Langkah 1
Mari kita mulai membuat objek bangunan pertama kita. Pastikan kalian telah mengaktifkan opsi Smart Guides (View > Smart Guides). Smart Guides akan membantu proses mengatur dan memindahkan objek sehingga menjadi lebih mudah, dengan bantuan alignment guides dan fitur snapping.
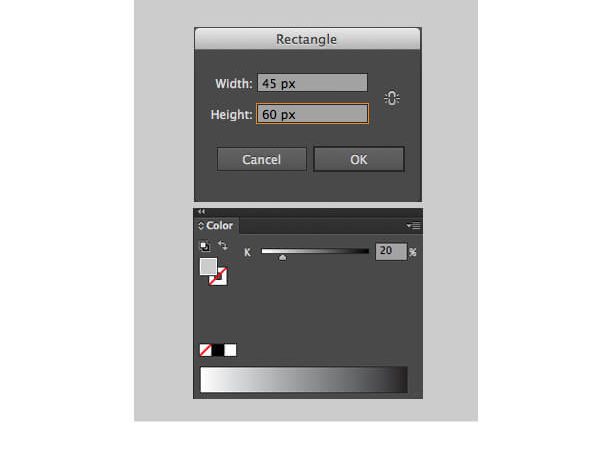
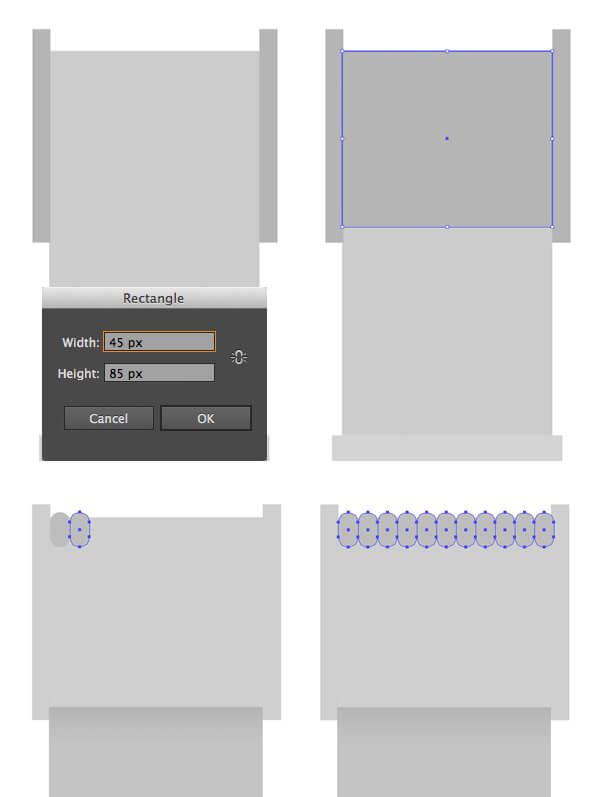
Aktifkan Rectangle Tool (M) dan klik satu kali pada Artboard. Tentukan ukuran persegi panjang kalian dengan mengatur Width menjadi 45 px dan Height menjadi 60 px. Isi dengan warna light gray (20% black).

Langkah 2
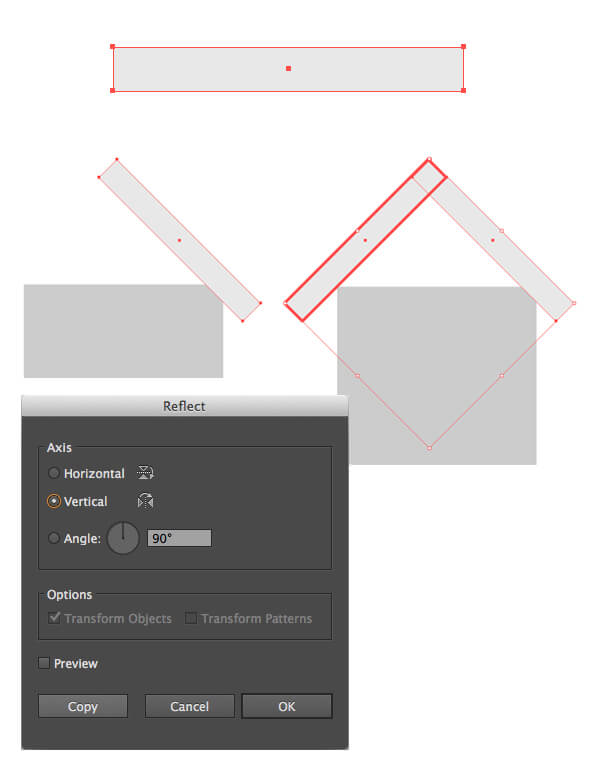
Elemen utama dari setiap bangunan adalah atap. Maka kita buat objek persegi panjang kecil dengan warna light gray dan rotasi hingga 45 derajat dengan menahan tombol Shift . Klik dua kali pada Reflect Tool (R) untuk membuka jendela opsi dan merefleksikan objek pada Vertical Axis, lalu klik tombol Copy untuk membuat objek atap kedua. Pindahkan kedua objek agar tumpang tindih, sehingga terbentuk sudut 90 derajat.

Langkah 3
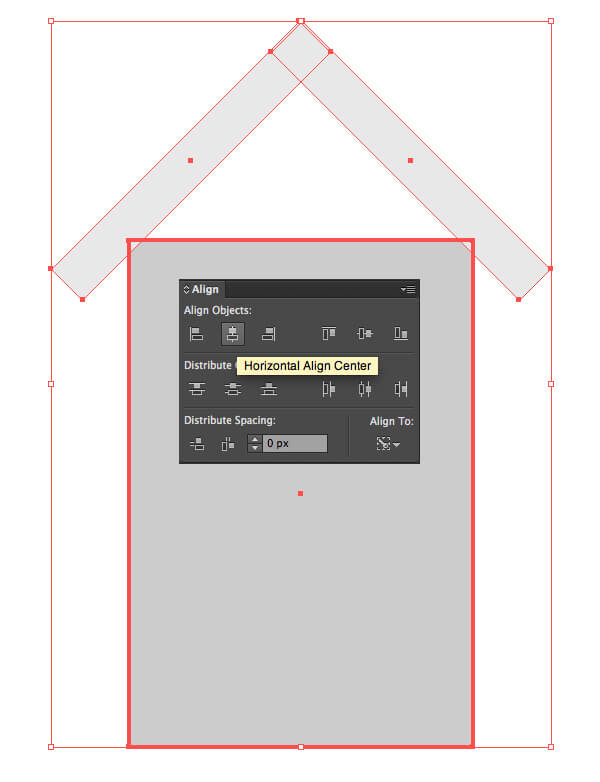
Pilih semua objek yang telah dibuat dengan Selection Tool (V) , tahan tombol Alt dan klik pada sudut. Maka garis seleksi akan tampak lebih tebal, menunjukkan bahwa objek telah menjadi Key Object. Lalu buka panel Align dan klik tombol Horizontal Align Center .

Langkah 4
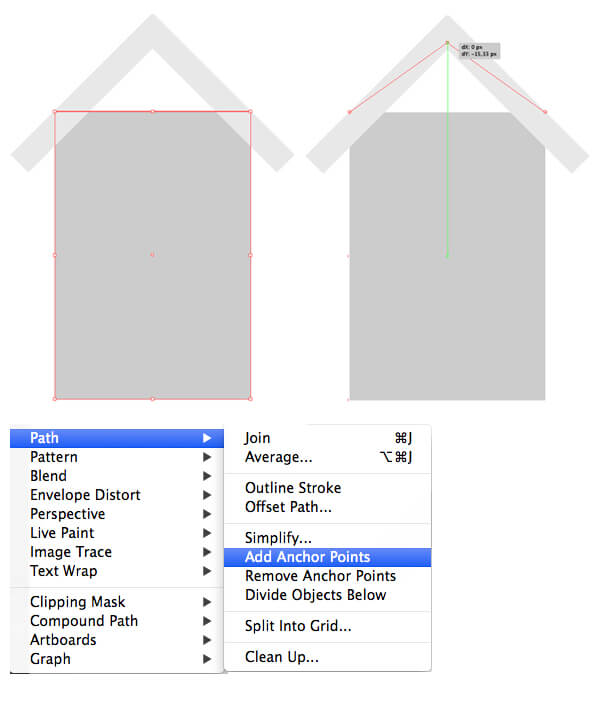
Mari kita buang celah antara rumah dan atap. Pilih objek rumah lalu buka opsi Object> Path> Add Anchor Points. Pilih Anchor Points tengah dengan Direct Selection Tool (A) dan tarik lurus ke atas, tahan tombol Shift , hingga titik objek tersembunyi di balik atap.

Langkah 5
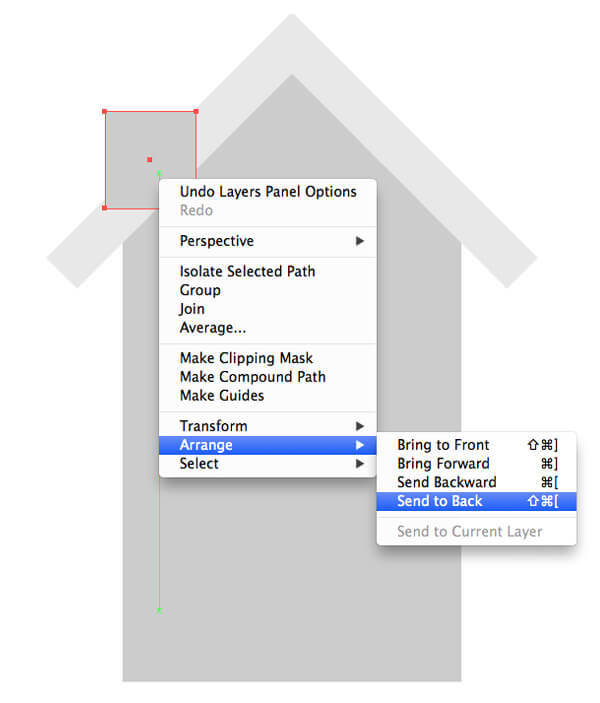
Tambahkan sebuah objek kotak kecil ke bagian kiri pada objek rumah untuk cerobong asap dan Send it to Back (Shift-Control-[).

Tambahkan kepala cerobong asap dan buat objek untuk fondasi bangunan kita.

Langkah 6
Mari kita objek pintu. Mulailah dengan membuat objek persegi panjang sudut membulat dengan warna light gray di bagian tengah. Ambil Eraser Tool (Shift-E) , tahan tombol Alt , klik dan mulai geser mouse ke bagian bawah objek pintu untuk menghapus bagian bawah objek pintu.

