebih kecil.
Mulailah membentuk alas papan dengan membuat elips biru 105 × 160 px dan persegi panjang 105 × 215 px dengan warna yang sama. Seperti yang Anda lihat, kedua objek memiliki lebar yang sama, jadi kita dapat menggabungkannya seperti yang ditunjukkan pada gambar di bawah.
Pilih titik anchor point sisi kiri bawah pada objek persegi panjang dengan Direct Selection Tool (A) dan tekan tombol panah kanan sambil menahan Shift untuk memindahkan titik lebih dekat ke tengah objek. Ulangi hal yang sama untuk sisi yang berlawanan, untuk membuat bagian bawah alas skate lebih kecil.
Terakhir, pilih kedua anchor point dengan Direct Selection Tool (A) dan gunakan fitur Live Corners untuk membuat sudutnya menjadi membulat. Anda dapat mengatur Corner Radius yang diperlukan pada panel kontrol di bagian atas.

Langkah 7
Sekarang kita dapat memilih kedua bagian dan Unite pada menu Pathfinder.

Langkah 8
Mari kita tambahkan beberapa desain pemanis pada papan alas skate. Ambil Type Tool (T) dan ketikkan sebuah kata. saya mengetik, “Kebebasan”.) Putar teks Anda dan letakkan di atas objek. Saya menggunakan font bebas Pacifico dan warna biru muda untuk teks.
Object > Expand teks untuk mengubahnya menjadi objek vektor. Sekarang kita dapat menambahkan Stroke ke teks. Terapkan warna biru gelap yang sama, pergi ke Stroke di panel Color dan gunakan Eyedropper Tool (I) sambil menahan Shift . Pada menu panel Stroke , atur Weight ke 4 pt dan Align Stroke to Outside, untuk membuat teks tampak lebih tebal.

Langkah 9
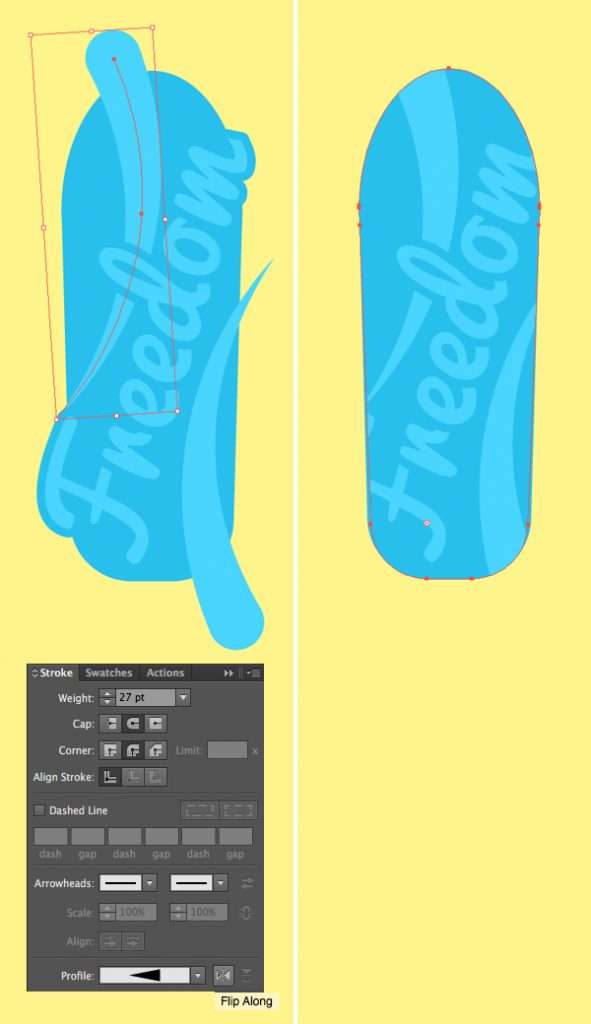
Gunakan Arc Tool atau Pen Tool (P) untuk membuat dua goresan biru muda melengkung. Atur Stroke Weight ke 27 pt dan ubah Profil di bagian bawah panel Stroke . Gunakan tombol Flip Along sebelah menu Profil untuk mencerminkan bagian-bagian stroke.
Buat Clipping Mask, sama dengan teknik yang kita lakukan sebelumnya untuk menyembunyikan elemen yang tidak dibutuhkan di dalamnya.

Langkah 10
Finishing dengan menambahkan roda ke papan skate. Kita dapat menyalin roda dari papan skate pertama dan mengubah warnanya, tambahkan variasi pada ilustrasi ini.