Langkah 1
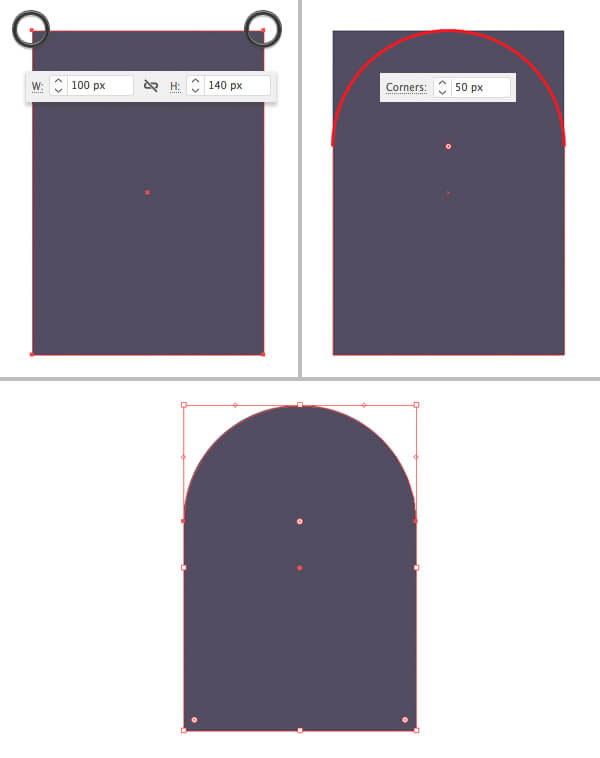
Langkah awal menggambar burung tropis, yaitu memulai dengan kepala toucan. Gunakan Rectangle Tool (M) untuk membuat bentuk biru gelap keabu-abuan 100 x 140 px.
Ambil Direct Selection Tool (A) dan pilih kedua sudut atas dari persegi panjang. Setelah Anda melihat penanda lingkaran dari Live Corners, tarik ke bawah ke bagian tengah bentuk sehingga bagian atas persegi panjang sepenuhnya akan membulat.
Cara lain untuk merubah sudut adalah dengan mengklik anchor points yang ingin diubah (sudut) dengan Direct Selection Tool (A) dan kemudian mengatur nilai yang diinginkan pada jendela Corners di panel kontrol atas.

Langkah 2
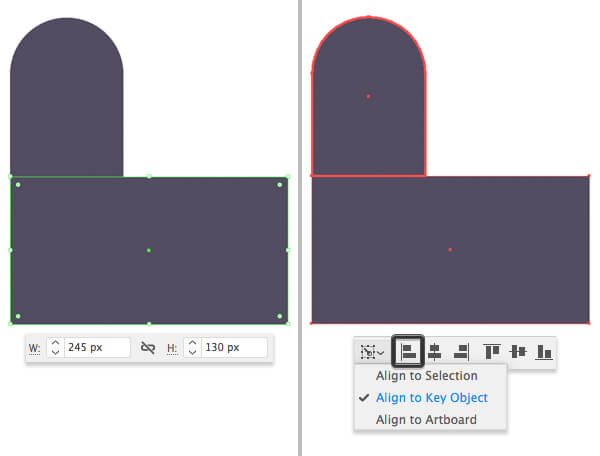
Sekarang mari kita tambahkan objek badan. Gunakan Rectangle Tool (M) untuk membuat bentuk 245 x 130 px dan letakkan ke tepi bawah kepala.
Mari kita pastikan bahwa bentuk kita sejajar. Pilih kedua bentuk dengan Selection Tool (V) dan klik bentuk kepala sekali lagi (Anda akan melihat garis menjadi lebih tebal di sepanjang tepinya). Dengan cara ini kita mengubahnya menjadi Key Object. Sekarang klik Horizontal Align Left untuk membuat kedua bentuk sejajar dengan tepi kiri kepala.

Langkah 3
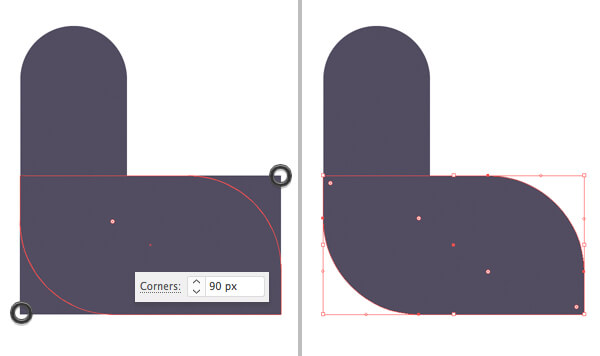
Beralih ke Direct Selection Tool (A) dan pilih sudut kanan dan kiri bawah bentuk tubuh. Tarik penanda Live Corners untuk membuat sudutnya jadi membulat. Anda juga dapat mengontrol nilai radius sudut secara manual dengan mengaturnya menjadi 90 px pada panel kontrol di atas.