Langkah 7
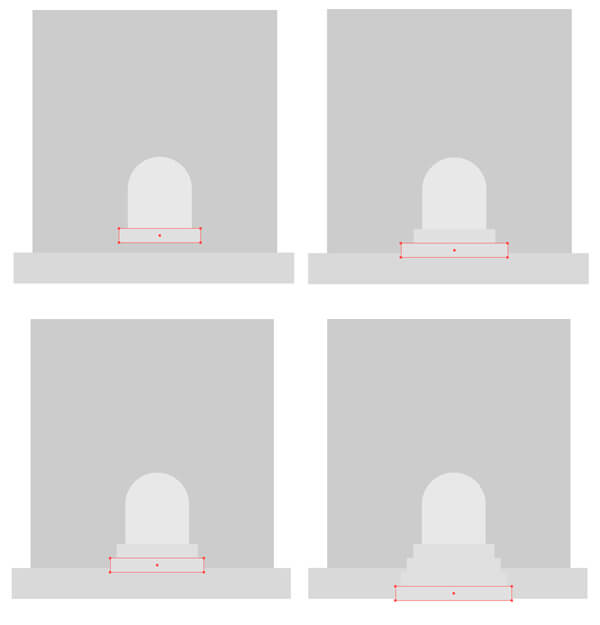
Tambahkan objek tangga dengan menggunakan persegi panjang dan letakkan di bagian bawah pintu. Copy objek persegi panjang dan letakkan di bawah objek yang pertama, lalu buatlah sedikit lebih lebar. Selanjutnya, tambahkan objek tangga sebanyak yang diperlukan hingga bagian bawah rumah.

Langkah 8
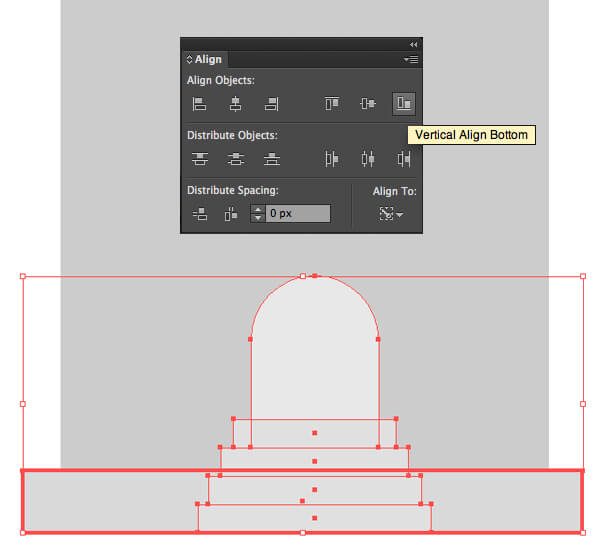
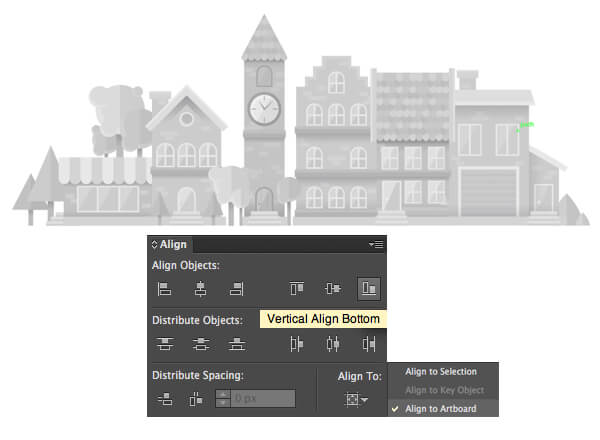
Sejajarkan objek tangga dan fondasi menggunakan Vertical Align Bottom pada panel Align .

Langkah 9
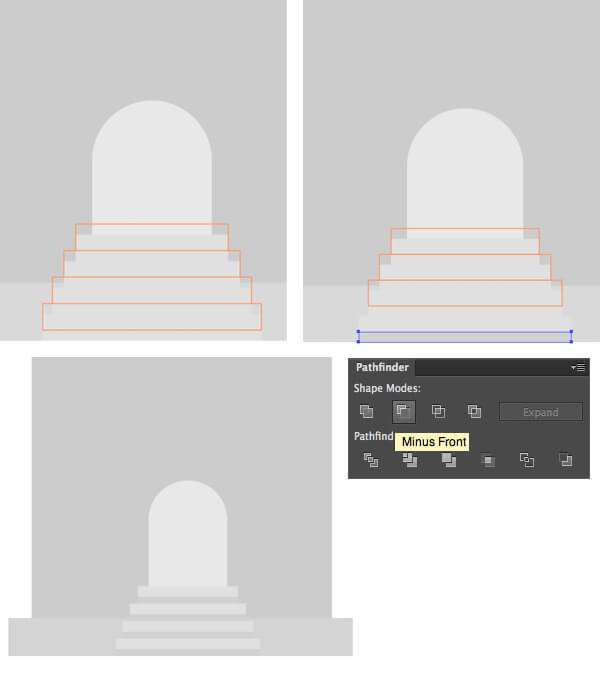
Mari kita membuat tangga menjadi tampak tiga dimensi dengan menambahkan bayangan. Gandakan objek tangga dan geser objek hasil copy sedikit keatas. Kemudian pilih objek tangga bawah dan salinannya lalu gunakan opsi Minus Front pada Pathfinder untuk memotong bagian yang tidak dibutuhkan. Beri warna objek hasil perpotongan dengan warna darker gray sehingga menjadi lebih gelap, sehingga terbentuk bayangan, dan kemudian tambahkan bayangan pada objek tangga yang lain, dengan menggunakan metode yang sama.

Tambahkan pemisah dengan warna objek yang lebih gelap, pada bagian tengah bangunan untuk dekorasi.

Langkah 10
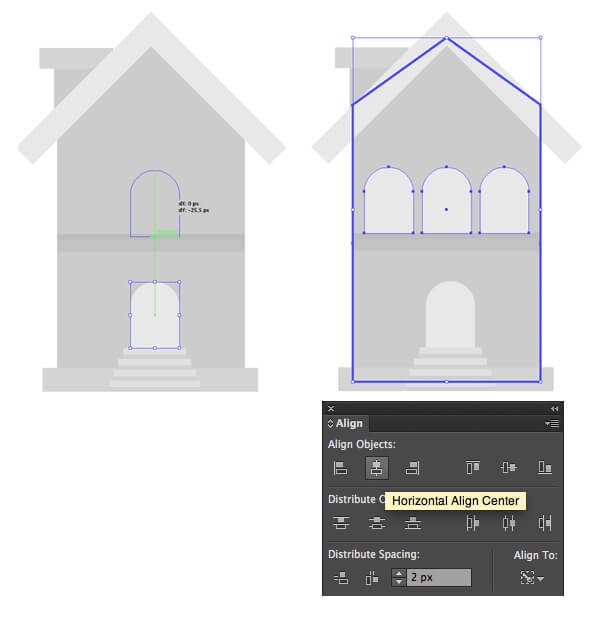
Mari kita lanjutkan dengan menambahkan jendela. Pilih objek pintu, tahan kedua tombol Shift dan Alt dan geser objek ke atas, untuk membuat objek copy tepat di atas pintu. Buat dua objek (copy) jendela lagi dan sejajarkan dengan objek rumah jika diperlukan.

Langkah 11
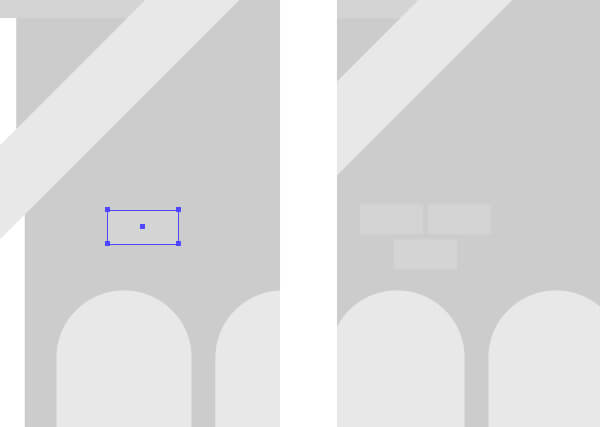
Tambahkan beberapa batu bata ke bagian depan objek bangunan, untuk membuat eksteriornya menjadi lebih detail.

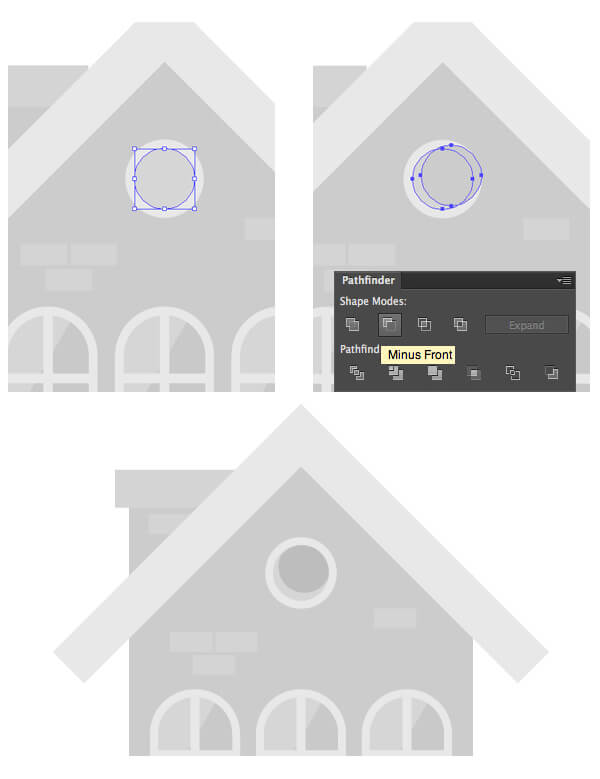
Tambahkan jendela bundar kecil di bagian atas rumah dengan Ellipse Tool (L).

Langkah 12
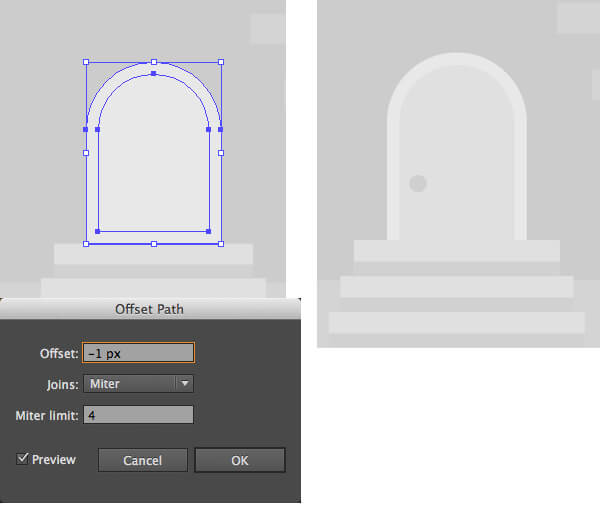
Mari kita buat pintu menjadi lebih detail. Pilih objek pintu, lalu buka menu Object> Path> Offset Path dan atur nilai Offset menjadi -1 px, sehingga terbentuk objek yang lebih kecil di dalam pintu. Extrude objek ke bawah sehingga menyentuh tangga dan beri warna darker gray. Tambahkan pegangan pintu bundar sederhana.

