Halo, sobat! Pada tutorial kali ini kami akan sharing tutorial membuat desain potret kapten dengan style flat design, menggunakan shapes, wrap effect, beberapa brush dan tekstur. Let’s check out !
Langkah 1
Kita akan mulai dengan menggunakan Rounded Rectangle Tool di Adobe Illustrator, klik sekali pada Artboard untuk menampilkan menu pop-up, dan atur Corner Radius ke 5 px. Buatlah objek persegi dengan menahan tombol Shift, dan beri warna fill menggunakan gradasi linier dari kuning muda pada bagian bawah dan merah muda tua di bagian atas, buatlah sehingga mendekati warna kulit.

Langkah 2
Selanjutnya kita akan mulai membuat objek hidung, dengan menambahkan persegi panjang bersudut bulat dan terapkan warna gradasi linier dari merah muda ke putih. Ganti Blending Mode ke Multiply pada panel Transparency, sehingga warna hidung menjadi lebih gelap dan buatlah agar berkesan menyatu dengan objek wajah. Geser sedikit objek hidung ke sisi kiri objek wajah, untuk memberikan kesan kepala karakter seolah berpaling sedikit ke samping, sehingga akan terlihat tiga perempat seperti angle sebuah potret.

Langkah 3
Tambahkan objek persegi panjang lagi, buatlah sejajar dengan objek hidung sebelumnya, dan lalu tambahkan dua objek persegi berwarna coklat gelap berukuran kecil untuk lubang hidung.

Langkah 4
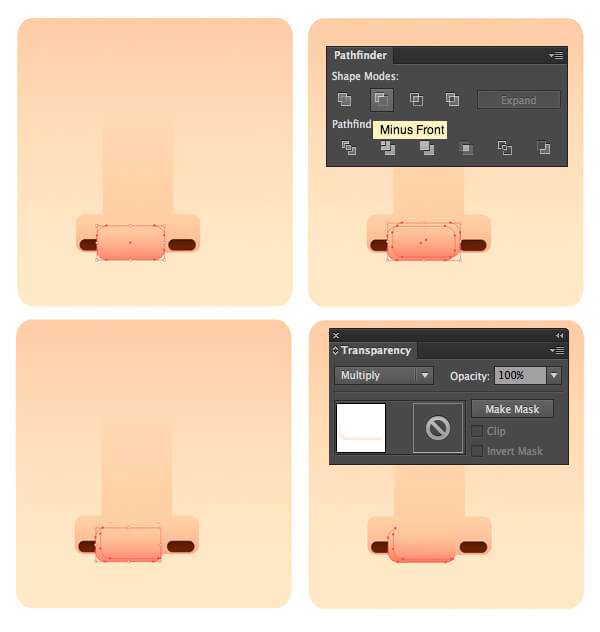
Sekarang mari kita perbaiki ujung hidungnya! Tambahkan objek persegi berwarna merah muda lagi dan geser ke kiri, sehingga tampak menutupi lubang hidung sisi kiri. Copy ujung hidung dan Paste in front sebanyak 2x (Control-C > Control-F > Control-F). Lalu pindahkan hasil copy bagian atas di posisi teratas dan geser sedikit ke kanan dengan menekan tombol panah atas dan panah kanan beberapa kali.
Lalu pilih kedua objek tadi dan dengan gunakan fungsi Minus Front pada panel Pathfinder untuk memotong bagian yang tidak diinginkan, sehingga hanya akan tersisa potongan objek kecil. Terapkan gradasi yang sama seperti pada teknik sebelumnya, lalu di Blending Mode ubah menjadi Multiply seperti yang kita gunakan pada objek hidung utama. Kita lanjutkan proses ini, cukup pilih potongan kecil yang telah dibuat, ambil Eyedropper Tool (I), dan pilih gradasi warna dari objek hidung utama, sehingga akan terlihat bayangan halus di ujung hidung dan buatlah agar terlihat lebih menonjol.

Langkah 5
Saatnya menambahkan beberapa highlight! Letakkan beberapa objek persegi panjang di atas objek hidung utama dan ujung hidung, beri gradasi warna linier dari coklat ke hitam. Ubah Blending Mode ke Screen, sehingga akan menghasilkan warna yang menarik.