Langkah 4
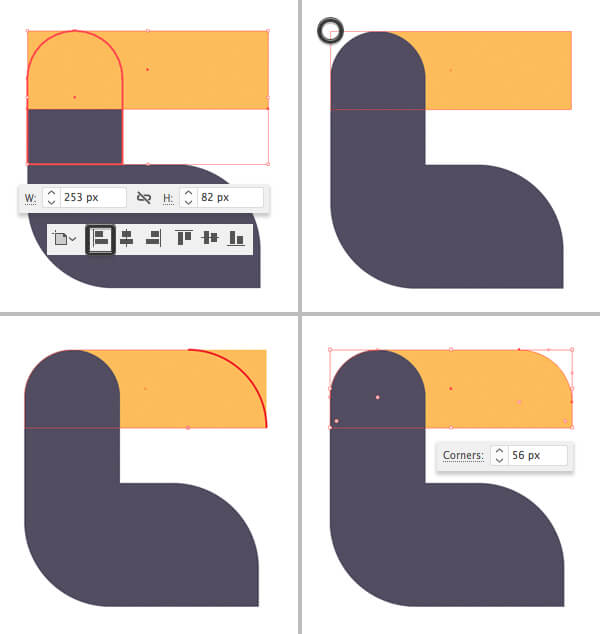
Mari kita lanjutkan dengan menambahkan paruh menggunakan Rectangle Tool (M) . Buat bentuk oranye 253 x 82 px dan tekan Shift-Control- [ untuk Send to Back.
Pilih sudut kiri atas dan bulatkan sepenuhnya, menggunakan fitur Live Corners. Kemudian lakukan hal yang sama pada sudut atas yang berlawanan dan buatlah menjadi bulat sekitar 56 px .

Langkah 5
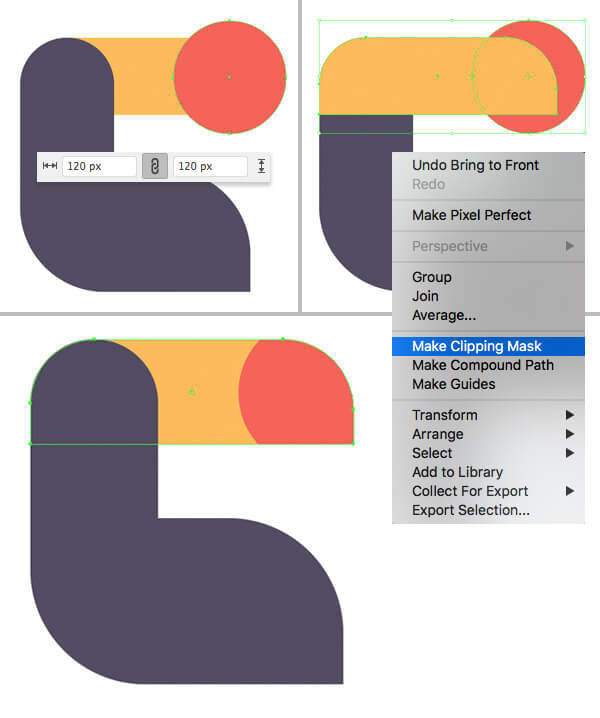
Mari tambahkan pola ke paruh. Ambil Ellipse Tool (L) dan buat lingkaran merah-terang 120 x 120 px .
Sekarang kita perlu menyembunyikan bagian lingkaran yang tidak dibutuhkan di dalam paruh. Copy (Control-C) bentuk paruh dan Paste in Front (Control-F). Tekan Shift-Control-] untuk Meletakkan Objek di Depan .
Pilih salinan objek paruh dan pola merah di bawahnya. Klik kanan mouse dan pilih Make Clipping Mask.

Langkah 6
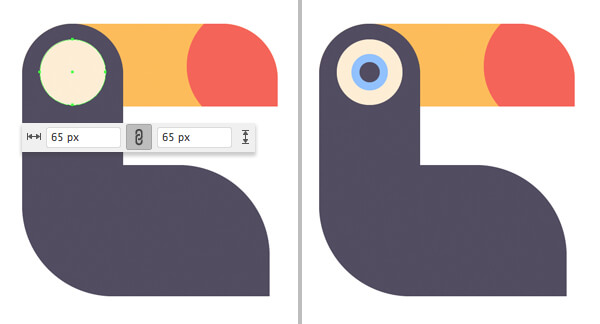
Gunakan Ellipse Tool (L) dan buat objek putih 65 x 65 px untuk mata. Tambahkan beberapa lingkaran lagi dengan ukuran lebih kecil di atasnya, sehingga membentuk pupil dan iris.