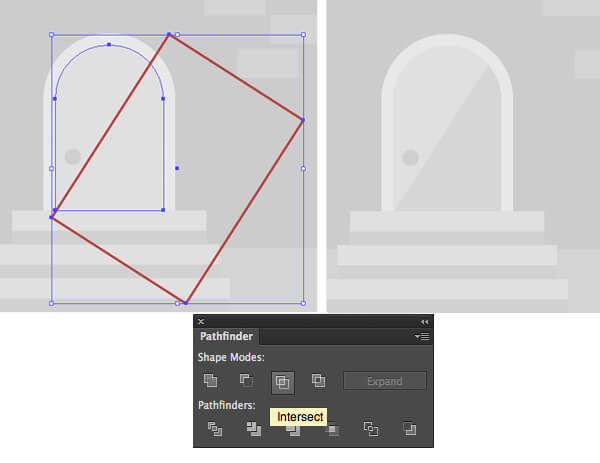
Buat persegi panjang dan putar sekitar 45 derajat , sehingga setengah objek menutupi pintu. Gandakan objek pintu, pilih hasil copy objek pintu dan persegi panjang, dan gunakan opsi Intersect Pathfinder untuk memotong objek. Beri warna objek yang baru dibuat dengan darker gray, untuk membuat bayangan diagonal di pintu.

Langkah 13
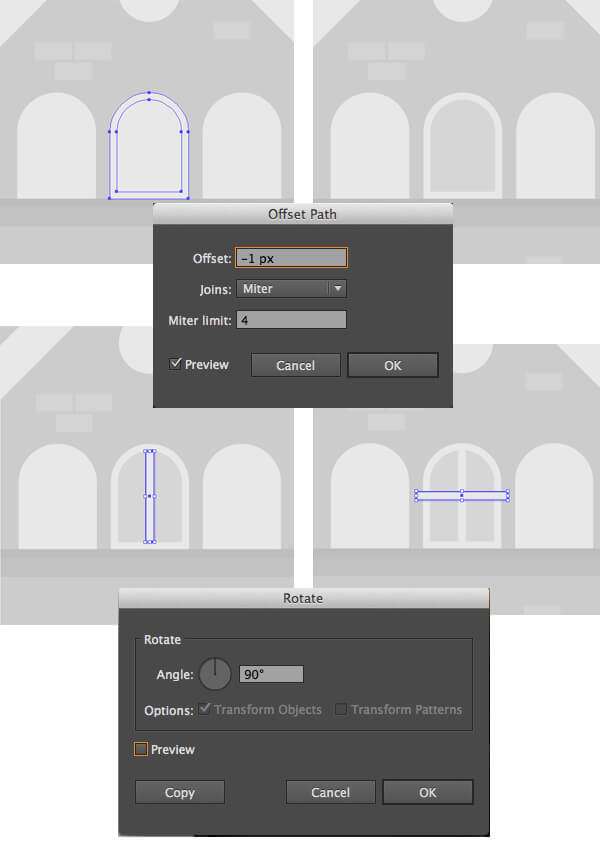
Mari kita kembali ke objek jendela dan gunakan teknik Offset Path, untuk membuat kusen jendela. Tambahkan objek persegi panjang, bagi jendela kita menjadi dua bagian. Lalu gunakan Rotate Tool (R) untuk merotasi persegi panjang menjadi tegak lurus ke posisi awal dan klik tombol Copy pada opsi Rotate, sehingga akan terlihat objek hasil duplikat.

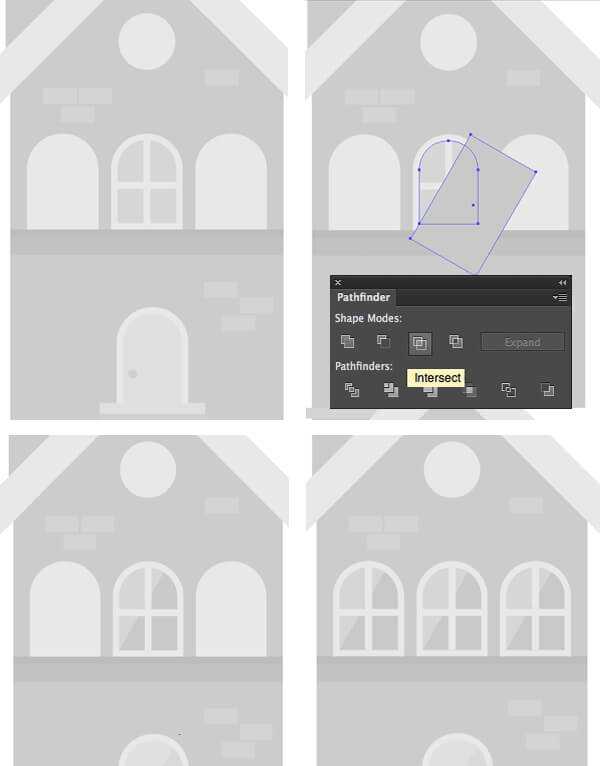
Tambahkan objek diagonal di atas jendela, seperti yang kita lakukan sebelumnya pada objek pintu. Selanjutnya lakukan langkah yang sama pada 2 objek jendela lainnya.

Langkah 14
Tambahkan dimensi ke ventilasi jendela, dengan menambahkan objek lingkaran yang lebih kecil dan gelap. Gandakan lingkaran yang lebih kecil sebanyak dua kali (Control-C> Control-F> Control-F) lalu pindahkan objek hasil copy atas ke atas dan ke kanan. Potong bagian yang tidak diinginkan dengan opsi Pathfinder dan isi objek lingkaran bagian dalam dengan warna dark gray, untuk mendapatkan dimensi bukaan jendela.

Langkah 15
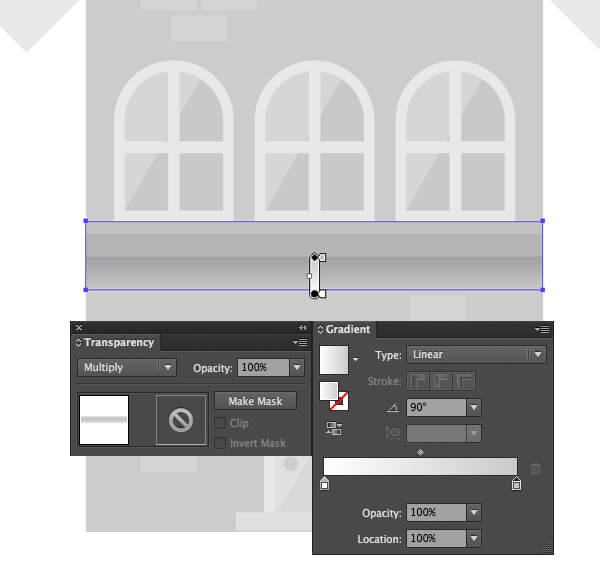
Letakkan bayangan halus di bawah tepi dekorasi, untuk memberikan kesan dimensi pada fasade bangunan. Beri warna pada bayangan dengan gradien linier, dengan kombinasi warna putih ke abu-abu muda, dan ubah opsi Blending Mode ke Multiply.

Gunakan teknik yang sama untuk menambahkan bayangan di bawah atap. Copy objek atap dan geser sedikit. Hapus bagian yang tidak dibutuhkan dengan bantuan Shape Builder Tool (Shift-M) dengan memilih objek utama bangunan dan bayangan atap lalu klik objek perpotongan sambil menahan tombol Alt .

Langkah 16
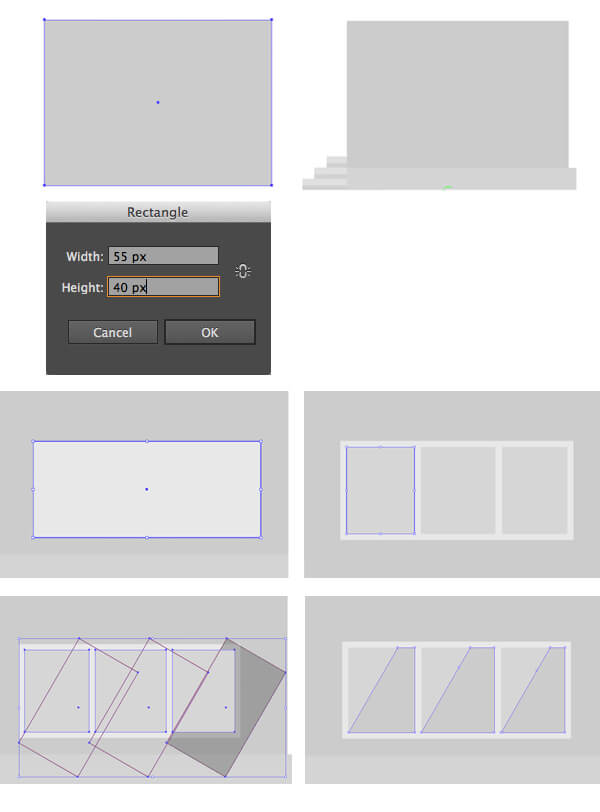
Mari kita buat objek bangunan berikutnya : toko UKM kecil. Mulailah dengan membuat objek persegi panjang ukuran 55 x 40 px , lalu tambahkan fondasi dan tangga seperti yang kita telah lakukan pada objek bangunan sebelumnya. Tambahkan objek persegi panjang untuk jendela dan buat bingkai jendela dengan menambahkan tiga persegi panjang dengan ukuran lebih kecil, lebih gelap, untuk memberikan kesan komponen kaca. Tambahkan bayangan untuk membuat jendela terlihat lebih detail.

Langkah 17
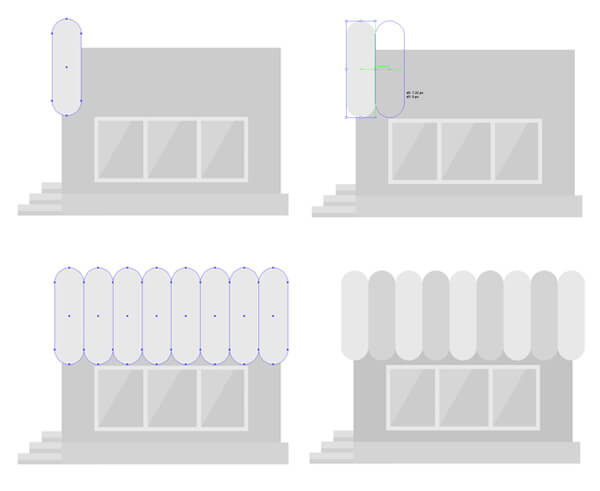
Selanjutnya kita akan membuat tenda bergaris dengan menambahkan objek persegi panjang membulat di sudut kiri atas toko kita, dan dengan menahan kedua tombol Shift dan Alt dan geser objek ke kanan. Tekan Control-D beberapa kali, untuk menambahkan lebih banyak objek copy hingga seluruh objek menutupi bagian atas bangunan. Buatlah beberapa warna objek copy, menjadi lebih gelap dengan mengganti warna satu per satu.

Hapus bagian atas tenda, sehingga rata. Tambahkan objek bayangan dengan Blending Mode menjadi Multiple letakkan di bawah objek tenda, untuk memisahkan dari fasad bangunan, dan tambahkan beberapa batu bata untuk memperindah objek bangunan.

Langkah 18
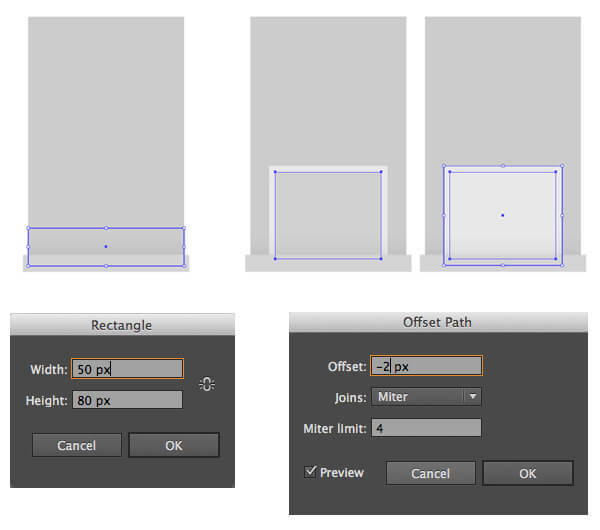
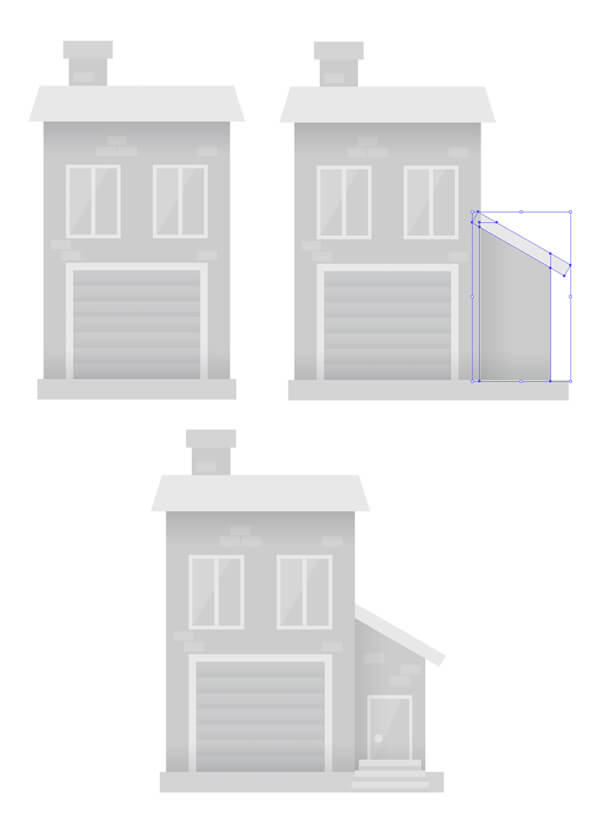
Mari kita buat objek bangunan lain lagi, dengan tambahan garasi di bagian depannya. Buat dasar bangunan dengan persegi panjang berukuran 50 x 80 px , dan mulailah menambahkan pintu garasi dengan tools Rectangle Tool (M) dan opsi Offset Path .

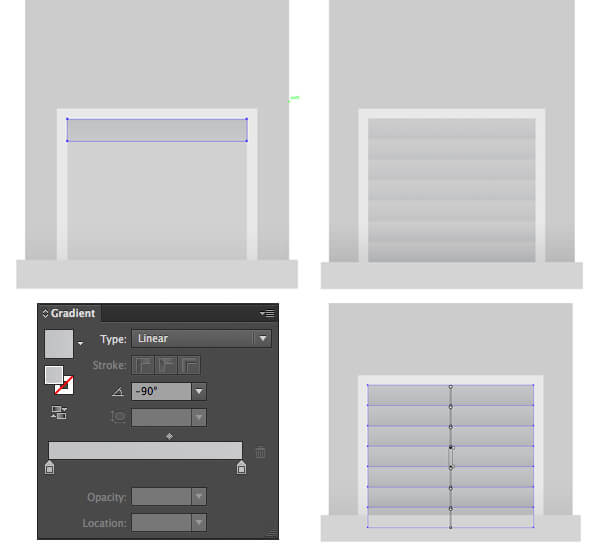
Tambahkan papan kecil di atas pintu garasi dan agar tampak lebih berdimensi, mari gunakan gradien linier berwarna dark gray ke lighter gray. Mari buat lebih banyak papan, untuk menutupi permukaan pintu garasi.

Langkah 19
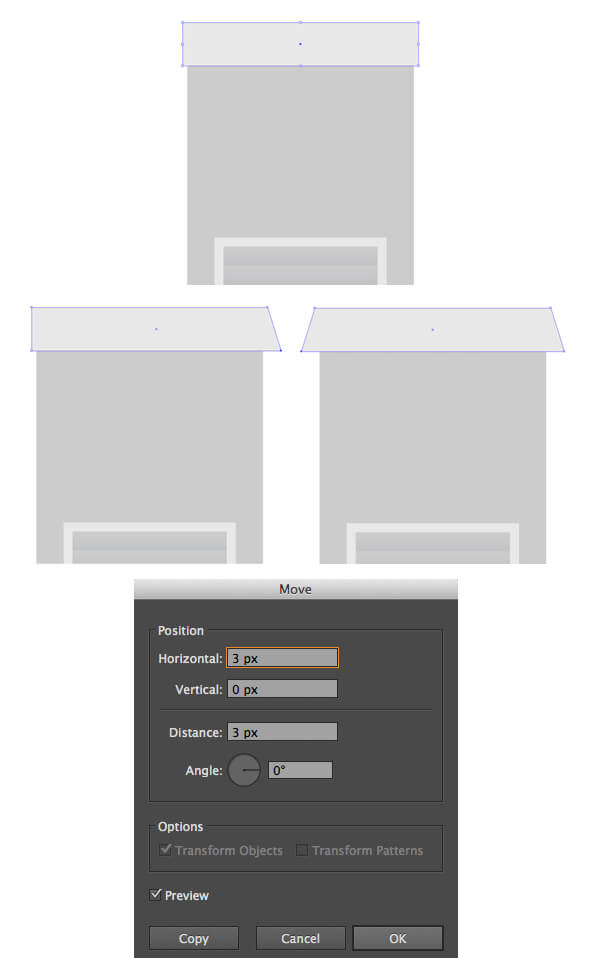
Buat atap datar sederhana di atas objek bangunan. Pertama-tama, buat persegi panjang dengan warna lighter gray dan kemudian pilih anchor point kanan bawah dengan Direct Selection Tool (A) . Tekan tombol Enter untuk menampilkan opsi Move dan atur nilai Horizontal Position menjadi 3 px, dan nilai Vertical ubah menjadi 0 px . Biarkan opsi lainnya dengan kondisi default dan klik tombol OK , sehingga titik anchor point akan terpindah ke kanan. Ulangi hal yang sama dengan anchor point kiri, kali ini atur nilai Horizontal menjadi -3 px untuk memindahkan titik anchor point ke kiri, sehingga akan tampak tepi bawah atap menjadi lebih lebar.

Langkah 20
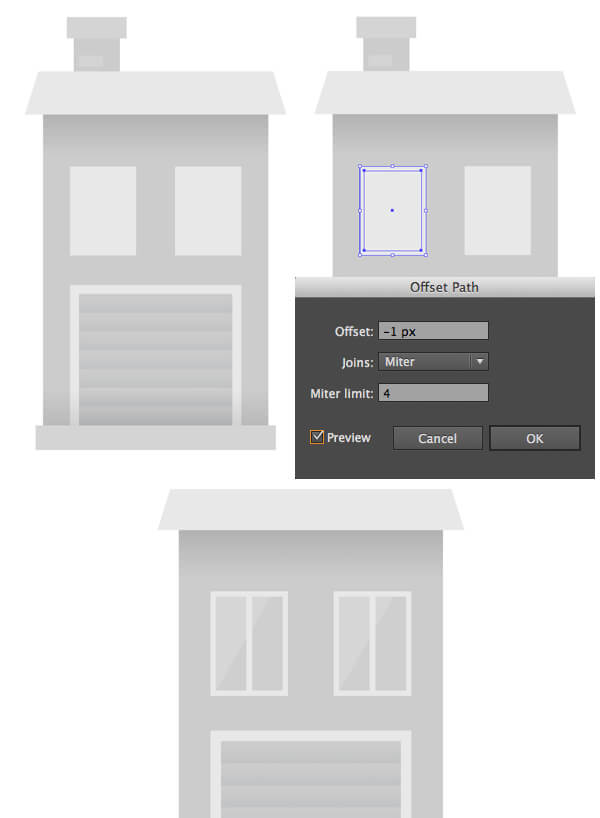
Tambahkan beberapa jendela dengan cara yang sama seperti yang telah kita lakukan sebelumnya, tetapi kali ini kita akan membuat kusen jendela berbentuk persegi sehingga bangunan menjadi lebih variatif.

Selanjutnya, buat ruang tambahan di bagian kanan objek bangunan kita untuk pintu masuk. Buatlah bayangan lembut dengan Blending Mode Multiple di bagian bawah bangunan, di bawah atap dan di sudut mana pun yang dirasa perlu. Tambahkan objek atap miring di atas pintu masuk dan letakkan pintu persegi kecil dengan tangga. Percantik objek bangunan dengan beberapa komponen batu bata.

Langkah 21
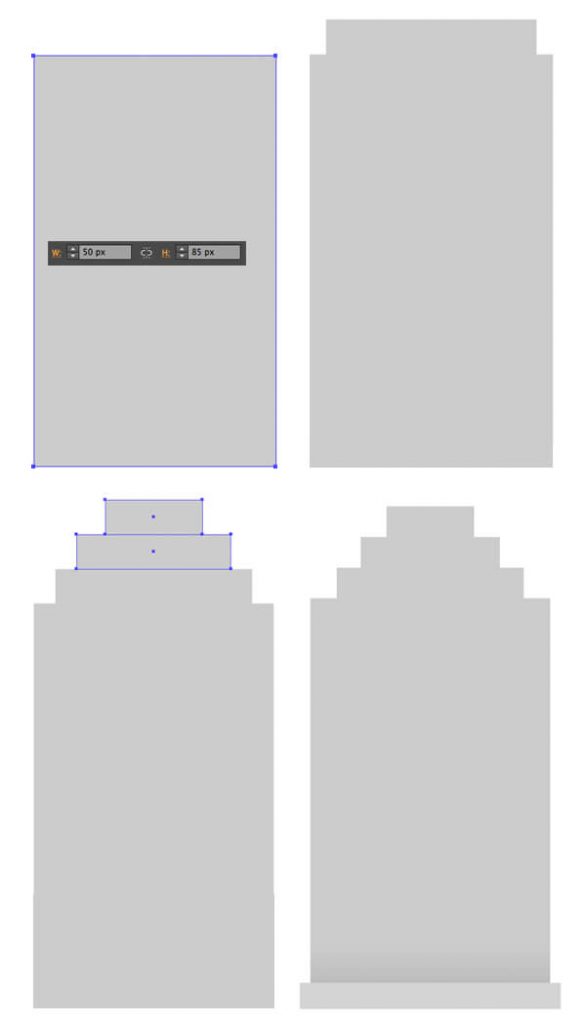
Sekarang mari kita pindah ke objek gedung, yang lebih tinggi dengan atap yang tidak biasa. Buatlah persegi panjang, kali ini buatlah sedikit lebih tinggi dari yang sebelumnya (50 x 85 px) , dan mulai membuat objek atap dengan menempatkan persegi panjang di bagian atas, sehingga tampak lebih menarik. Buat dua objek persegi panjang lagi, tersusun diatas objek sebelumnya. Tambahkan pondasi di bagian bawah bangunan dan pisahkan objek pondasi dari bangunan dengan bantuan bayangan halus.