Langkah 7
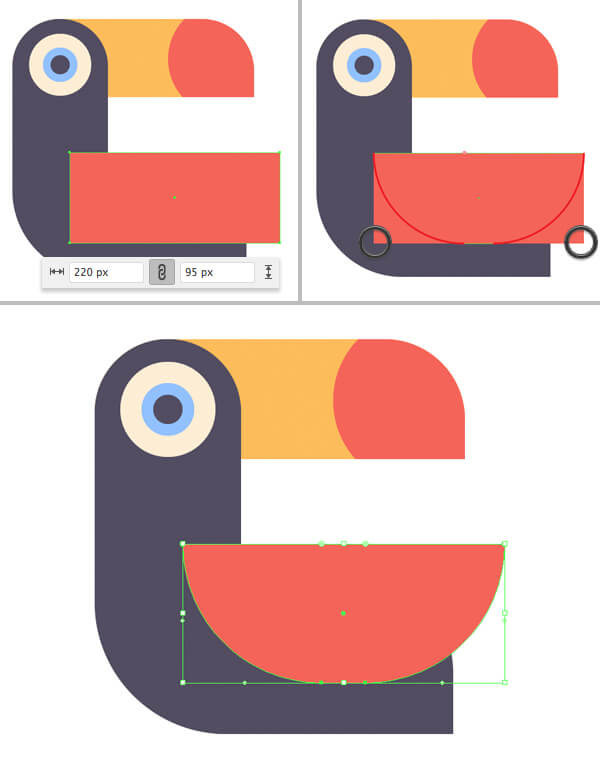
Sekarang mari kita tambahkan sayap. Mulailah dengan membuat persegi panjang 220 x 95 px dengan warna cerah, tambahkan kontras pada karakter kita. Gunakan Direct Selection Tool (A) untuk membuat bagian bawah objek membulat.

Langkah 8
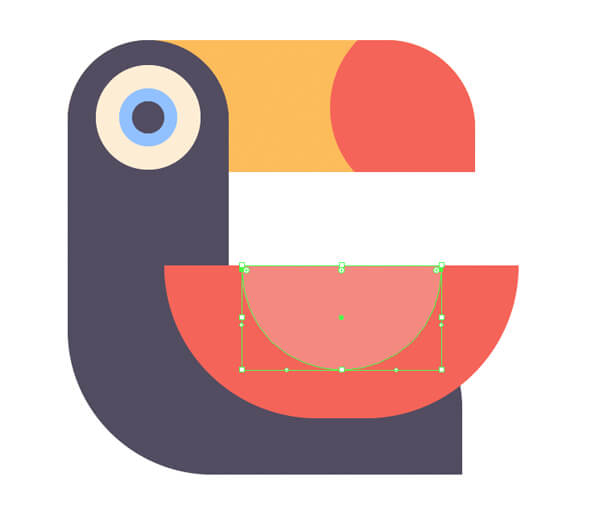
Tambahkan objek salinan yang lebih kecil pada bagian atas sayap, untuk membuatnya tampak detail.

Langkah 9
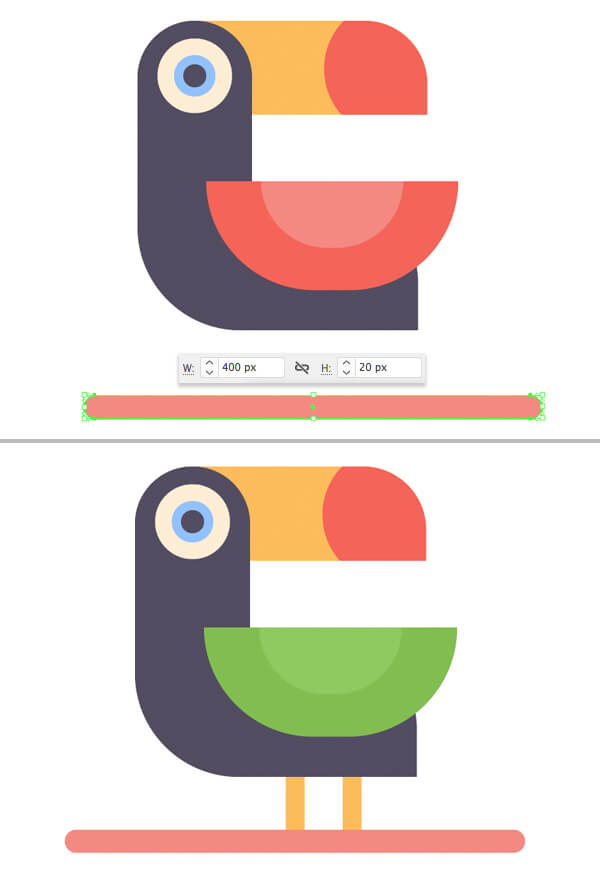
Lanjutkan menggunakan Rectangle Tool (M) atau Rounded Rectangle Tool (dapat ditemukan di menu drop-down yang sama di panel Tools ) untuk membuat potongan kayu dari bentuk 400 x 20 px .
Tambahkan dua persegi panjang orange untuk kaki burung. Pada langkah ini saya akan mengubah warna sayap menjadi hijau, agar toucan tampak lebih menarik.

Langkah 10
Akhiri ilustrasi ini dengan menambahkan beberapa detail kecil pada objek burung tropis ini. Pada langkah ini saya akan menambahkan garis ke paruh, menggunakan Pen Tool (P) . Saya juga menggunakan salinan objek sayap dengan ukuran lebih kecil, untuk objek daun di bagian kiri objek kayu pohon.
Finally, saya menggunakan persegi 600 x 600 px berwarna kuning muda untuk background.