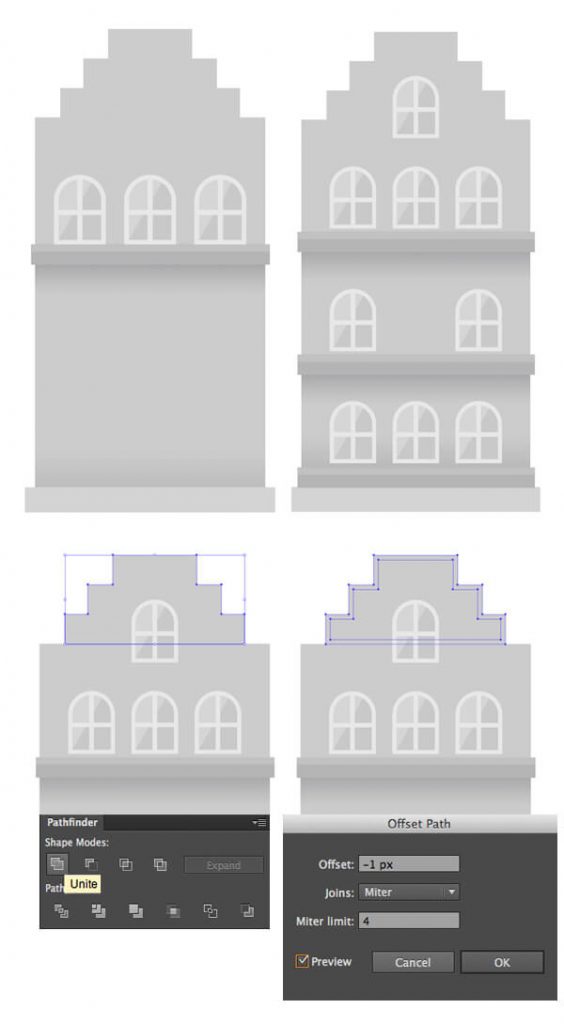
Langkah 22
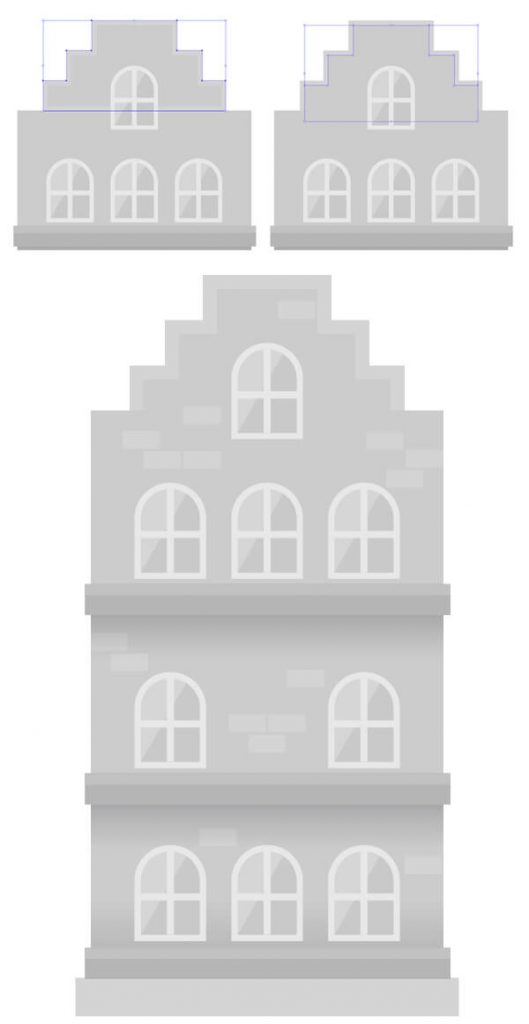
Lakukan copy objek partisi dekoratif dan jendela bundar dari objek bangunan pertama kita, buatlah lebih banyak objek copy dan posisikan pada fasad bangunan dengan posisi simetris hingga tampak menarik. Lakukan Unite komponen atap pada Pathfinder, lalu tambahkan garis dekoratif berukuran besar pada bagian tepi dengan opsi Offset Path .

Edit bagian atas atap dengan memberi warna pada garis tipis yang telah di offset dengan warna light gray, dan selesaikan objek bangunan dengan menambahkan batu bata berwarna lighter gray dibeberapa tempat.

Langkah 23
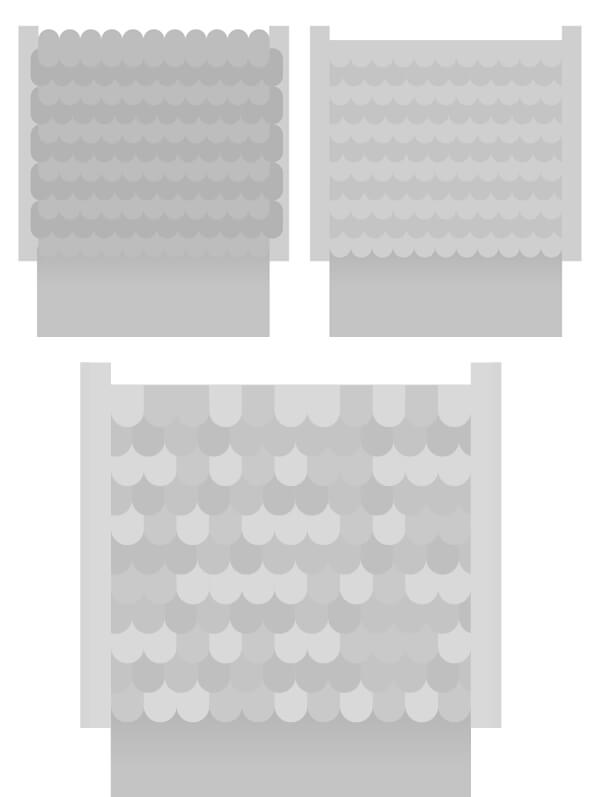
Mari kita membuat objek rumah tinggal lain lagi, dengan menggunakan atap genteng. Buat ukuran 45 x 85 px persegi panjang untuk dasar rumah dan tambahkan dua persegi kecil di kedua sisi rumah, untuk memberikan kesan atap samping bangunan. Tambahkan objek persegi panjang lain di bagian atas rumah, dan mulai menambahkan objek atap dengan cara yang sama seperti yang kita lakukan pada bangunan toko sebelumnya : letakkan persegi panjang dengan sudut membulat kecil di sisi kiri atas atap dan geser ke kanan, untuk membuat objek copy. Tekan Control-D sebanyak yang diperlukan untuk menutupi atap dari sisi ke sisi. kalian dapat menyesuaikan warna, buatlah warna bangunan menjadi lebih gelap daripada atap, atau silahkan berkreasi dengan imajinasi kalian.

Gandakan objek atap yang telah dibuat dan geser ke bawah, letakkan sebagian objek, di bawah objek atap yang pertama (Control- [). Sembunyikan bagian atap yang tidak dibutuhkan dengan menghapusnya menggunakan Eraser Tool (Shift-E) atau menyembunyikannya di bawah objek lain dengan menempatkan objek diatas (Shift-Control-]) . Buat warna beberapa objek atap menjadi lebih gelap dan yang lain lebih terang untuk memberikan kesan dimensi objek, untuk membuat atap menjadi lebih mewah.

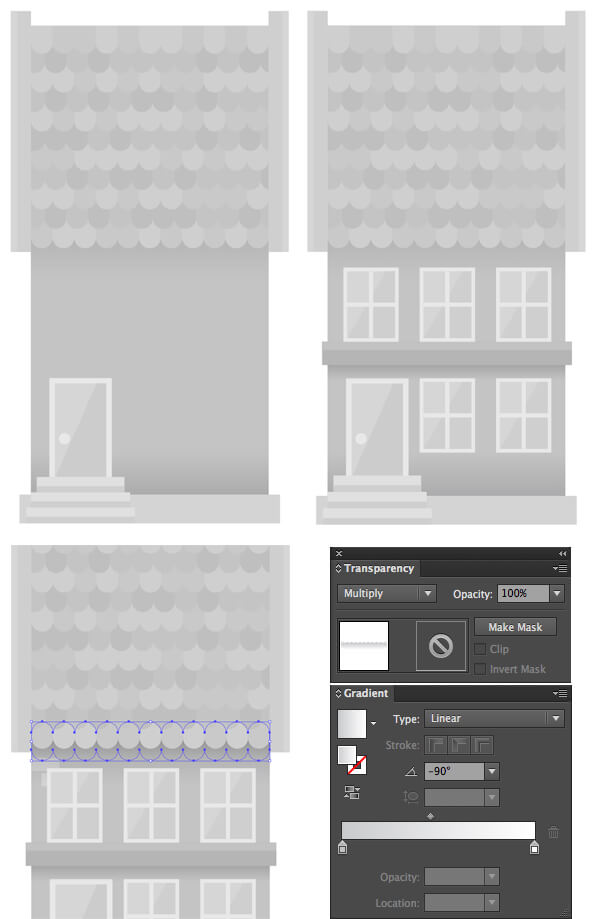
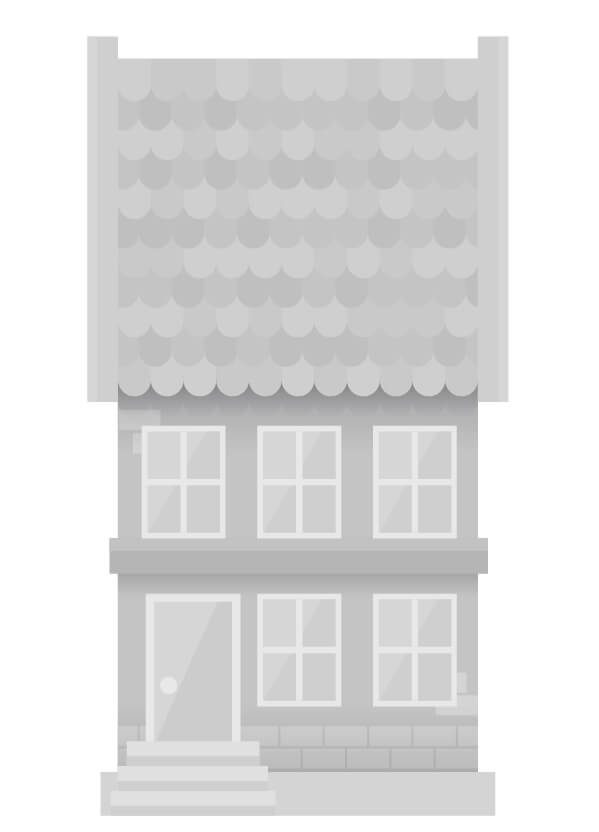
Langkah 24
Selanjutnya kita akan menambahkan pintu masuk, batas depan dekoratif, dan beberapa jendela dengan melakukan copy dari objek bangunan sebelumnya dan letakkan bayangan halus di bawah atap dengan Blending Mode Multiply.

Selanjutnya tambahkan beberapa batu bata pemisah pada fasad bangunan, buatlah pembatas dengan bata dekoratif di sepanjang bagian bawah bangunan.

Langkah 25
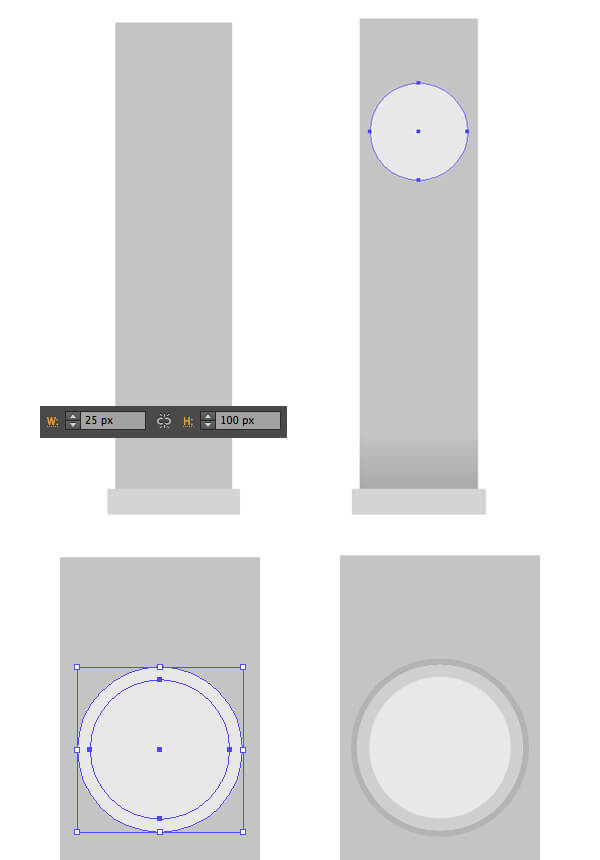
Sekarang kita beralih ke gedung terakhir dari project latihan ini : bangunan menara jam. Kita akan membuat gedung tinggi, dengan ukuran 25 x 100 px . Buatlah objek fondasi, dengan bayangan semi-transparan, dan dilanjutkan dengan membuat objek lingkaran di bagian atas menara dengan menggunakan Ellipse Tool (L) dengan menahan tombol Shift . Tambahkan objek lingkaran yang lebih kecil di atas objek jam utama dan tambahkan garis tepi dengan warna yang lebih gelap.

Langkah 26
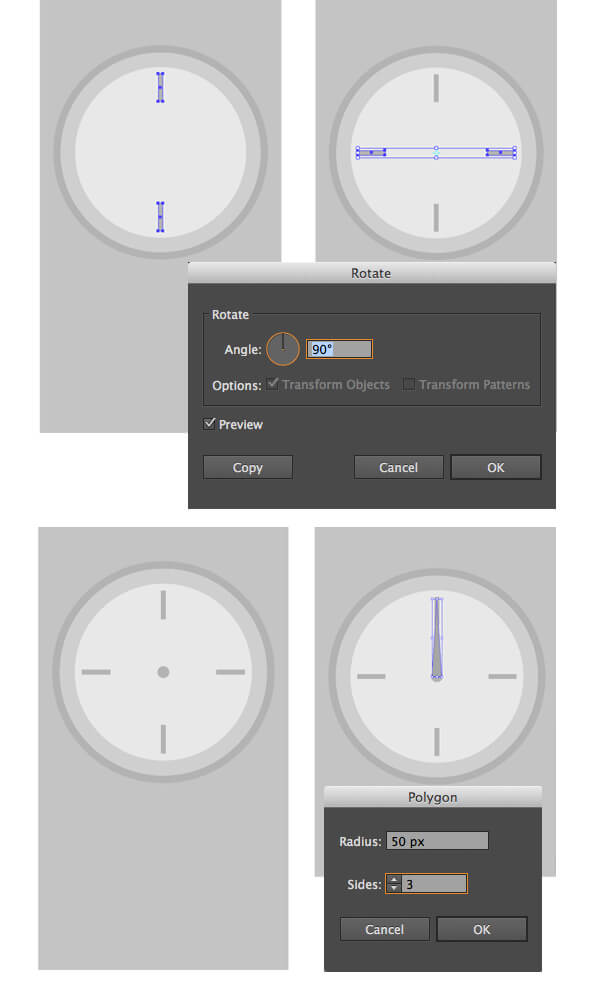
Tambahkan dua objek garis tipis untuk penanda waktu jam dan sejajarkan dengan pusat vertikal lingkaran objek lingkaran. Pastikan kedua objek strip dalam keadaan terpilih, gunakan Rotate Tool (R) dan putar 90 derajat . Lalu klik tombol Copy pada opsi Rotate untuk membuat dua objek garis lagi. Gunakan Polygon Tools dan atur nilai Sides menjadi 3 untuk membuat objek segitiga. Tarik objek segitiga yang dibuat, untuk membuat jarum jam.

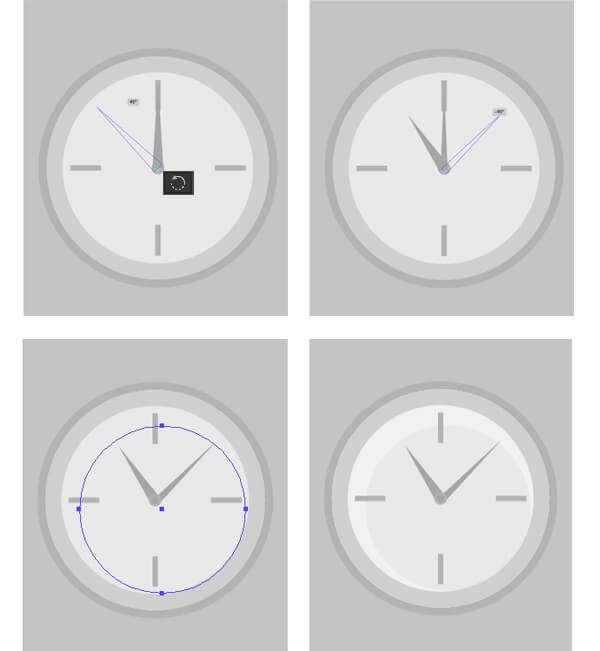
Pilih objek jarum jam dan putar dengan menggesernya menggunakan Rotate Tool (R). Tambahkan objek segitiga yang lebih panjang untuk jarum menit, putar dengan Rotate Tool (R) juga. Tambahkan refleksi cahaya pada objek jam agar terlihat lebih berdimensi.

Langkah 27
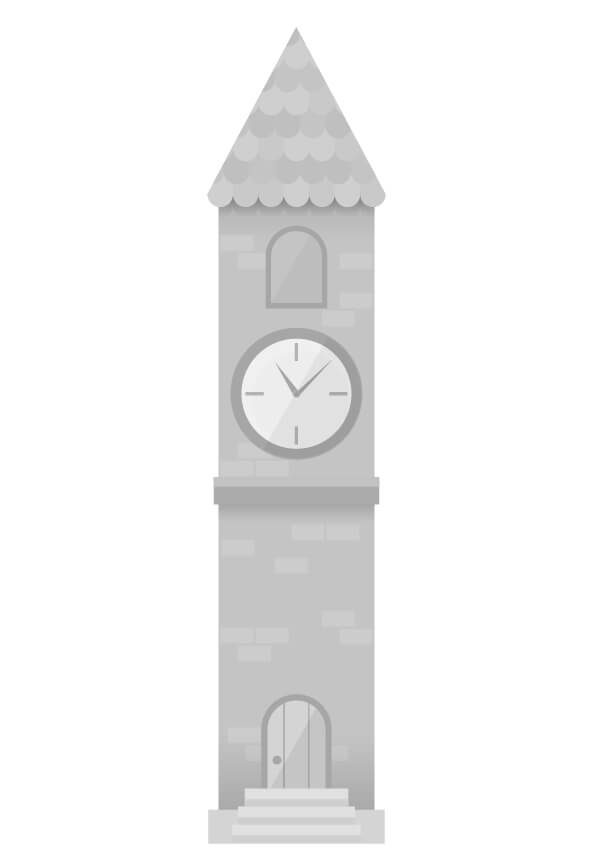
Mari kita tambahkan atap asbes ke bangunan menara. Gabungkan objek segitiga dan atap asbes dengan Uniting untuk menyatukan objek, yang ada pada panel Pathfinder . Ambil objek grup atap asbes dari bangunan sebelumnya dan letakkan di bawah objek segitiga yang telah dibuat. Pilih objek grup atap asbes dan atap segitiga, lalu klik tombol kanan mouse dan Make Clipping Mask, untuk menyembunyikan bagian objek yang tidak diinginkan.

Inilah hasil menara jam kita saat ini. Kalian dapat menambahkan objek jendela kecil pada atas menara, untuk mempercantik menara. Kalian bisa menambahkan bayangan halus dan beberapa objek batu bata, dan meletakkan objek pintu dan tangga pada bagian bawah gedung.

Langkah 28
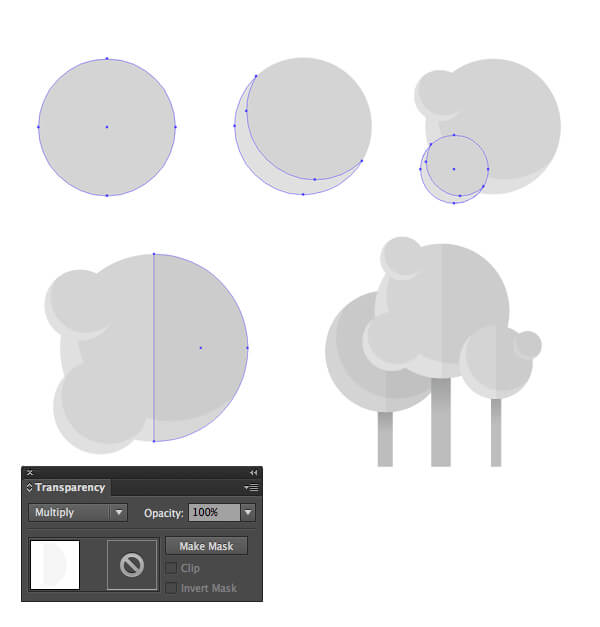
Kita perlu menambahkan beberapa detail pada lingkungan, seperti pohon, untuk mempercantik kawasan kota kita. Mulailah dengan membuat objek lingkaran dan tambahkan highlight pada bagian kirinya dengan objek berbentuk bulan sabit. Grup kedua objek, lalu duplikat dan letakkan beberapa objek copy kecil di sisi objek utama, untuk membuat pohon tampak lebat. Copy objek utama dan hapus setengah sisi kirinya. Ubah setengah objek yang tersisa dengan Blending Mode Multiply, untuk membuat bayangan. Tambahkan batang pohon yang kecil dan tambahkan lebih banyak pohon di depan dan di belakang, untuk membuat kesan pohon lebat.

Langkah 29
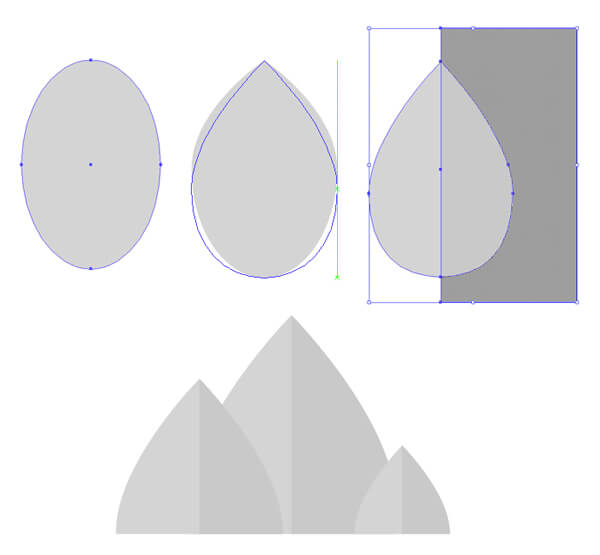
Mari kita menambahkan objek dedaunan sederhana dengan menggunakan objek elips dan geserlah anchor point sisi kiri dan kanan ke bawah menggunakan Direct Selection Tool (A). Klik anchor point atas dengan Convert Anchor Point Tool (Shift-C) untuk membuat sudut menjadi runcing. Letakkan objek persegi panjang sehingga menutupi setengah bagian dari objek daun. Pilih kedua objek dan hapus sisi luar objek persegi panjang menggunakan Shape Builder Tool (Shift-M) sambil menahan tombol Alt . Hapus juga bagian bawah objek daun yang membulat dengan Eraser Tool (Shift-E) dan selanjutnya tambahkan objek daun yang lebih kecil pada kedua sisi objek utama.

Langkah 30
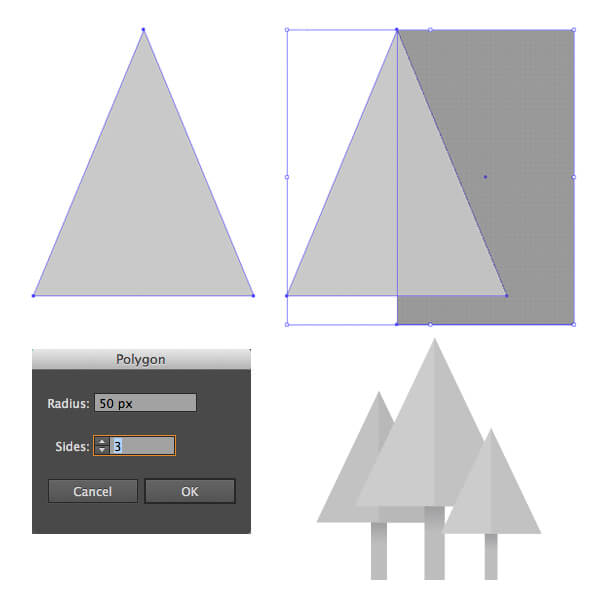
Selanjutnya kita akan membuat objek pohon cemara berbentuk kerucut. Buatlah objek dasar segitiga dan letakkan objek persegi untuk bayangan halus di atas objek utama, sehingga menutupi bagian kanan pohon. Tambahkan batang kecil dan buatlah beberapa pohon cemara.

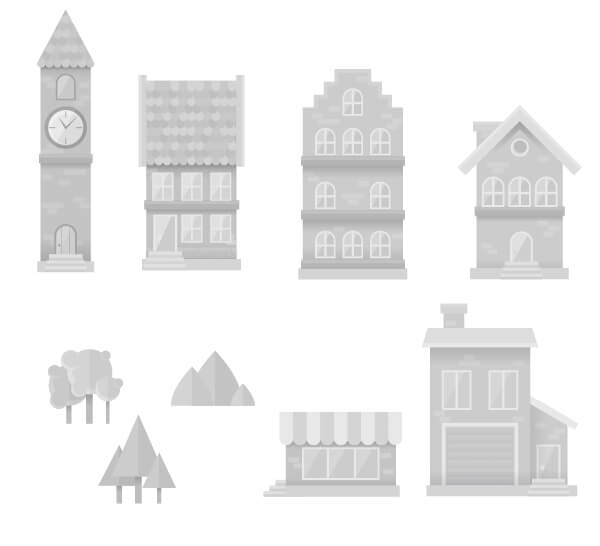
Berikut adalah komponen lengkap yang telah kita buat.

Langkah 31
Mari kita sesuaikan komposisi bangunan yang telah kita buat, lalu menambahkan pohon dan semak-semak yang telah kita buat. Gunakan panel Align untuk menyelaraskan objek dengan garis dasar.

Langkah 32
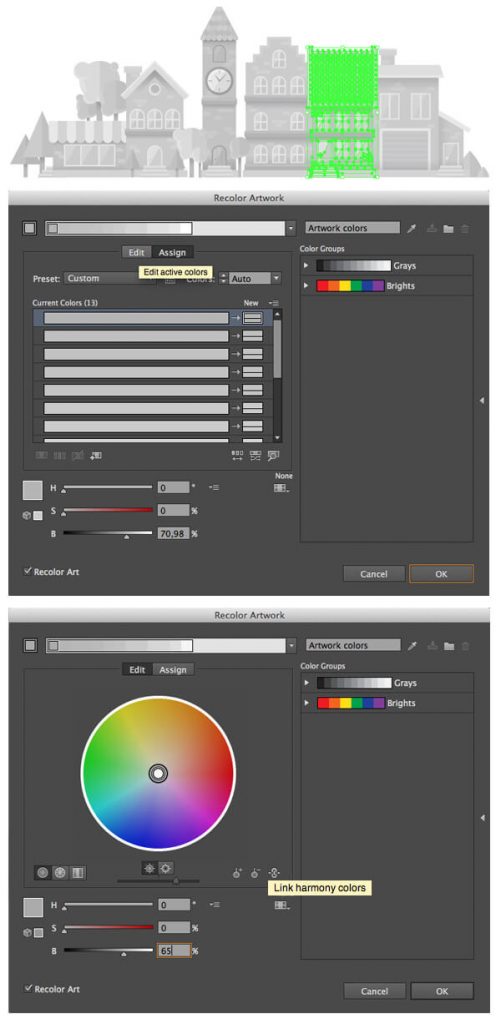
Saat ini elemen-elemen kita terlihat agak pucat, jadi kita perlu menambahkan beberapa kontras dan membuatnya lebih menarik. Pilih salah satu objek bangunan lalu klik ikon Recolor Artwork pada panel kontrol di atas. Lalu klik tombol Edit pada opsi menu pop-up untuk menampilkan color wheel. Cari ikon rantai di sudut kanan bawah dan klik untuk menghubungkan (Link harmony colors), sehingga Anda dapat mengubah semua warna sekaligus tanpa mengubah warna satu per’satu. Atur nilai slider Brightness (B) menjadi 65% atau kurang, untuk membuat objek bangunan menjadi lebih gelap. Pastikan Anda mencentang kotak Recolor Art agar dapat melihat hasilnya secara real time.

Lakukan editing pada objek bangunan yang lain juga, buatlah beberapa objek di antaranya menjadi lebih gelap dan lainnya menjadi lebih terang.

Langkah 33
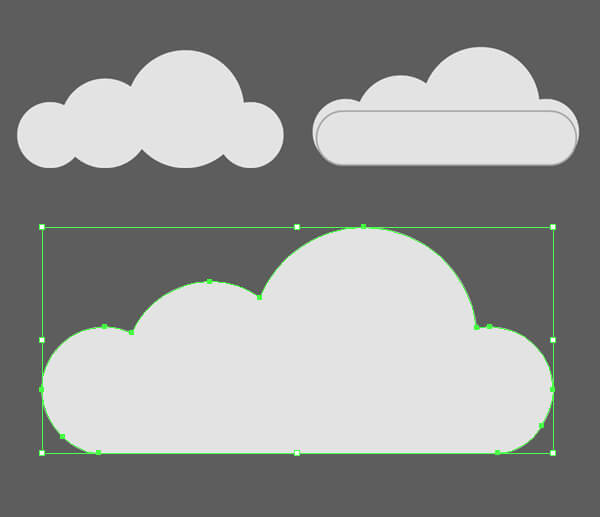
Buatlah objek awan dengan menggabungkan beberapa objek lingkaran dan persegi panjang dengan sudut membulat, letakkan di bagian bawah grup. Pilih semua elemen dan lakukan Unite pada Pathfinder , untuk menggabungkan seluruh elemen menjadi 1 objek.

Langkah 34
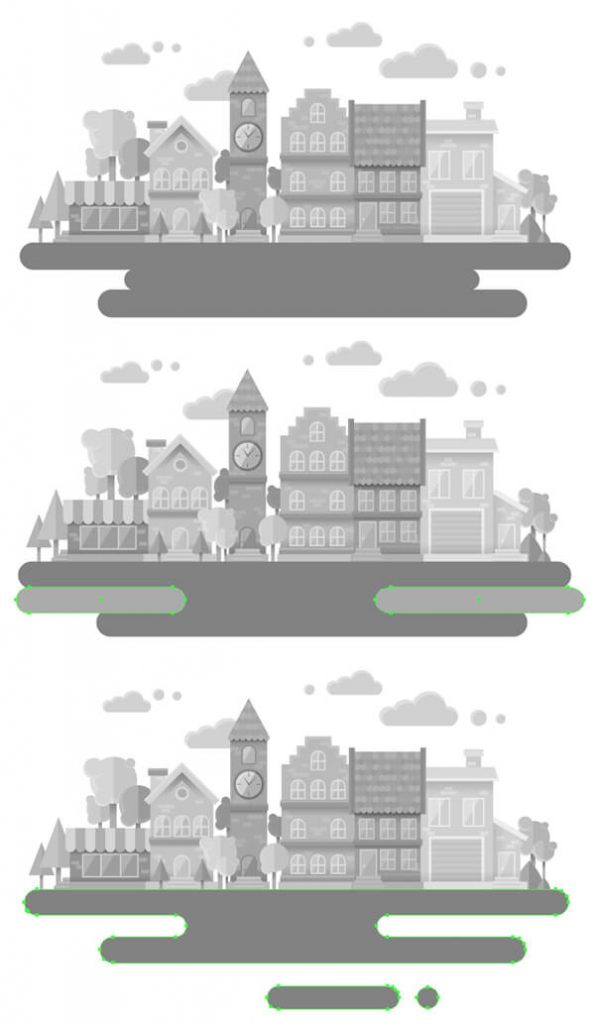
Selanjutnya kita perlu menambahkan objek lajur jalan, untuk menciptakan objek jalan kawasan. Letakkan tiga objek persegi panjang dengan sudut tumpul, secara tumpang tindih dan posisikan dibawah garis bangunan dan lakukan Unite pada keseluruhan elemen jalan. Tambahkan dua objek persegi panjang pada sisi kiri dan kanan, sehingga menutupi objek persegi panjang di tengah. Dengan menggunakan opsi Minus Front pada Pathfinder atau Shape Builder Tool (Shift-M), untuk memotong bagian tengah objek, sehingga menjadi lubang dengan sudut membulat.

Langkah 35
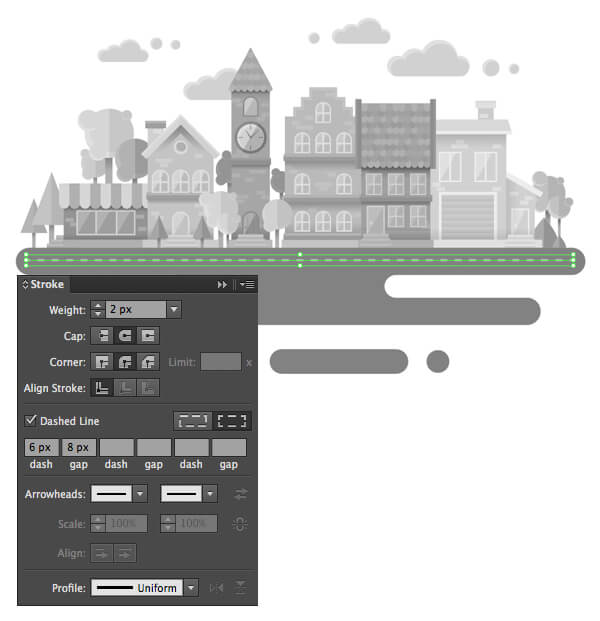
Tambahkan garis horizontal di sepanjang jalan untuk membuat garis as jalan. Buka menu panel Stroke dan atur nilai Weight menjadi 2 px . Pilih Round Cap dan Round Joint dan centang kotak Dashed Line, lalu atur dash menjadi 6 px dan gap menjadi 8 px.

Langkah 36
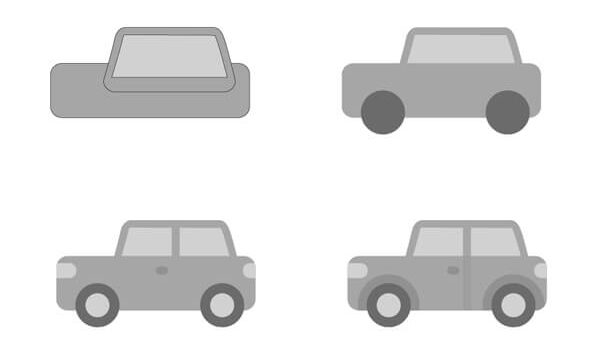
Mari kita menambahkan objek mobil sederhana dan letakkan di jalan untuk membuat kawasan kota menjadi lebih hidup. Buatlah bentuk dasar mobil dengan menggunakan persegi panjang dengan sudut bulat, dan tambahkan dua objek lingkaran untuk roda. Tambahkan juga detail kecil, seperti lampu depan, ban, handle pintu, dan komponen lain yang dibutuhkan untuk membuat mobil menjadi tampak lebih realistis.

Langkah 37
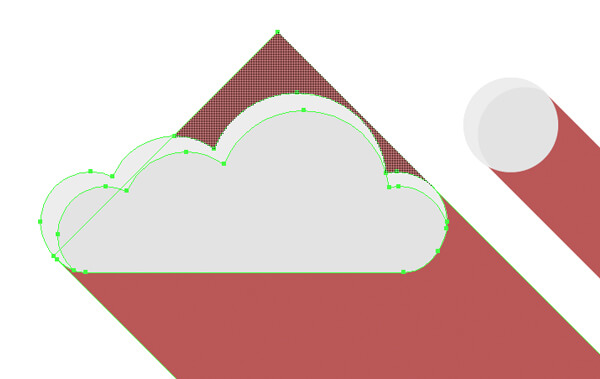
Selanjutnya kita mulai membuat efek long shadow untuk memberikan dimensi pada objek ini. Buat objek persegi panjang (disini saya memberi warna merah agar lebih mudah terlihat) dan putar sebanyak 45 derajat . Gabungkan tepi-tepi objek persegi panjang dengan titik-titik sisi jalan, lalu Send to Back (Shift-Control- [).

Dan tambahkan lagi lebih banyak objek persegi panjang diagonal, lalu letakkan di bawah setiap elemen jalan dan awan.

Sekarang pilih objek dan persegi panjang, lalu hapus bagian yang tidak dibutuhkan menggunakan Shape Builder Tool (Shift-M) dengan menekan tombol Alt .

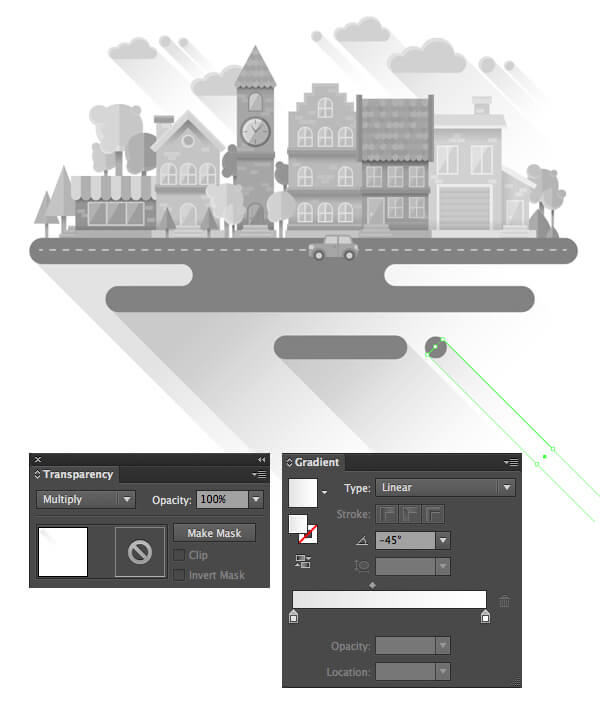
Setelah Anda menghapus semua bagian yang tidak diinginkan, pilih objek persegi panjang dan isi fill color dengan gradien linier berwarna abu-abu ke putih, ubah Blending Mode menjadi Multiply. Dan dengan demikian maka objek persegi panjang akan menjadi bayangan lembut semi-transparan.

Langkah 38
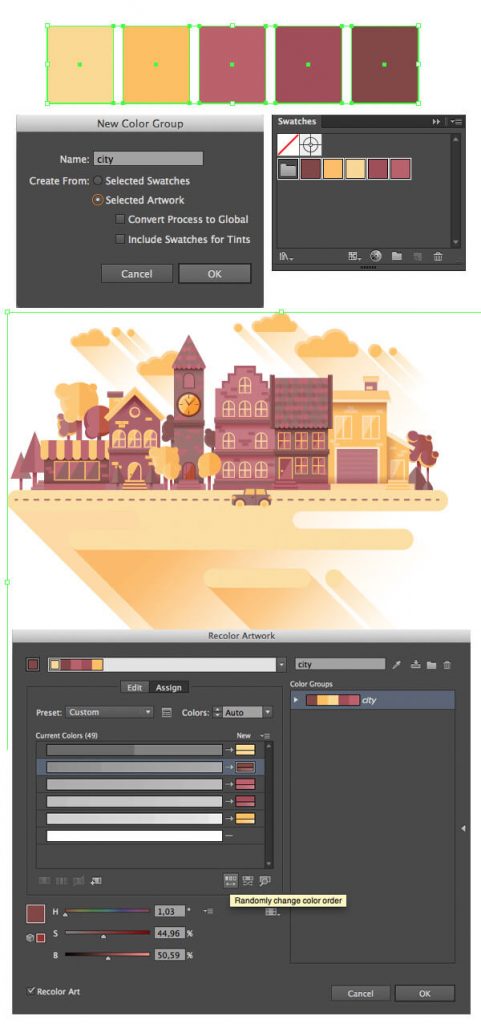
Kalian dapat menambahkan pemanis ke objek Cityscape, dengan mempersiapkan palet warna yang colorful. Pada color panel kalian, klik ikon New Color Group di Swatch Panel, untuk membuat palet sendiri dari Artwork yang Terpilih.
Pilih objek kota kalian dan buka opsi menu Recolor Artwork, disini kalian akan menemukan palet pada bagian Color Groups sebelah kanan. Klik untuk mengaplikasikan warna baru ke Artwork kalian, gunakan fungsi Randomly change color order untuk mendapatkan kombinasi warna terbaik berdasarkan warna yang terpilih.

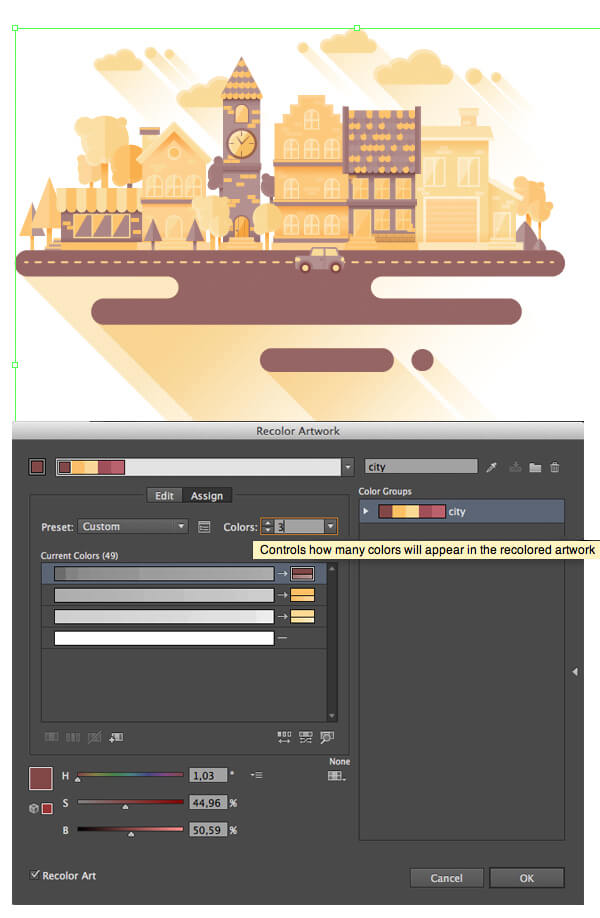
Kalian juga dapat membatasi jumlah warna yang digunakan, dalam Artwork kalian dengan memasukkan nilai yang di inginkan dalam kotak Color untuk mendapatkan efek kontras warna yang di inginkan.

Akhirnya!
Kerja bagus, kita telah berhasil membuat Cityscape dengan Style Flat Design yang trendi dengan beberapa detail tambahan. Untuk menambah dimensi dan membuat karya seni kita lebih hidup. Kami harap kalian telah mempelajari beberapa tips dan trik sederhana ini, untuk Artwork kalian nantinya. Gudluck…!!!